久しぶりのカスタマイズ記事です!
テーマをStinger8からCocoonに変更してからは、テーマをカスタマイズする機会があまりありませんでした。
というかデザイン等については、Cocoonがあまりに高機能だったので、さぼっていました(笑)
そこで前々から気になっていたことについてこれからは少しずつカスタマイズしていきたいと思います。
今回はその第一弾!
「フォント」を自由に設定していきます!
Cocoonでデフォルトで使えるフォント
Cocoonでは、非常に親切設計であるため、簡単にフォントを設定することができます。
WordPress管理画面から、
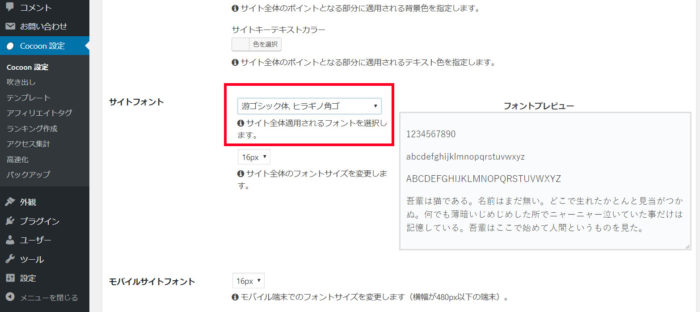
【Cocoon設定>全体>サイトフォント】で簡単に変更することができます。

こちらで設定できるフォントは以下の様になっています。
デフォルト状態の場合は、一番上の「游ゴシック体、ヒラギノ角ゴ」になっていると思います。
非常に便利ですが・・・
これ以外のフォントにしたい場合は、どうすればいいと思いますか?
そうです!
自分でカスタマイズするしかないんです!
その方法を今回は紹介します。
全然難しくありませんよ!
子テーマの使用は必須です!
当記事では少ししかファイルをカスタマイズしませんが、カスタマイズはカスタマイズなので、必ず子テーマを使用しましょう!
Cocoonは新しいテーマなので特に更新も多く、子テーマを使っていない場合は、施したカスタマイズがすべて無駄になることもあるのでご注意ください。
フォントのカスタマイズ
通常Webサイトのカスタマイズでフォントを設定する場合は、「font-family」というものを使用します。
font-familyは名前の通り、フォントのファミリーで、自分のサイトで使いたいフォントを複数選別し、それをサイトに適用させるためにあります。
実際にfont-familyを記述するとこんな感じになります。
font-family: "Roboto","Noto Sans Japanese","游ゴシック","YuGothic","ヒラギノ角ゴ Pro","Hiragino Kaku Gothic Pro","メイリオ","Meiryo",sans-serif;
上記のfont-familyは当サイトで使っているものです(2018/7月現在)
最初に書いたfontが優先的に適用されていきます。
上記で説明すると、
①Robotoが最優先で適用されます。
ただしRobotoは英数字に関するfontなので、日本語には適用されません。
英数字専用として使っているので、1番最初に記載しています。
②①は英数字にのみに適用されるので、次に日本語に関するフォントを設定しています。
それが「Noto Sans Japanese」です。
これはWebフォントなので、ページスピードに若干影響を与えますが、癖がなく個人的に好きなので使用しています。
③それ以降のフォントについては予備的なものとして使われます。
たとえば、Noto Sans Japaneseが何らかの原因で読み込めなくなった場合、代わりに「游ゴシック」が読み込まれ、それが読み込まれなかった場合は、「ヒラギノ角ゴ Pro」というようにだんだんと後ろが適用されるような仕組みになっています。
実際にCocoonをカスタマイズする!
それでは実際にカスタマイズしていきましょう。
フォントを設定するには、style.cssを編集します。
編集方法は、
①【外観>テーマの編集】
②【外観>カスタマイズ>追加CSS】
どちらからでも構いません。
style.cssに以下のコードを入れるだけでフォントを編集することができます。
コピペでもOKです!
body{
font-family: "Roboto","Noto Sans Japanese","游ゴシック","YuGothic","ヒラギノ角ゴ Pro","Hiragino Kaku Gothic Pro","メイリオ","Meiryo",sans-serif !important;
}
以上です笑
カスタマイズといっていいかわからないほど簡単です。
ちなみに上記のコードは本ブログで使用しているものをそのまま使用しています。
【” ”】の間にあるフォント名を自分の好みのフォントに変更することで簡単に変更することができます。
なお上記のコードの内、「Roboto」と「Noto Sans Japanese」のふたつは、Webフォントを使用しています。
そのため、Webフォントの設定をしていない場合は、反映されないので、もしこのふたつをそのまま使用する場合は、以下の記事をご覧ください。




コピペも良いですが・・・
Cocoonは高機能で人によってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。
















コメント