いままでは、早期アクセス版(ベータ版的な)として公開されていたGoogle Fontsの日本語版ですが、ついに正式版が公開されました。
当ブログでも使用していた早期アクセス版の「Noto Sans Japanese」ですが、こちらを使っている人は、今後正式版である「Noto Sans JP」に移行することを検討してもいいかもしれません。
今回は「Noto Sans JP」の導入方法について紹介していきます!
ちなみに早期アクセス版のNoto Sans Japaneseについてはこちらにまとめています。
ご興味があればこちらもどうぞ~
Noto Sansとは?
Notoがつくフォントを見たことがありますか?
NotoがつくフォントはGoogle Fontsと呼ばれるフォントの一つで、Notoがついているフォントには、Noto Sans JPの他にも、「Noto Sans CJK」や「Noto Serif CJK」等があります。
Noto Sans CJKは、日本語、中国語(繁体 / 簡体字)、韓国語に対応できるフォントとして公開されています。
このNotoがつくフォントは、「google」とAdobe Illustrator等で有名な「Adobe」が共同で開発したフォントなのです。
「文字化けをしないフォントを作る」というというところから「Noto」という名称を付けたというユニークなフォント名でもあります。
コンピューターで表示できない文字がある場合、文字の代わりに小さい四角(□)、通称”豆腐”が表示されることが多いが、すべての言語に対応したフォントを開発することで”豆腐”が現れることがなくなるようにという意味を込めてNoto(no more tofu)という名称が付けられた
引用:Wikipedia-Noto
Noto Sans JPを選んだ理由
最初は游ゴシック最強だ!と思って「游ゴシック」を使っていました。
しかしある時、游ゴシックについて気が付いたことがありました。
「デバイスによってうまく表示されない場合がある…」
游ゴシックはデバイスによって「儚い」感じに表示され、文字が見にくい場合があるのです。
詳しくはこちらの記事で紹介しています。
そんなこともあって色々とフォントを試したのですが、何だかパッとしない。
そんな時に出会ったのがWebフォントとNoto Sans Japaneseです。
Noto Sans Japaneseは特別特徴があるというフォントではないですが、なんだかシックリくる。
そんな不思議な魅力に取りつかれ、それ以降、Noto Sans Japaneseを使うようになりました。
いくつかの注意点
Webフォントを使う際にはいくつか注意点がありますので、以下で解説していきます!
うまくいかない時がある
なにかしらの原因で上手くフォントが適用されないことがあるのが、Webフォントの特徴でもあります。
表示されない要因として、「class名の指定が上手くいってない」だったり、「常時SSL化が上手くいっていない」等様々なことが考えらえます。
万が一上手くいかなくてもあきらめないでください。
その分上手くいったときのスッキリ感を味わいましょう!
ちなみに私も上手く表示されませんでした。
コチラの記事私のケースの解決方法を紹介しています!
日本語のWebフォント使用時の注意点
日本語Webフォントには、実はファイルサイズが大きいという懸念事項があります。
日本語は英語等に比べると文字数が圧倒的に多いです。
考えてみて下さい。
英語はアルファベットが基本なので、ABCの歌を歌えば全部出てくる程度の数で、簡単に文字数を数えることができます。
一方で、日本語の場合は、ひらがな+カタカナ+漢字というように、日本人でもいったい何文字あるのか分からないというくらいに文字の種類が多いということもあり、それに比例してファイルサイズも多くなってしまいます。
ファイルサイズが多いということは、ウェブサイト上で表示させるためには、その分表示させるまでに時間がかかるというデメリットがあります。
ただし、早期アクセス版の「Noto Sans Japanese」に比べると比較的軽量化されているようなので、「Noto Sans Japanese」を使っている場合は、Noto Sans JPに切り替えることを検討する方がいいかもしれないです。
Noto Sans JPを使う際の注意点
「Noto Sans JP」はJPという名称だけあって、「日本語」のひらがな、カタカナ、漢字がメインのフォントです。
アルファベットや記号のフォントにこだわるのであれば、「Noto Sans JP」の他に「Roboto」等のアルファベット用のフォントと併用することをおすすめします。
Noto Sans JPの使い方
前置きが長くなってしまいましたが、Noto Sans JPの導入方法、使い方について解説していきます。
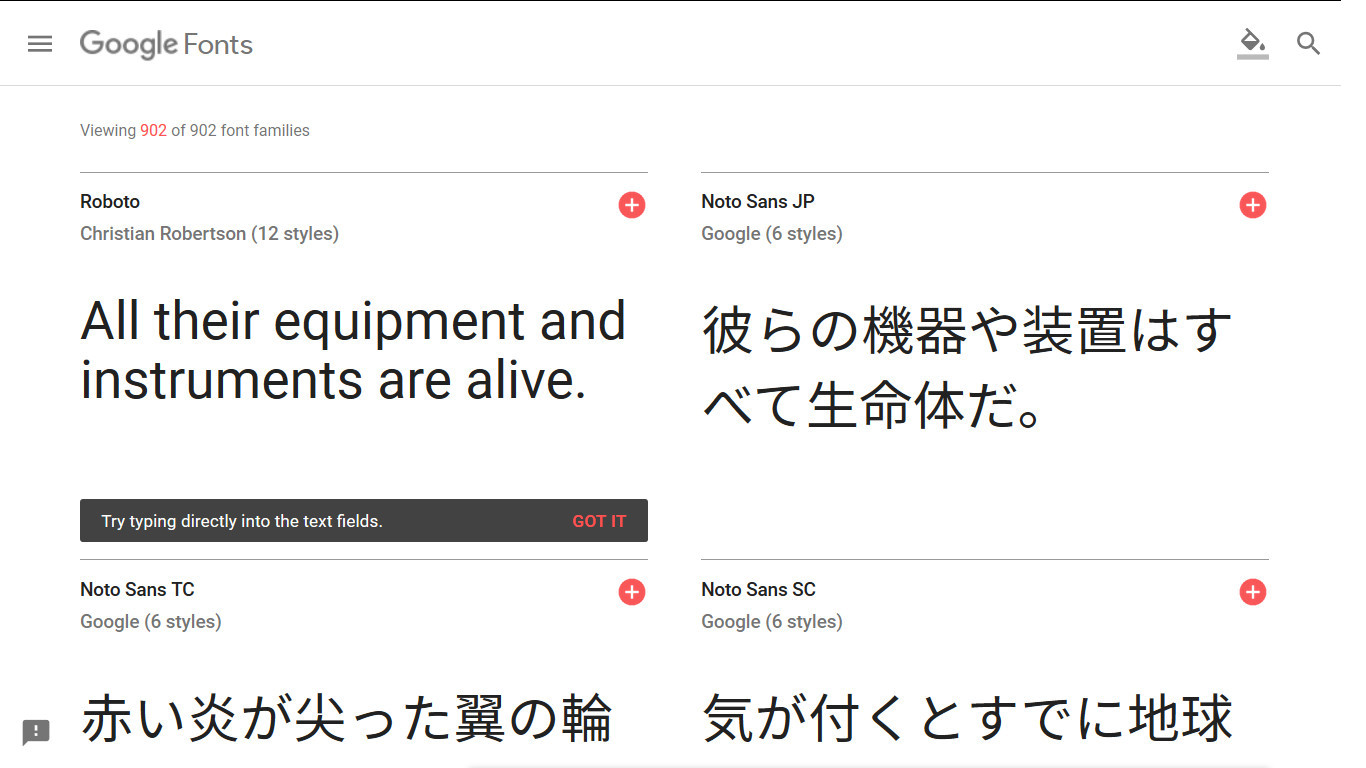
Noto Sans JPを導入するには、まず下記のページにアクセスします。
https://fonts.google.com/specimen/Noto+Sans+JP
コードを取得する
特に難しい事はありません。
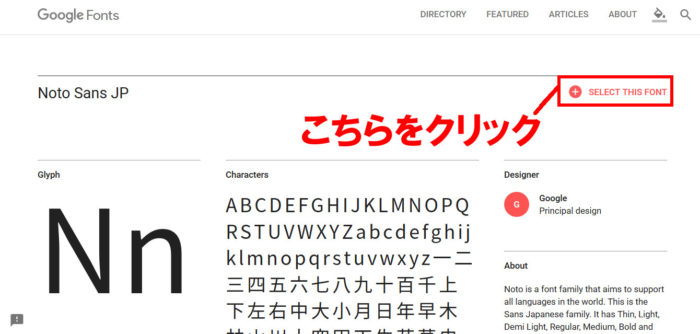
Noto Sans JPのページ右上にある、「SELECT THIS FONT」をクリックします。
Noto Sans JP以外にもアルファベットのフォント「Roboto」もついでに導入したい場合は、同じページ下部で「Roboto」の追加できるので、Robotoを追加したい場合は、そちらもクリックしましょう。
Noto Sans JPのみでいい場合は、しなくて大丈夫です。
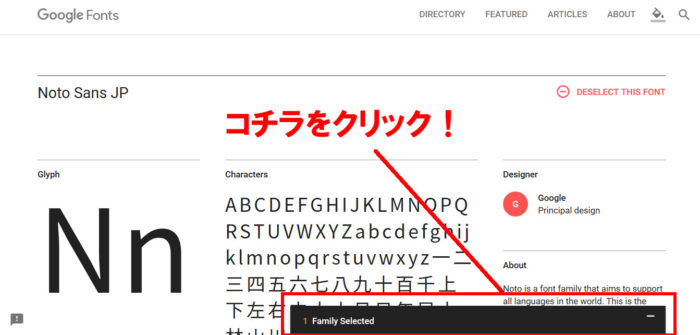
するとこんな感じでブラウザ右下辺りにこんなのが表示されますので、クリックしてください。
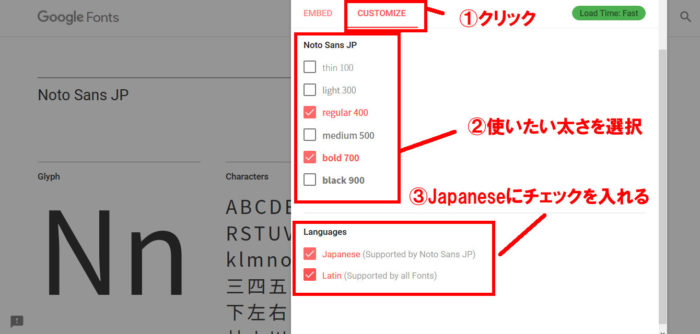
クリックするとこんな画面が表示されます。
- 「customize」をクリックします。
- 使いたい文字の太さを選択します。ちなみに太さの種類を増やすほどファイルサイズが大きくなるので、最低限使いたい太さだけ選択しましょう。
よくわからない場合は、最低限regular(400)とbold(700)にはチェックを入れましょう。 - Japaneseを一応選択します。
ちなみに選択しなくてもちゃんと表示されます。
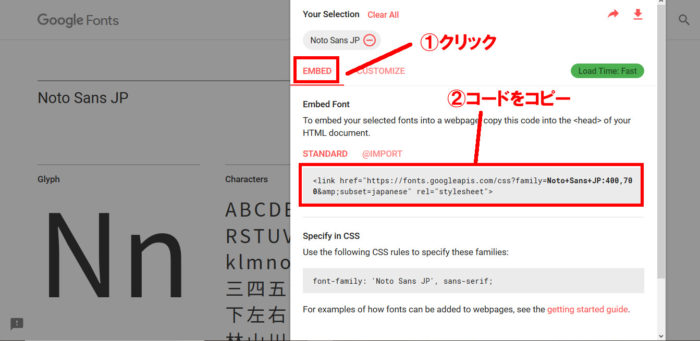
選択が終わったら、コードを取得するため、「EMBED」をクリックします。
クリックするとこのような画面になるので、こちらに表示されている<link~のコードをコピペします。
こんな感じのコードです。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese" rel="stylesheet">
これでコードの取得が完了です。
サイトにコードを入力する
先程取得したコードをNoto Sans JPを導入したいサイトのheader.phpファイルにコピペします。
挿入する場所としては、<head></head>の間にコピペしてください。
これで保存すればほとんど完成です。
あとはstyle.cssの方で、フォントを指定するだけです。
style.cssに以下のようなコードを入力します。
body{
font-family: 'Noto Sans JP', sans-serif;
}上記のclass名は一例ですので、自分が使っているテーマに合わせてclassm名は変更してください。
ちなみに上記のfont-familyは、最低限のものです。
実際にfont-familyを使用する際には、自分の好みに編集しましょう。
一例としてこの記事を書いている時点の当サイトで使用しているfont-faimilyを公開します!
body {
font-family:'Roboto','Noto Sans JP', "游ゴシック体", "Yu Gothic", "Hiragino Kaku Gothic Pro", "Meiryo", sans-serif;
}当ブログでは、Noto Sans JPの他にRobotoのWebフォントを使用します。
Robotoを導入する場合は、Noto Sans JPのコードを取得する際に、Robotoも選択してからコードを取得してください!
これでNoto Sans JPが導入されたはずです。
無事に反映されているかチェックしましょう~
もし反映されていなければ、いくつか要因があります。
コチラの記事参考にしてみて下さい。
まとめ
Webフォントはどのデバイスでも表示される便利な機能です。
Noto Sans JPをはじめとするGoogle Fontsには様々な種類のフォントがあるので、ぜひとも色と試してみて下さい!
導入方法も簡単で、手軽に使えるので、便利ですよね~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。



















コメント
はじめまして。
色々と勉強させて頂いております。
ブログ超初心者でコクーンを導入するところまで進みましたが
フォントをかえるときの
HTML 的なものがどこにコピペするのかさっぱりわかりません、
教えていただけますでしょうか?
あとはstyle.cssの方で、フォントを指定するだけです。
style.cssに以下のようなコードを入力します。
body{
font-family: ‘Noto Sans JP’, sans-serif;
}
とありますが
どこにコピペすればよいのでしょうか?
style.cssのどこでもいいのでしょうか?
一番上にコピペすると ×のマークが出て 場所が違うなどと
記載されます
宜しくお願いします。
まさみ さん
コメントありがとうございます。
font-familyをコピペする個所ですが、2通り方法があります。
一つがstyle.cssのファイルに追加する方法です。
cocoonを使っていらっしゃるということなので、cocoonのケースで説明します。
cocoonの子テーマにあるstyle.css内から以下のコメントを見つけてください。
こちらを見つけたら、【/*必要ならばここにコードを書く*/】のすぐ下にコードをコピペすれば大丈夫だと思います。
こんな感じになります。
** 子テーマ用のスタイルを書く ************************************/ /*必要ならばここにコードを書く*/ body{ font-family: ‘Noto Sans JP’, sans-serif; }もう一つの方法は、WordPressの管理画面から【外観>カスタマイズ>追加CSS】にコードを追加する方法です。
こちらにコピペする場合は、基本的には一番上にコードをコピペするだけで問題ないかと思います。