Androidのデフォルトフォントとしても知られる
「Roboto」というフォントですが、
こちらもオープンソースとなっているため、
無料でかつWebフォントとして使用することができます。
くせのない字体であるため、
使いやすい欧文フォントだと思います。
『Noto Sans Japanese』の導入方法はこちら!
【Webフォント】Noto Sans Japaneseの導入する!
うまくWebフォントが表示されない方はこちら!
【Webフォント】Webフォントがうまく適用されない場合の対処法【表示されない】
Robotoとは?
「Roboto」はgooleによって開発されたフォントの一つで、
OSの一つである、Androidのデフォルトフォントとして知られています。

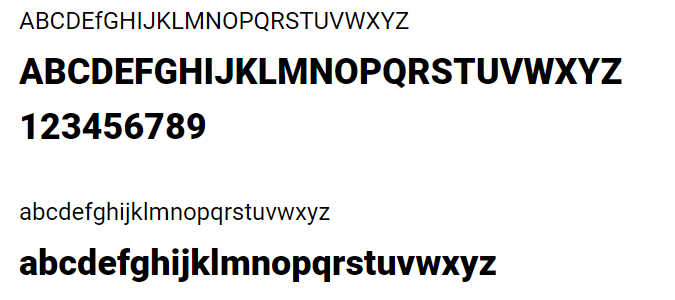
字体にはあまり癖がなく使い勝手の良いと思います。
一方で癖がないため、あまり感動はないかもしれません。
なお「Roboto」は欧文のみとなっているため、
英語や数字等に適用されます。
そのため、日本語には適用されず、
日本語には日本語対応のフォントを設定することが必要となります。
Robotoを導入してみる
RobotoをWebフォントとして導入するのは簡単です。
これから記載するコードをコピペするだけで導入可能です。
まずはRobotoのデータを読み込ませるため、
header.phpにある、<head>~</head>の間に、
以下のコードをコピペします。
<link href="https://fonts.googleapis.com/css?family=Roboto:400,900" rel="stylesheet">
なお、style.cssから読み込む方法もありますが、
読込スピードに大きな影響を与えるため、
推奨されていません。
style.cssから読み込む場合は、
以下のコードをstyle.cssにコピペしてください。
@import url('https://fonts.googleapis.com/css?family=Roboto:400,900');
これが完了したら、
スタイルシートにおいて、
font-familyの設定をします。
サイト全体に設定する場合は、
以下の様なコードを追記します。
body{
font-family:"Roboto","Noto Sans Japanese", sans-serif;
}
なお、Noto Sans Japaneseは例として記載しておりますが、
Noto Sans Japaneseである必要はありません。
ここには、日本語のフォントを記載しましょう。
またRobotoは欧文フォントで、
日本語には対応していないため、
必ず先頭に記載するようにしてください。
検索してもあまり出てこない
RobotoはAndroidなどでデフォルトフォントとして利用されていますが、
調べてもあまり情報が出てきません。
そのため、初心者向けとして簡単に導入できる方法を記事にしました。
RobotoはGoogleフォントの一つですが、
他にもGoogleフォントは何百もの種類があります。
どれも簡単に導入できるので、
お好みのフォントを探してみましょう
『Noto Sans Japanese』の導入方法はこちら!
【Webフォント】Noto Sans Japaneseの導入する!
うまくWebフォントが表示されない方はこちら!
【Webフォント】Webフォントがうまく適用されない場合の対処法【表示されない】













コメント