非常に便利なGoogle Fontsですが、
使うためには、色々と手順が必要です。
今回はその使い方をご紹介します。
Google Fontsは以下の記事でも紹介しています。
【Webフォント】Noto Sans Japaneseの導入する!【使い方】
【Webフォント】 Android の欧文デフォルトフォントとなっているRobotoを導入する!【使い方】
そもそもGoogles Fontとは?
グーグルが公開しているWebフォントのことで、
オープンソースであり、商用利用も可能であるため、
誰でも使用することが出来る便利なツールです。
普通のフォントとWebフォントの違い
Webフォント以外の普通のフォントをWeb上で閲覧する場合は、
基本的にそのフォントがデバイスにインストールされている場合のみ、
表示されます。
つまりそのWebサイトを作成した人が特殊なフォントでサイトを作っても、
閲覧する人のデバイス(PC等)にそのフォントがインストールされていなければ、
表示されず、別のフォントで表示されるか、最悪の場合は文字化けしてしまいます。
そのため、普通のフォントの場合は、自分が意図したものが表示されない恐れがあります。
一方でWebフォントの場合は、フォントのデータはその公開されているサーバーで管理されており、Webフォントを使用したサイトの閲覧者は、そのサーバーからフォントを読み込むことで、サイト上にフォントが表示されます。
どのデバイスを使用しても、意図したフォントで表示されるため、作成者の意図通りのサイトを作成しやすい利点があります。
Webフォントの欠点
Webフォントの欠点は、読み込みスピードに影響を与えることです。
普通のフォントの場合は、端末内のフォントを表示させるため、簡単に表示させることが出来ますが、Webフォントの場合は、
サーバーからフォントを読み込む手間があるため、パソコンの処理スピードや通信速度によっては、サイトの表示スピードに影響を与えてしまいます。
使い方
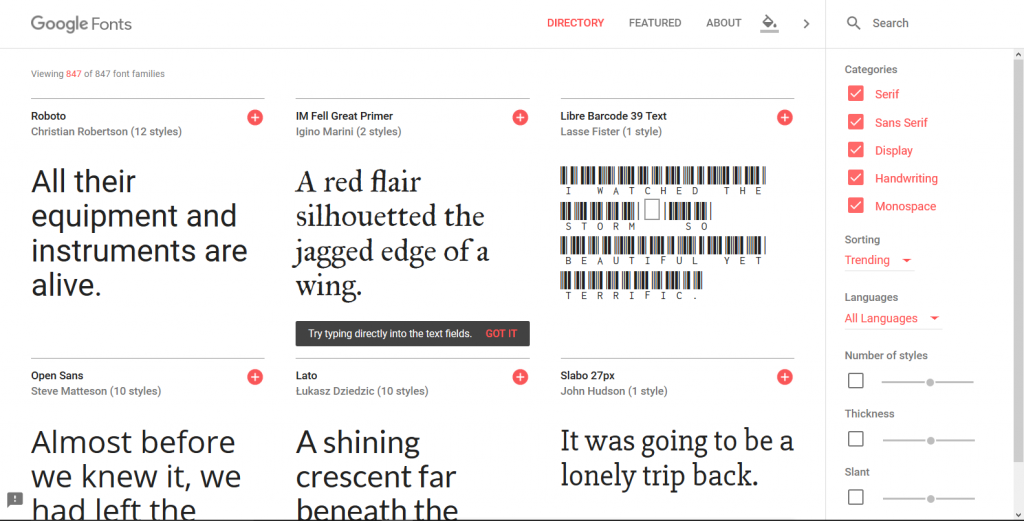
Google Fontsを使用する場合は、まず下記のサイトにアクセスします。
https://fonts.google.com/

今回はLatoを導入したいと思います。
ダウンロードしたいフォントの右上にある⊕をクリックすると、画面下に【1 family select】という文字が出ます。
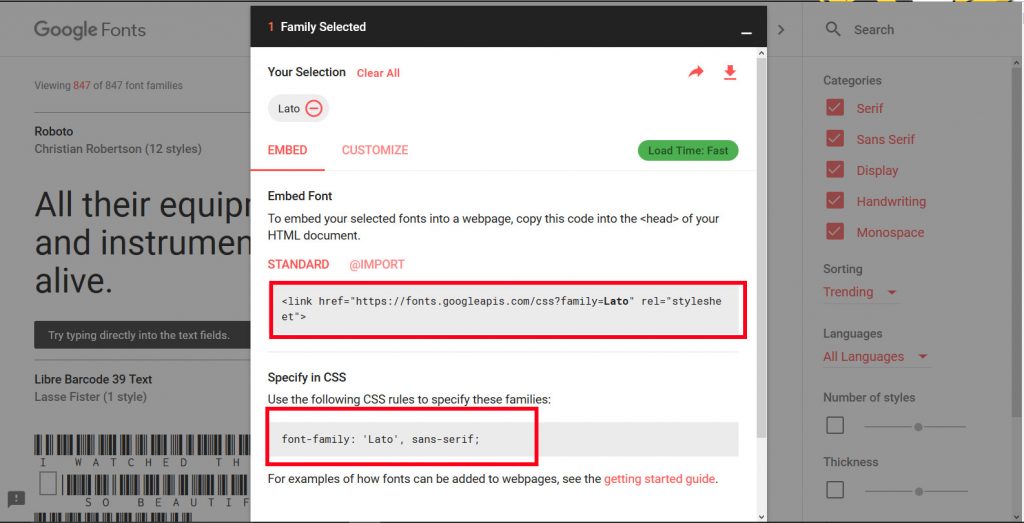
こちらをクリックすると、以下のように画面になります。

これでコードを自分のサイトにコピペすれば、フォントを使用することが出来ます。
太字を使いたい場合
Google Fontsはそのまま導入しても、普通の太さしか使用することが出来ません。
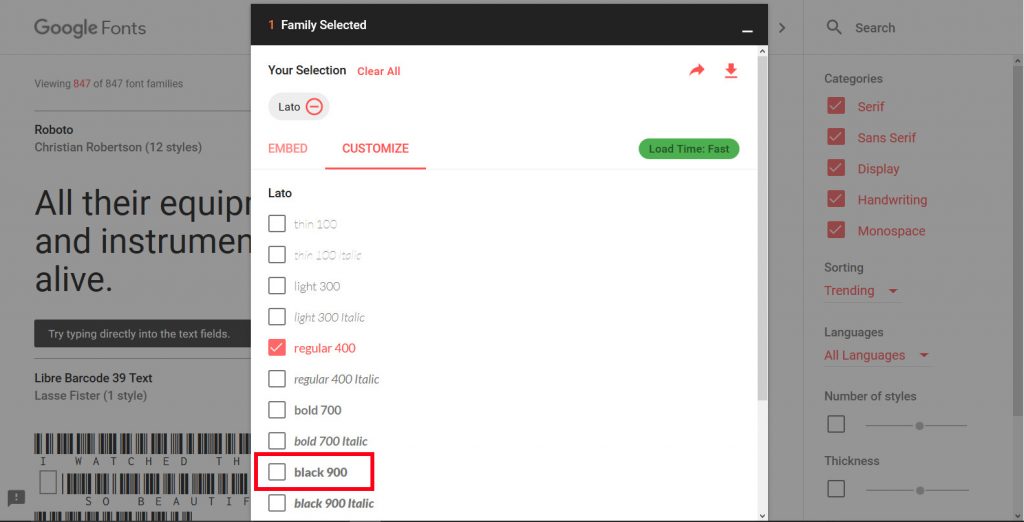
太字を使いたい場合は、先程のfamily selectの画面でカスタマイズをしてください。

family selectの画面からcustomaizeを選択し、好きな太さを選択します。
デフォルトの状態では、「regular400」が選択されているので、今回は、「black900」を追加で選択します。
これで太字のフォントを追加できました。
なお、ここで多くのフォントを追加すればするほど、読み込む際に負担が大きくなりますので、注意しましょう。
コードをコピペする!
先程のfamily selectにあるコードを使用していきます。
htmlで読み込む場合
htmlから読み込む場合は、以下のコードを、header.phpにある<head>~</head>の間にコピペします。
<link href="https://fonts.googleapis.com/css?family=Lato:400,900" rel="stylesheet">
sytle.cssに追記する。
htmlにコードをコピペできたら、スタイルシードで設定をします。
同じくfamily selectのページにある以下のコードを使用し、フォントを使用したいところに設定してよいですし、既に設定しているfont-familyに‘Lato’を追記してください。
なお、latoは英語フォントであるため、日本語+英語を使用するしているサイトの場合は、latoを日本語のフォントよりも前(先頭等)に置かなければ、適用されないので、記述する場所にも気を付けましょう。
bodyに適用させる場合は、以下のように追記します。
body{
font-family: 'Lato', sans-serif;
}
これで設定できました。
サイトを確認して、ちゃんとフォントが適用されていれば完成です。
Google Fontsは欧文が中心です
Googleが日本の企業ではないこともあり、Google Fontsにあるフォントは日本語に対応しているものが少ないです。
そのため、Google Fontsと別の日本語のフォントを組み合わせて使用するのがベストかもしれません。
もちろん以下の記事で紹介しているように、日本語に対応しているGoogle Fontsもあります。
【Webフォント】Noto Sans Japaneseの導入する!【使い方】













コメント