様々な機能が搭載されており、設定をするのも簡単な無料テーマCocoonですが、やはり細かい部分については自分でカスタマイズしなければいけません。
今回は自分がちょっと気になった箇所についてカスタマイズしていきたいと思います。
以下の記事では別のデザインでカスタマイズしていますので、お好みのカスタマイズをご参考にしてください!
子テーマを使用しましょう!
Style.cssを編集しますので、必ず子テーマを使用しましょう。
子テーマを使用していない場合は、子テーマの準備をしてください!
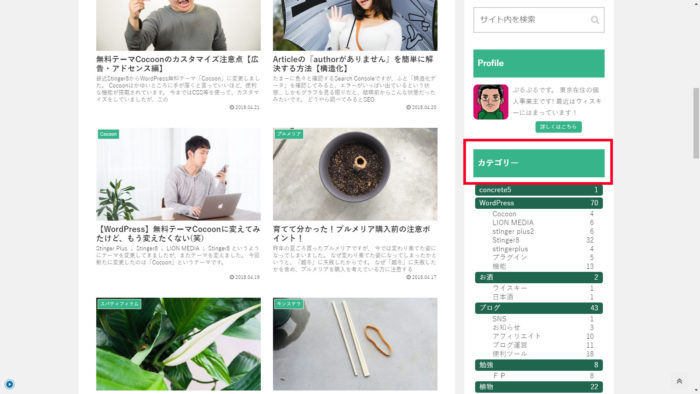
サイドバーのカテゴリ
このように、カテゴリをサイドバーに表示させている方が多いかと思います。
おそらくカテゴリを「親」と「子」に分けていなければ、ちょうどいい感じがしますが、親と子で分けている当サイトの場合は、たくさんのカテゴリが表示されており、1行が大きく表示されているため、若干見にくいと感じました。
これをコンパクトにしていきたいと思います。
単純にカテゴリをコンパクトにする場合は、以下のコードをstyle.cssに入力します。
因みにこちらのコードを入力すると、カテゴリー以外にアーカイブ等もコンパクトになります。
もしカテゴリの部分だけをコンパクトにしたい場合は、classの指定を【.widget_categories ul li a】のみにし、他のclassは削除してください。
.widget_recent_entries ul li a,
.widget_categories ul li a,
.widget_archive ul li a,
.widget_pages ul li a,
.widget_meta ul li a,
.widget_rss ul li a,
.widget_nav_menu ul li a{
padding:0 10px 0;
margin:10px;
line-height:1.3;
}
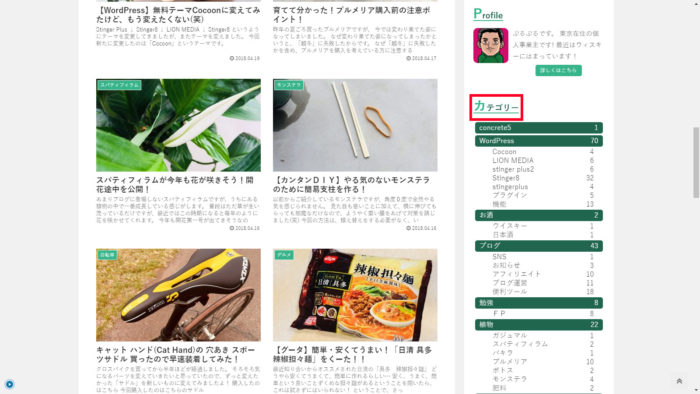
だいぶコンパクトになり画面に表示されるカテゴリが増えましたね!
ただ親と子のカテゴリの区別がつきにくい気がします。
その場合は次でわかりやすくします。
カテゴリをちょっと装飾する
コンパクトにするだけでなく親と子カテゴリをわかりやすくしたい場合は以下のコードをstyle.cssに追加します。
.widget_categories ul li a{/*親カテゴリ*/
background-color:#20664f; /*背景色*/
border-radius:5px;
color:#fff;/*文字色*/
margin:4px;
padding-top:5px;
padding-bottom:5px;
line-height:1;
}
.widget_categories ul li ul a{/*子カテゴリ*/
padding:0 20px 0;
background-color:transparent;
color:#333435;/*文字色*/
}このようになります!
カテゴリの親カテゴリに色を付けました。
ちなみにマウスカーソルを親カテゴリに乗せると色が消えます。
サイドバーの見出しを編集する!
Cocoonの場合、サイドバーの見出しはこのようになっています。
背景色に色がついているだけですね。
これでもいいとは思いますが、一工夫加えてみましょう!
以下のコードをStyle.cssに入力します。
.sidebar h3{/*サイドバー見出し*/
display:inline-block;
color:#20664f;/*文字色*/
background:#fff;/*背景色*/
border-bottom:2px solid #38b48b;/*下線*/
padding:0;
line-height:1;
}
.sidebar h3:first-letter{/*サイドバー見出し最初の文字*/
color:#38b48b;/*文字色*/
font-size:1.6em;/*文字の大きさ*/
}こんな感じに表示されます。
最初の文字を大きくし、色を変えています。
なお上記のコードは当サイトの色に合わせて設定していますが、設定するサイトのイメージによって相性があると思いますので、色コードを変更して色々と試してみてください。
まとめ
細かい設定を考えるとまだまだ変更したいところはありますが、今日のところはここまでです!
皆様も色々と試してみてください~
コチラの記事もどーぞー

コピペも良いですが・・・
Cocoonは高機能で人によってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。

















コメント
初めまして。
Cocoonのテンプレートを導入し、見出しのカスタマイズ検索で、こちらのブログにたどり着きました。
私の欲しい情報がたくさんあり、順調にカスタマイズが進んでいます。
本当にありがとうございます。
ひとつだけ質問があります。
h2の見出しのデザインに関してです。
下記の記載URLを元に、コピペでデザインを変更しました。
素敵なデザインをありがとうございます。
h2だけ、幅いっぱいを使用するデザインになっていると思います。
そのh2の見出しの幅をh3と同じにすることは可能ですか?
いろいろと調べてみたのですが、コピペで変更するくらいの知識しかなく、質問させていただきました。
突然の質問で大変申し訳ございません。
また、質問を受け付けていないようでしたら、スルーで構いません。
コピペをした参考URL
https://plu-plu.net/cocoon-h2midashi/
山内 さん
コメントありがとうございます!
質問大丈夫ですよ~
h2の幅をh3と同じにすることは可能です。
ちなみにh3は見出しの文字数に応じて幅が変動するようになっています。
以下のコードをコピペすればh3と同じ幅になります!
ちなみにh2のコードに【display:inline-block;】を追加しただけです。
.article h2{ background-color:#fff; display:inline-block; color:#20664f; /*文字の色*/ border-left:10px solid #38b48b; /*見出し左線色・太さ*/ border-bottom:1px solid #38b48b; /*見出し下線色・太さ*/ padding:13px; margin-top:80px /*見出しとその直前の文字の距離*/ }こんな感じでよろしいでしょうか?
返信が遅くなり申し訳ございません。
少しずつではありますが、理想のデザインに近づいてきました。
本当にありがとうございます!