連続でカスタマイズ記事ですが、今回はCocoonにおけるグローバルメニューのカスタマイズです。
グローバルメニューを使っていない人には意味がないですが、使っている人にっては、サイトの印象に大きく影響を与えるのがこのグローバルメニューの見た目です!
今回もコピペで出来ますので、お試しください。
今回は細かく説明していきます。
コチラの記事でCocoonのカスタマイズ記事をまとめています。

子テーマを使用しましょう
カスタマイズをするので子テーマを使いましょう!
子テーマの使い方がわからない場合は、こちらの記事を参考にしてください。


Cocoonの子テーマ導入方法はこちらの記事で紹介しています。

デフォルト
まずはデフォルトの状態を確認してみましょう。
デフォルトはこんな感じ

若干物足りない感が否めません。
ここからカスタマイズしていきます。
まずは準備
実際にコードを入れてカスタマイズする前に、準備をしておきましょう。
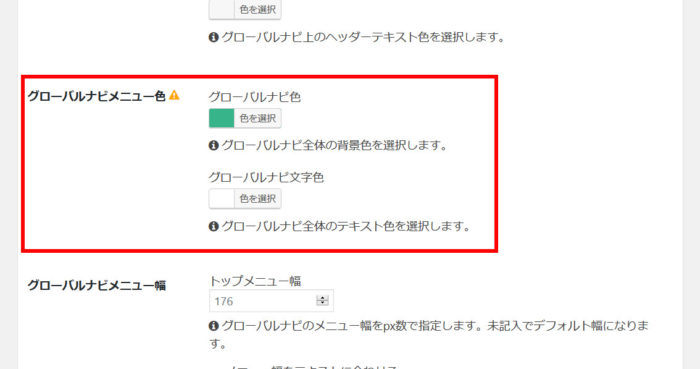
グローバルメニューの背景色と文字色はCocoonの管理画面から設定できるので、予め設定しておきましょう。

ここで設定していないとこれからやるカスタマイズが上手く反映されない場合はがあるので、文字色等が「白」でも、必ず【#fff】等で設定しておいてください。
文字を太文字にする
細かい設定ですが、印象が大きく変わるのがこの「太文字にする」です。
柔らかい印象になります。
それではやっていきましょう
下記のコードをstyle.cssに追記します。
nav#navi, .menu-header .sub-menu{
font-weight: bold;
}
以上です(笑)
このようになります。

画像ではわかりにくいですが、柔らかい印象になってます・・・よね?(笑)
グローバルメニューの下に影を付ける
次に行きましょう(笑)
次はグローバルメニューの下に影を付けることによって、メインコンテンツとの境目が浮いているかのように見えるカスタマイズです。
影を付ける場合は、以下のコードをコピペしてください。
なお先程の「太文字にする」と同様のクラス名ですので、先程のカスタマイズをした場合は、そのclassに【box-shadow:~】を追記してください。
nav#navi, .menu-header .sub-menu{
font-weight: bold;
box-shadow:0 5px 15px -5px rgba(0,0,0,.8);
}
このカスタマイズでこのようになります。

このカスタマイズをすると結構印象が変わります。
なお影の濃さですが、グローバルメニューの色が濃いと、影がわかりずらいです。
また、グローバルメニューの色が薄いと影がすごく濃くなります。
影の濃さの簡単な調整は、上記コードの【box-shadow:0 5px 15px -5px rgba(0,0,0,.8);】のうち、最後の【.8】の数字を変更するとすると調整できますのでお試し下さい。
メニューにカーソルを乗せると下線が出てくる
グローバルメニューにホバーすると、アニメーションのような感じで、下線が浮き出てくるカスタマイズです。
下記のコードをコピペしてください。
.menu-header .menu-item:hover{
border-bottom:3px solid #FDD835 !important;/*線の太さ色*/
transition: all .3s;/*線が出てくる時間*/
}
.sub-menu .menu-item:hover{
border-bottom:none !important;
}
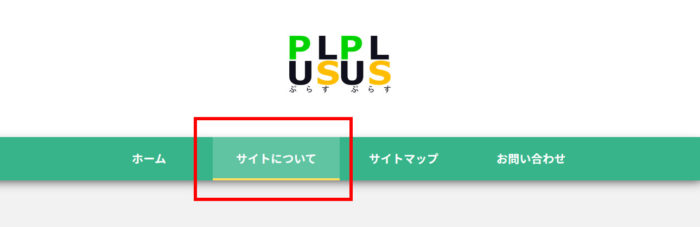
コチラのカスタマイズでマウスのカーソルを乗せると以下のようになります。

なおコードの横に記載しているコメントに対応箇所を変更すれば、好みの色などに変更できるようになっています。
まとめ
とりあえず今回はここまでです。
気が向いたらグローバルメニューのカスタマイズを増やしていこうと思います~
コピペも良いですが・・・
Cocoonは高機能で人によってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。
















コメント