今回はCocoonの見出しをカスタマイズしていきます。
見出しというのは、<h2></h2>や<h3></h3>で囲った、タイトル等を指します。
今回はその見出しをデフォルトの状態から脱却するために、自分の思い描くデザインにカスタマイズしていきましょう!
カスタマイズする箇所
Cocoonでデフォルトで設定されているタグは、h1~h6までありますが、今回よく使われるh2とh3の2つのタグをカスタマイズしていきます。
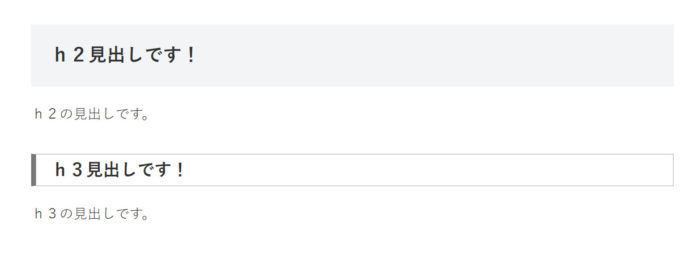
ちなみにCocoonのデフォルトの状態はこんな感じです。

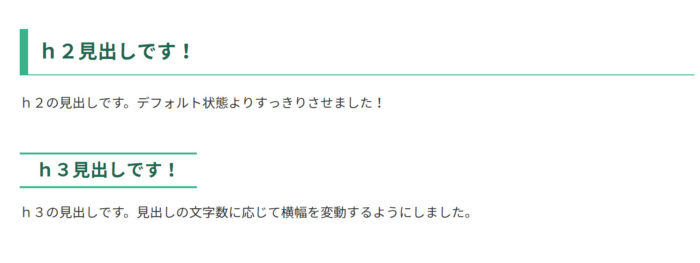
今回のカスタマイズをするとこのようになります。

実際の使用している状態はこんなかんじ

【2019/2追加】ニューバージョン
最近見出しのデザインを変更したので一応追加しておきます。
h2の見出しを枠線だけの吹き出し風見出しにしてみました!
実際に使用している状態はこんな感じになります。

ニューバージョンは下記でコードを公開しています。
よろしければどうぞ~
カスタマイズですので子テーマ!!
当記事では少ししかファイルをカスタマイズしませんが、カスタマイズはカスタマイズなので、必ず子テーマを使用しましょう!
Cocoonは新しいテーマなので特に更新も多く、子テーマを使っていない場合は、施したカスタマイズがすべて無駄になることもあるのでご注意ください。
Cocoonの子テーマ導入方法はこちら!
子テーマって何?という方は以下の記事をご覧ください!


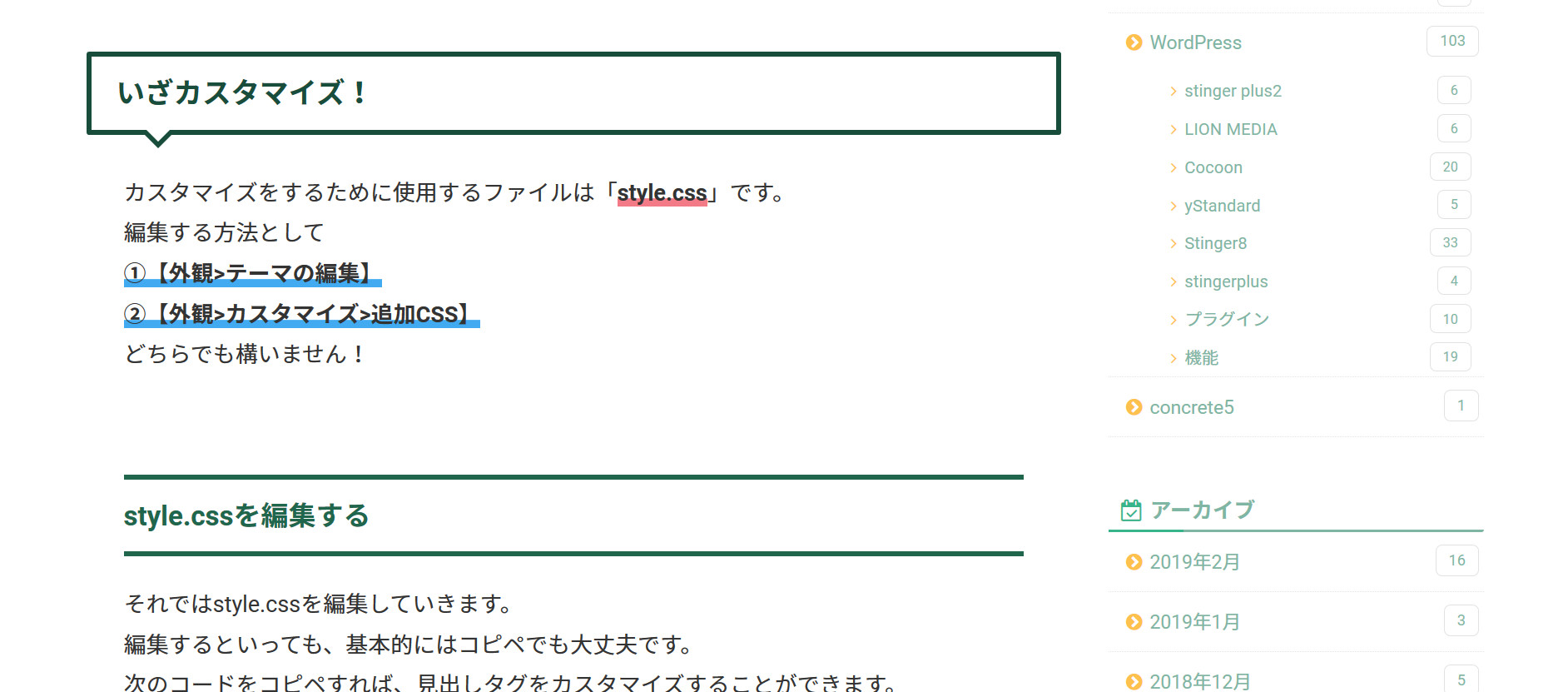
いざカスタマイズ!
カスタマイズをするために使用するファイルは「style.css」です。
編集する方法として
①【外観>テーマの編集】
②【外観>カスタマイズ>追加CSS】
どちらでも構いません!
style.cssを編集する
それではstyle.cssを編集していきます。
編集するといっても、基本的にはコピペでも大丈夫です。
次のコードをコピペすれば、見出しタグをカスタマイズすることができます。
/*h2タグ*/
.article h2{
background-color:#fff;
color:#20664f; /*文字の色*/
border-left:10px solid #38b48b; /*見出し左線色・太さ*/
border-bottom:1px solid #38b48b; /*見出し下線色・太さ*/
padding:13px;
margin-top:80px /*見出しとその直前の文字の距離*/
}
/*ここまで*/
/*h3タグ*/
.article h3{
border:none;
display:inline-block;
color:#20664f; /*文字の色*/
border-top:2px solid #38b48b; /*見出し上線色・太さ*/
border-bottom:2px solid #38b48b; /*見出し下線色・太さ*/
margin-top:30px; /*見出しとその直前の文字の距離*/
margin-bottom:0px; /*見出しとその直後の文字の距離*/
}
/*ここまで*/
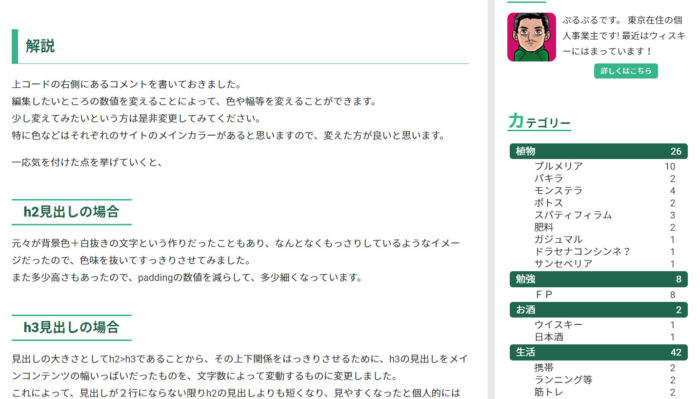
解説
上コードの右側にあるコメントを書いておきました。
編集したいところの数値を変えることによって、色や幅等を変えることができます。
少し変えてみたいという方は是非変更してみてください。
特に色などはそれぞれのサイトのメインカラーがあると思いますので、変えた方が良いと思います。
一応気を付けた点を挙げていくと、
h2見出しの場合
元々が背景色がべたっという作りだったこともあり、なんとなくもっさりしているようなイメージだったので、色味を抜いてすっきりさせてみました。
また多少高さもあったので、paddingの数値を減らして、多少高さがなくなりました。
h3見出しの場合
見出しの大きさとしてh2>h3であることから、その上下関係をはっきりさせるために、h3の見出しをメインコンテンツの幅いっぱいだったものを、文字数によって変動するものに変更しました。
これによって、見出しが2行にならない限りh2の見出しよりも短くなり、見やすくなったと個人的には思っています。
2019/2追加ニューバージョンコード公開
枠線のみの吹き出し風見出しを適用させる場合は、以下のコードを入力してください。
.article h2{
border:4px solid #184d3b;/*枠線の太さと色*/
font-size:23px;
color:#184d3b;/*文字色*/
background:transparent;/*見出し背景色*/
position:relative;
margin:30px -30px;
padding:15px 10px 15px 20px;
}
.article h2::before{
content:"";
position:absolute;
left:7%;
top:100%;
border:15px solid transparent;/*吹出し部分の大きさ*/
border-top:15px solid #184d3b;/*吹出し部分の大きさと色*/
margin-left: -15px;
}
.article h2::after{
content:"";
position:absolute;
left:7%;
top:91.5%;/*数値変更で吹出し部分の太さ変更*/
border:15px solid transparent;
border-top:15px solid #fff;/*太さはbeforeと同一にしてください*/
margin-left: -15px;
}
.article h3{/*h3見出し用コード*/
position:relative;
background-color:#fff;
color:#20664d;
font-size:22px;
border:none;
border-top:4px solid #20664d;
border-bottom:4px solid #20664d;
padding:15px 10px 15px 0;
margin-top:80px
}
注意点
こちらの枠線だけの吹き出し風見出しにする場合は、場合によって調整をする必要があります。
注意する個所は、【.article h2::after】にある【top】の数値です。
こちらでは吹き出し部分の線の太さを調整しています。
線の太さは見出し自体の大きさや、枠線の太さなどの環境によって変わってしまう可能性が高いです。
一度コードをコピペしてみて、太さが他の部分の異なっている場合は、【.article h2::after】にある【top】を調整してください。
ちなみにtopの数値を大きくすると、吹き出し部分の線が細くなり、小さくすると太くなります。
まとめ
いかがだったでしょうか?
小さいカスタマイズですが、大きくサイトのイメージが変わったと思います!
少しずつ小さい変化から、自分好みのブログに変えていきましょう~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。

















コメント
こんばんは。
昨日、h3の上下線を画面全体に表示させたいと質問した中山です。
早速のご回答ありがとうございます!
教えていただいた通り「display:inline-block;」を削除したところ、h3の上下線が画面全体に表示されました!
本当に親切に教えていただいて、ありがとうございます^^@
これからもブログ作り、頑張ります!
中山 さん
コメントありがとうございます!
無事に問題解決できてよかったです!
引き続きよろしくお願いします~