Cocoonに搭載されている機能の一つ「AMP化」
Googleが推進している機能の一つで、モバイル端末での閲覧した際に、表示スピードを格段に速くする仕組みです。
しかし仕組みとしてはまだまだ歴史が浅く、仕組みも複雑なものになっています。
そのためサイトに通常の設定をしたつもりでも、エラーが起きて、上手くAMP化されないことも多々あります。
特に通常の設定と異なり、重要な設定となるのが「広告の設定」です。
さすがのCocoonであっても一部の広告の設定しかされず、特に「関連コンテンツ」と「自動広告」については自動で設定されません。
(2018年4月23日現在 まだベータ版なので後々修正されるかもしれないです)
今回は自分でやらなければいけない「関連コンテンツ」をAMP化されたページに表示させる方法をご紹介します。
関連コンテンツの設定方法
AMP化してからなんだかGoogle Adsenseの売上が減った気がする。
その原因はもしかするとこの「関連コンテンツ」がAMP化されているページに表示されていないからかもしれません。
当ブログでもこの関連コンテンツは売上に結構貢献しています。

まずはこの「関連コンテンツ」をAMP化されているページに表示させる方法です。
コードを作成する
AMP化されているページに関連コンテンツを表示させるためには、コードを新たに作成する必要があります。
作成しますが、基本的にはコピペで出来るのでご安心ください。
まずは通常の関連コンテンツユニットのコードを確認します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
今回上記のコードから「data-ad-client」と「data-ad-slot」の部分を使用します。
(上記のコードでは【00000000000】となっていますが、各自の広告ユニットの番号を挿入してください)
上記で確認した「data-ad-client」と「data-ad-slot」の英数字を下記のコードに挿入します。
<amp-ad layout="fixed-height" height="500" type="adsense" data-ad-client="ca-pub-0000000000000000" data-ad-slot="0000000000"> </amp-ad>
【00000000000】となっている個所に対応する英数字を入力してください。
これでコードの作成は完了です。
ウィジェットを使う!
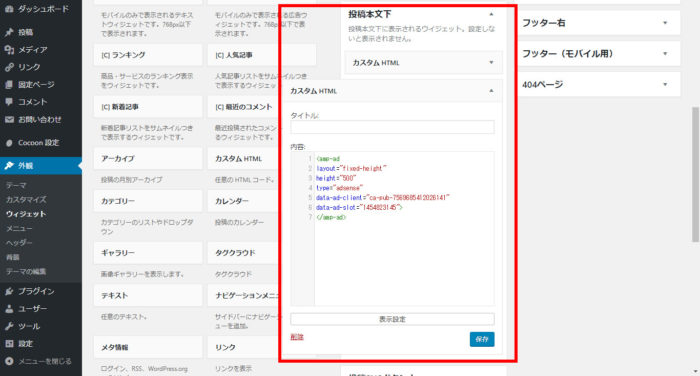
作成したコードをウィジェットに入力します。
今回使用するウィジェットは「カスタムHTML」です!
カスタムHTMLを【投稿本文下】に設置します。
設置をしたら先程作成したコードをこの「カスタムHTML」のウィジェットに入力します。

ここでポイントです!
このコードはAMP化されたページにしか使用しないので、「カスタムHTML」の下部にある【表示設定】をクリックします。
するとこんな感じに表示がされます!

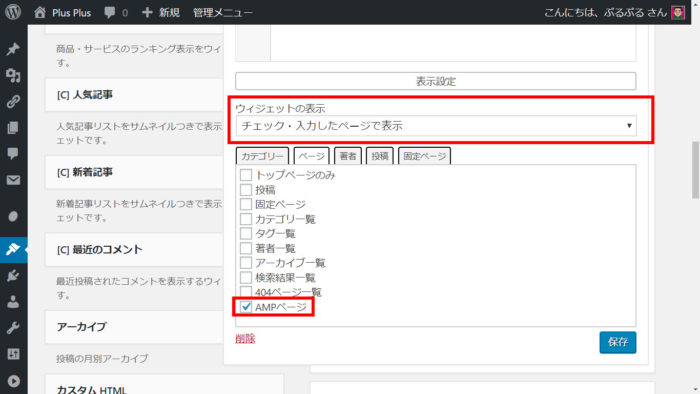
ここで、「ウィジェットの表示」を【チェック・入力したページで表示】に変更し、その下の【ページ>AMPページ】にチェックマークを入れます。
これで完了です!
これでちゃんと関連コンテンツが表示されるはずです!
まとめ
多少面倒な作業はありましたが、基本的にはコピペで出来るので、そこまで難しくなかったかと思います。
本当は「自動広告」の設定方法もまとめて記事にするつもりでしたが、2つまとめて書くとなかなか長くなって分かりにくくなりそうだったので、「自動広告」についてはまた別の記事で書きたいと思います~
コピペも良いですが・・・
Cocoonは高機能で人によってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。
















コメント