久々のcocconカスタマイズです!
やろうやろうとずっと思っていたのが、コードを表示させるときに使うハイライト機能に関するカスタマイズです。
もともとカスタマイズ記事などでコードを記事に表記する際には、プラグインを使って見やすくしていました。
WordPressのCocoonには簡易的なコードのハイライト機能がついていたので、まあこれでいいかと思ってCocoonの標準機能をそのまま使用しています。
ただ最初気が付かなかったのです、使っているうちに何か違和感が…
なんだろうと考えていると、ふと気が付きました!
コードの行間が広くて、コードの部分がながーーくなっているということ!
コードが長く表示されてしまうことで、一度に画面上に表示されるコード数が減ってしまいますし、スクロールする手間が増えてしまいます。
今回は、Cocoonのテーマを使って<pre></pre>で表示されるコードの行間を小さくして、読者が見やすくなるようにカスタマイズしていきます。
コピペでできますし、カスタマイズといっていいかわからないほど簡単なので、お気軽にお試しを!
子テーマ使ってますか?
今回もカスタマイズをするため、ファイルを編集したりします。
Cocoonはテーマの更新を頻繁に行うので、子テーマの使用は必須といっても過言ではありません。
Cocoonの子テーマ導入方法はこちら!
子テーマって何?という方は以下の記事をご覧ください!


デフォルト状態を確認
同じ条件でビフォーアフターを検証してみます。
なにも設定していない状態が以下のように表示されます。

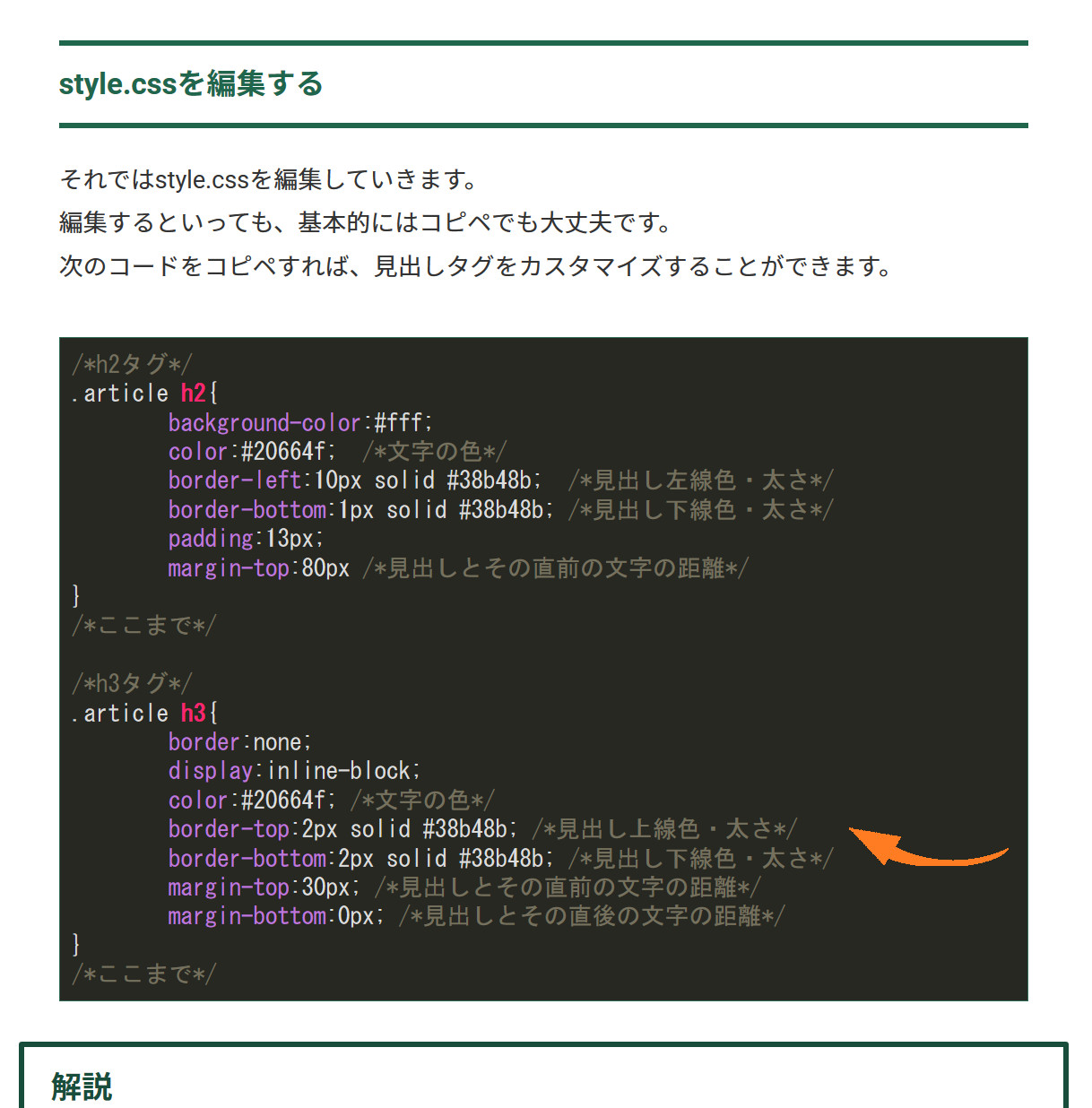
border-topの下の行がぎりぎり見えないくらいになっています。
当記事のカスタマイズを加えるとこのようになります。

border-topの下の行どころが、コード全体が表示されています。
ちなみにビフォーと同じ見出しを基準にページを表示させていますが、<pre>内の行間を小さくするだけで、画面上に表示される情報が一気に増えます。
ビフォーでは見えなかった「次の見出し」が見えるようになりました!
それではカスタマイズしていきましょう~
コード公開
以下のコードをstyle.cssにコピペしてください。
.entry-content pre{
line-height:1.2;
}
以上、単純にline-heightを変更するだけです。
ちなみにline-heightの数値については各自調整をしてください。
line-heightの数値を大きくすると、行間が大きくなり、数値を小さくすると、行間が狭まります。
お好みに合わせて変更しましょう~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。

















コメント