このブログ開設当初のころよくstinger8のカスタマイズ記事を書いていましたが、その記事がいまだに見られています。
せっかく色々な人に見てもらえているので、見直しと修正を少しずつ加えていこうと思います。
その第一弾として今回は子テーマの導入方法についてご紹介したいと思います。
それではレッツゴー
子テーマとは?
子テーマはWordPressのテーマをカスタマイズする際によく使われる仕組みで、エラーの修正やカスタマイズの追加等を比較的簡単にすることができるというメリットがあります。
子テーマについては以下の記事でまとめていますので、よくわからない方は以下の記事をご参考ください。


子テーマを導入する
それではさっそく子テーマを導入していきます。
子テーマファイルをダウンロードする
まずは以下の公式サイトからstinger8のテーマファイルと、子テーマのファイルをダウンロードしてください。
http://wp-fun.com/dl/
ダウンロードファイルは圧縮されていますが、特に解凍する必要はありません。
子テーマファイルをインストールする
.zip形式のテーマファイルをダウンロードできたら、WordPressにテーマをインストールしていきます。
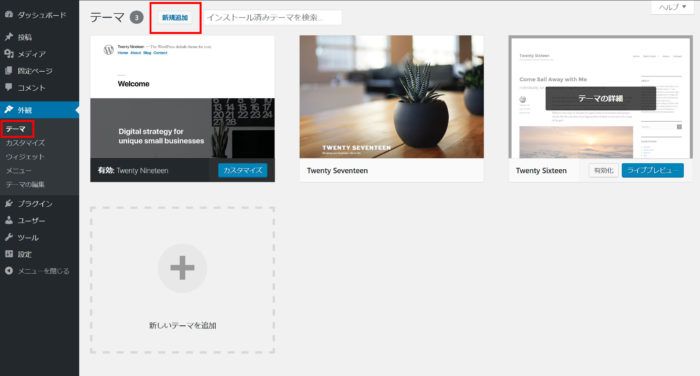
WordPressの管理画面から【外観>テーマ】でインストールしていきます。
画面上部にある「新規登録」をクリックします。

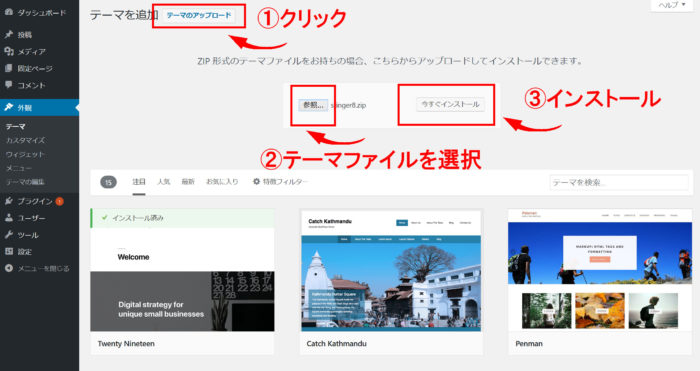
このような画面になりますので、①画面上部の「テーマのアップロード」をクリックし、②「参照」で先ほどダウンロードしたテーマファイルまたは子テーマのファイルを選択を選択し、③「今すぐインストール」をクリックすれば、インストールできます。

ちなみにファイルはひとずつしかインストールすることができません。
そのため2回に分けてインストールしてください。
子テーマを有効化する
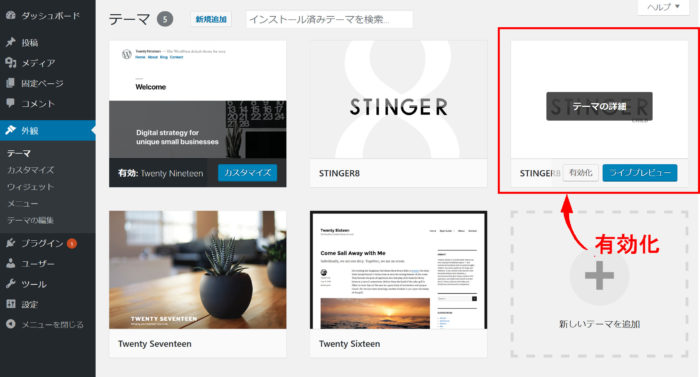
無事にインストール出来たら、WordPressの管理画面【外観>テーマ】でこのように表示されます。

こちらで「子テーマ」を有効化します。
「stinger8 child」となっているのが子テーマです。
ちなみに一緒にインストールした親テーマは「stinger8」と表示されていますが、こちらは有効化せずそのままにしてください。
親テーマを土台として子テーマが動きます。
感覚としては親テーマを基準として、子テーマで内容を書き換え行くような感じです。
子テーマの使い方
子テーマには、jsファイルと、「style.css」と「functions.php」ファイルが入っています。
カスタマイズをする場合は、こちらのstyle.cssファイルとfunctions.phpファイルにコードを加えていきます。
最初のうちは、style.cssにコードを追加するのが中心になるかと思います。
ちなみにcssであれば、WordPressの管理画面から【外観>カスタマイズ】の「追加css」からもコードを追加することができます。
子テーマに入っていないファイルをカスタマイズしたいときには、そのコードを親テーマからコピーして、子テーマにアップロードします。
(ヘッダーをカスタマイズしたいときは、「header.php」を追加する等)
そして追加したファイルのカスタマイズを加えたい個所のコードを編集していきます。
まとめ
これでカスタマイズをする準備は完了です。
どんどんカスタマイズしていきましょう!
stinger8はファイル数や構成が非常にシンプルなので、htmlやcssの教材としても非常に適していると思います。
これからWordPressを始めたい方や、プログラミングをはじめたい人にはぴったりなテーマだと思いますので、おすすめです!

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント
先日お問い合わせしました、いっちゃんです。
先日は返信ありがとうございます。
再度質問で申し訳ありません。
伝え方が少しおかしかったと思い連絡いたしました。
—————————————————————
投稿フォームでカテゴリをABC設定しています。
ホームのメニュー部分は
ホーム/A固定/B固定/C固定/contact
で作っています。
設定表示→ホームページ→固定ページ→ホームページがホーム。投稿ページが固定A
で設定しています。
投稿ホームでカテゴリA,B,C、3記事投稿すると
現在はすべて固定Aに投稿されます。ホームには表示されません。
やりたい方法は
記事A,B,Cを固定A固定B固定Cにそれぞれ表示し、
ホームに最新順に投稿をすべて載せたいです。
やりたいことが伝わりますか??
別なテーマを提案していただきましたが、どうしてもstingerを
使いたいです。
時間がかかっても頑張りたいと思うので
Function.phpのファイルにコードを書いていきたいと思うのですが、
Function.phpを子ページファイルから開こうと思ったのですが、
ダウンロードされるだけで表示ができません。
何か特別な方法が必要なのでしょうか。
お手数ですが、教えていただけると幸いです。
よろしくお願いいたします。
いっちゃん さん
コメント欄からありがとうございます!
おそらく伝わったと思いますが、また異なった認識をしていたらすみません。
カテゴリーをAとして分類したものについては、
Aのページに新着順に記事の一覧を表示させ、
Bとして分類したものは、
Bのページに新着順に表示…
ホームにはカテゴリー別ではなく、
投稿した全記事を新着順に表示させる
というような構成にしたいという認識のもと、
とりあえず解説したいと思います。
いっちゃんさんがやりたいことを想定すると、グローバルメニューにカテゴリ名などが表示されていて、そこをクリックすると、そのカテゴリに分類されている記事が新着順に表示されるということではないでしょうか?
それであれば、WordPressの管理画面から
【外観>メニュー】で設定します。
メニューの設定画面の左側の「メニュー項目を追加」に「カテゴリ」はないでしょうか?
そこから、表示させたいカテゴリを1つずつグローバルメニューに追加してください。
それでおそらくグローバルメニューからカテゴリごとのページにアクセスできるようになるはずです。
またホームに最新順で投稿を全て表示させる場合は、
【設定>表示設定】の「ホームページの表示」を固定ページではなく、「最新の投稿 」にすればとりあえずは最新順にすべての記事が表示されるはずです。
また違うことを解説しているようであれば、根気よくコメント頂けると幸いです(笑)