久々のカスタマイズです。
ふと自分のサイトを見ていると不便な所がありました。
それは記事のカテゴリやタグが投稿記事の上部に表示されないということです。
カテゴリであればサイドバーに表示されているので比較的問題ないのですが、タグで別の記事を探したいときには、記事の下の方までいかないと表示されないという状態でした。
今回はCocoonで投稿記事上部にカテゴリとタグを表示させるカスタマイズをしてみたいと思います!
コピペで出来るのでお気軽にお試しあれ~
子テーマ使ってますか?
今回もカスタマイズをするため、ファイルを編集したりします。
Cocoonはテーマの更新を頻繁に行うので、子テーマの使用は必須といっても過言ではありません。
Cocoonの子テーマ導入方法はこちら!
子テーマって何?という方は以下の記事をご覧ください!


準備
カテゴリとタグを投稿記事の上部に表示させるにあたって、ファイルを準備する必要があります。
ちなみに子テーマを使用していることを前提に解説していきます。
FTPソフトなどを使って親テーマのファイルにある、content.phpのファイルを子テーマにコピーします。
ちなみにcontent.phpのファイルは親テーマの【cocoon/tmp/content.php】にあります。
子テーマにcontent.phpのファイルを持ってくる場合も親テーマのファイル構成と同様に、【cocoon_child/tmp/content.php】というようなファイル構成にしてください。
ちなみにtmpのフォルダには【ad-amp-auto-adsense-in-body.php】などの様々なファイルがありますが、他のファイルを編集しない場合は、使わないフォルダを子テーマ上で残しておく必要はありません。
そのため、他のファイルを使わない場合は、子テーマにあるtmpのフォルダ内にcontent.phpのファイルだけでちゃんと動きます。
content.phpを編集する
子テーマにもってきたcontent.phpを編集していきます。
今回カテゴリとタグを表示させるために、content.phpのファイル内に以下のコードを追加する必要があります。
<div class="top-categories-tags"> <span class="top-categories"><?php the_category_links() ?></span> <span class="top-tags"><?php the_tag_links() ?></span> </div>
コチラのコードを追加する箇所を探します。
比較的上部にある以下のような<header>タグ付近を探してください。
<header class="article-header entry-header">
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>
タイトルの上にカテゴリ・タグを表示させたい場合は、<h1>タグの上の行に、タイトルの下に表示させたい場合は</h1>タグの下に先程のコードをコピペしてください。
上に表示させたい場合は、コードはこんな感じになります。
<header class="article-header entry-header">
<div class="top-categories-tags">
<span class="top-categories"><?php the_category_links() ?></span>
<span class="top-tags"><?php the_tag_links() ?></span>
</div>
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>
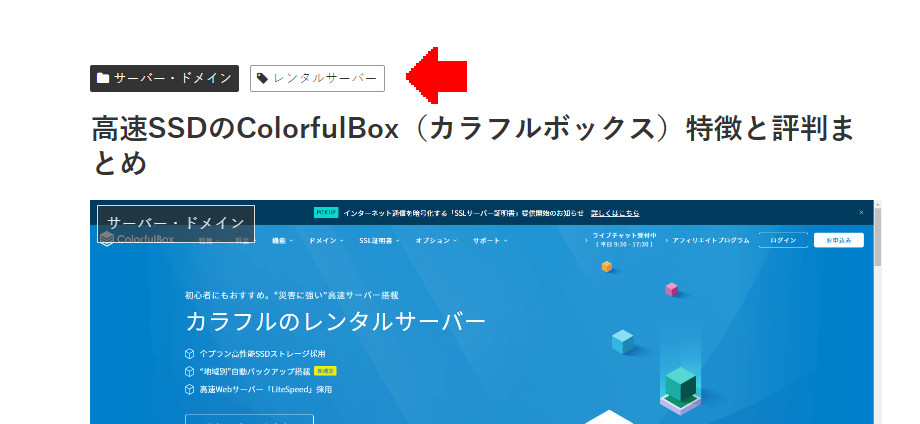
これでこんな感じで投稿記事上部に表示されるようになります。

おまけ:cssで装飾したい場合
おまけで今回表示させた投稿記事上部のカテゴリ・タグをCSSで装飾していきます。
デフォルトの状態だと、カテゴリは背景色があり、タグは文字色はサイトのベースカラーによって変わるというようになっています。
これを統一させたいと思います。
完成はこんな感じになります。

背景色を設定し、カテゴリは左上の角を丸く、タグは右上を丸くしました。
コード公開
こちらのカスタマイズを有効にする場合は、以下のコードをstyle.cssにコピペしてください。
.top-categories{
margin-bottom:1em;
}
.top-categories a{
background:#38b48b;
padding:2px 10px;
border-radius:0;
border-top-left-radius: 10px;
}
.top-tags a{
background:#38b48b;
color:#fff;
border:none;
border-radius:0;
border-top-right-radius: 10px;
padding:2px 8px;
}
.top-tags a:hover,
.cat-link:hover {
opacity: 1;
background: #2f9976;
transition: all .5s ease;
color:#fff;
}
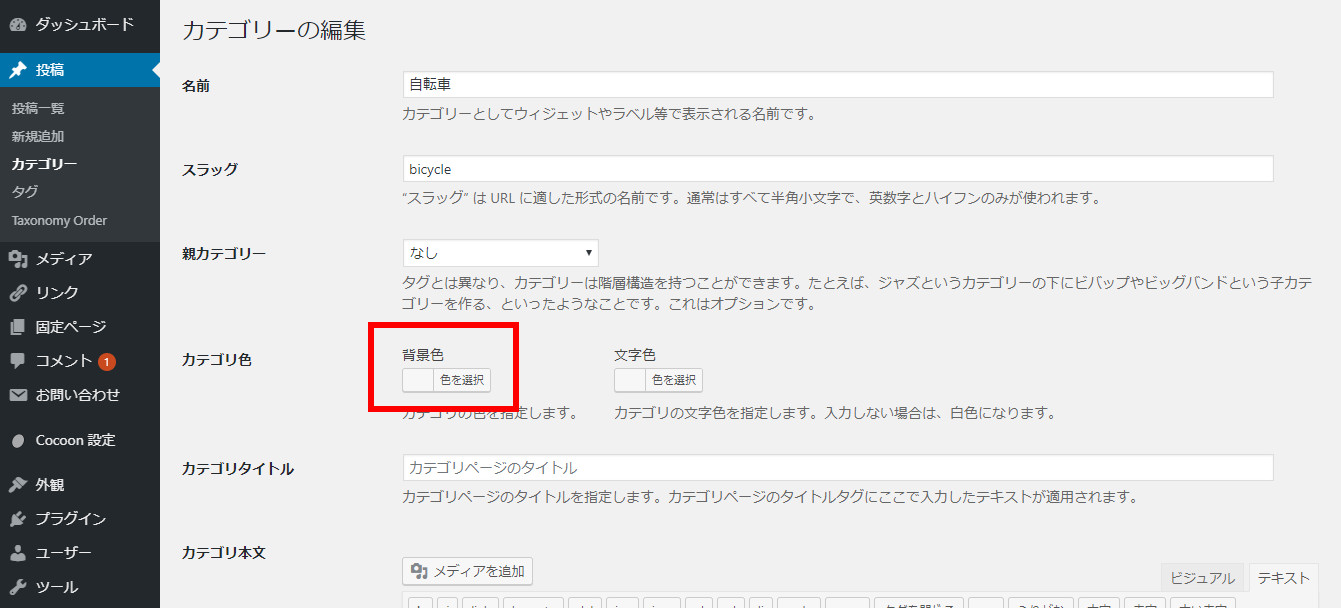
ちなみに背景色を変更したい場合は、それぞれのbackgroundで色を変更してください。
もしカテゴリの設定で背景色を設定している場合は、そちらが優先されます。

こちらで設定している場合は、このように表示されます。

これはこれでいいかもしれないですがこれが嫌な場合は、カテゴリの設定で背景色をデフォルトに戻しましょう~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。

















コメント