高機能無料WordPressテーマ「Cocoon」
3月頃からβ版が公開され、作成者である「わいひら」さんが、利用者の意見を広く取り入れ、先月7月から正式公開となりました。
β版は会員登録をしなければ、ダウンロードできませんでしたが、正式公開となった現在は誰でもダウンロードできるようになっています。
今回はそんな高機能無料テーマCocoonの導入方法と、子テーマの使用法についてご紹介します。
初心者の方でも簡単にできるよう基本的にコピペのカスタマイズ記事をまとめていますので、下記記事も併せてご覧ください!
WordPress無料テーマCocoonとは?
Cocoonは寝ログの管理者「わいひら」さんが公開しているWordPressのテーマで、無料とは思えないほど高機能で、使いやすいものとなっています。
今回はそのCocoonの導入方法と、初心者には仕組みがわかりにくい子テーマの使用方法についてご紹介します。
まずはダウンロード
テーマを導入するにはダウンロードをしなければ、始まりません。
ダウンロードはこちらのサイトからダウンロードできます。

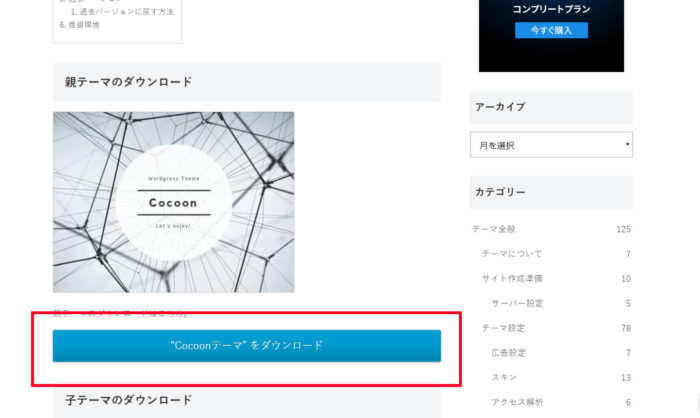
こちらのサイトでまずは親のテーマをダウンロードします。

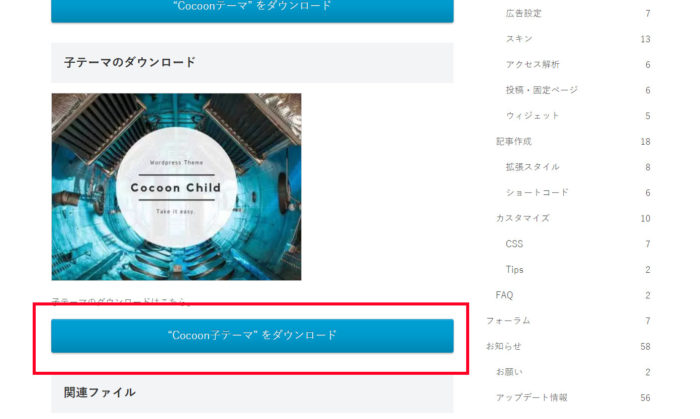
さらに子テーマもダウンロードをします。

これでとりあえず第一段階完了です!
WordPressからテーマをアップロードする
ダウンロードができたら、WordPressの管理画面からダウンロードしたファイルをアップロードします。
ダウンロードしたファイルは圧縮されていますが、展開・解凍しなくてもそのままアップロードできます。
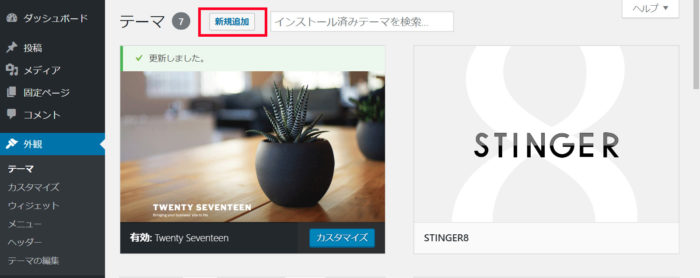
まずはテーマの画面までいきます。
【外観>テーマ】で「新規追加」をクリックします。

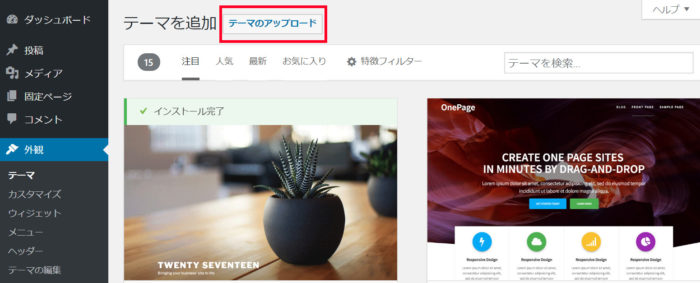
その後「テーマのアップロード」をクリックします。

クリックするとアップロードするボタンが出てくるので、「ファイルを選択」をクリックし、先程ダウンロードしたテーマファイル選択しアップロードします。

アップロードするファイルは以下の2つです。(アップロードは1つずつやりましょう)
①cocoon-master-【バージョン名】
②master(子テーマ)
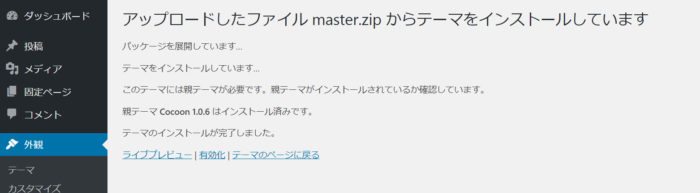
アップロードするとこんな画面になります。

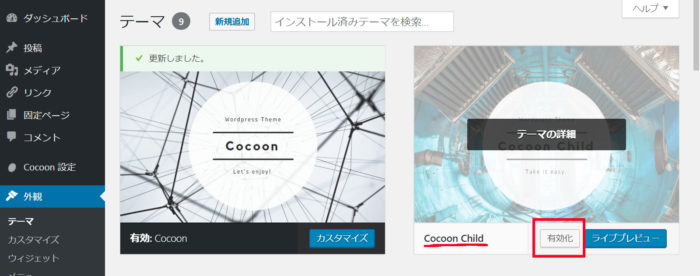
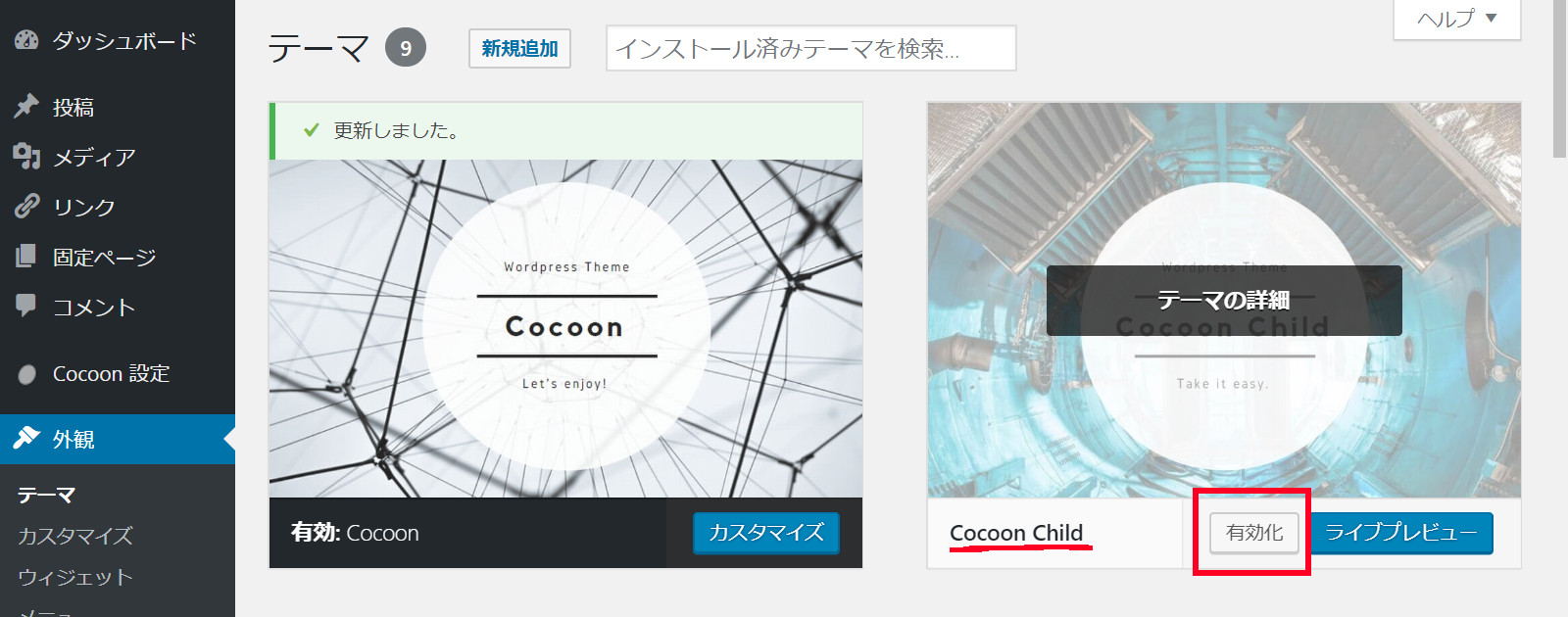
アップロードが成功していたら、WordPressの管理画面の【外観>テーマ】で「Cocoon」と「Cocoon Child」のテーマが表示されます。
ちゃんと表示されていたら、Cocoonの子テーマである、「Cocoon Child」を有効化しましょう!
これでテーマのインストール完了です。

テーマのアップデートがあった場合
Cocoonは、テーマのアップデートがあった場合は、ファイルをダウンロード・アップロードという手間をかけずに簡単にすることができます。
もし、Cocoonのアップデートがあったときには、WordPressの管理画面で【外観>テーマ】からアップデートすることができます。
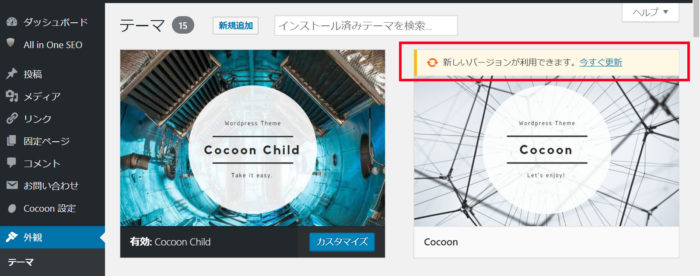
アップデートがあった場合このように表示されます。

赤く囲ってある、「今すぐ更新」をクリックするだけで、アップデートが完了します!
子テーマの使い方
Cocoonに限らず、テーマを使用する際には、必ず「子テーマ」を使用しましょう。
WordPressのテーマには親テーマと子テーマがあります。
書類で例えると、
世界に一枚しか存在しない書類に注釈をつけるためメモをしなければならないとします。
あなただったらその貴重な書類に直接書き込みますか?
貴重な書類をきれいなまま保ちたいと考えるので、一度コピーを取ってからメモをすると思います。
親テーマと子テーマをそれに当てはめてみましょう。
親テーマ→テーマの原本の様なもの(基本的に編集しない)
子テーマ→親テーマのコピーの様なもので、様々な記述を加える(カスタマイズにはこちらを使う)
子テーマを使用しなかった場合には、以下のようなリスクがあります。
①カスタマイズした場合で、テーマのアップデートをしてしまうと、カスタマイズしたものが、すべて消えてしまう。
②直接親テーマを編集すると、もともともコードがわからなくなり、エラーや不具合が起きた際に、わけがわからなくなる。
このリスクの裏返しが、子テーマを使用した場合のメリットになります。
それぞれのリスクについて解説していきます。
①の場合
テーマを一切アップデートしないというのであれば、問題はないのですが、公開されたばかりのCocoonは頻繁にアップデートがなされます。
アップデートがされるたびに、テーマに使われているファイルが更新されていきます。
そのため、テーマのファイルを編集していたとしても、新しいファイルに書き換えられてしまうのです。
例えば、スタイルシートの編集で「style.css」にコードを追記したとします。
追記したときには、そのまま問題なく使えていますが、アップデートがあった際に、ファイルがデフォルトの状態に更新されてしまうので、「style.css」のファイルも追記した部分が更新されてしまい、デフォルトの状態に戻されてしまいます。
そのため、時間をかけてカスタマイズをしても、その時間が無駄になってしまいます。
一方で、子テーマの場合は、基本的にアップデートというものがありません。
②の場合
親テーマのファイルを編集してしまうと、カスタマイズを原因とする不具合やエラーが起こった際に、復旧するのが難しくなります。
その原因を見つけられなかった場合は、そのファイルは使えなくなってしまうので、テーマのファイルを新たにアップロードしテーマをインストールし直さなければいけなくなります。
その場合は、ファイルのみではなく、「Cocoon設定」というCocoonの管理画面での設定も初期化されてしまいます。
子テーマの仕組みについて一切わからない場合は、この内容がぜんぜんわからないと思います。
(説明も下手ですみません)
子テーマについて詳しく知りたい場合は、以下の記事をご参考ください。


まとめ
なんやかんや色々と説明しましたが、とにかくテーマを編集するときは、子テーマを使っていれば間違いないです。
初心者の方は特に、「子テーマ」を使うことを忘れずに、自分好みにサイトをカスタマイズしてみましょう~
初心者の方でも簡単にできるよう基本的にコピペのカスタマイズ記事をまとめていますので、併せてご覧ください!















コメント