stinger7やplus等では、
簡単にカスタマイズすることができたh2タグやh3タグですが、
stinger8ではそうはいきません。
色を変えるにも自分でスタイルシートをいじらなければなりません。
しかしhタグをカスタマイズするのはそんなに難しくはないんですよ!
今回はh2やh3タグの色の変更方法や、影のつけ方や、
先頭にアイコンなどの画像を表示させるカスタマイズを紹介します。
ちなみに、stinger8でのカスタマイズと書いてありますが、
基本的な考え方はすべてに共通するので、
他のテーマなどでも利用することができると思います。
h2,h3タグの色を変える
h2,h3タグを変更する場合はstyle.cssのファイルをカスタマイズします。
そのため、いつもの通り、子テーマを使用しましょう。
h2タグ
まずは「h2」タグです。
デフォルトの状態はこれです。

色を変えるにはstyle.cssに以下のコードを追記します。
h2{
background:#38b48b;
color:#fff;
border:none;
}
すると色が変わります。

デフォルトの状態ではすでに「border」が上下に入っているので、
「none」にして消しました。
影をつけたい場合は「box-shadow」を追記します。
h2{
background:#38b48b;
color:#fff;
border:none;
box-shadow:0px 5px 4px -2px #a0a0a0;
}
このようになります。

背景色や文字の大きさなどはお好みのものに変更してください!
h3タグ
h3タグも基本的にはh2タグと変わりませんが、
指定の方法がストレートではありませんのでご注意ください。
デフォルトの状態はこのような感じです。

下の点線のみですね。
これではさみしいので、
上下に線を付け、色を変えてみます。
.post h3 {
border-top: 2px #38b48b dotted;
border-bottom: 2px #38b48b dotted;
}
こんな感じになります。

h3タグの先頭に画像を表示させる!!
この画像を表示させるのは、stingerplusでは簡単に出来て非常に便利でしたが、
stinger8では自分でやらなければなりません。
画像を用意する
とりあえず、表示させる画像を探すか、自分で作りましょう。
この記事を書いている時点では、
以下の無料素材サイトの画像を利用させていただいています。
ICOON MONO
http://icooon-mono.com/
様々なサイズの画像や自分で好きな色のものをダウンロードできるので非常に便利ですよ!
画像をFTPソフトなどでアップロードする。
画像を用意できたら、画像をアップロードするのですが、
そのアップロード先は、
themes>stinger8-childの中です。
(これは、子テーマを使用していることを前提に考えています。)
ちなみに、「style.css」等のファイルが入っている階層です。
style.cssをいじる
アップロードが完了したら、
cssをカスタマイズします。
先ほどの「.post h3」のクラスに、
以下のコードを追記します。
.post h3 {
background:url("ここに画像のファイル名") no-repeat left center;
border-top: 2px #38b48b dotted;
border-bottom: 2px #38b48b dotted;
}
「ここに画像のファイル名」ところに、
先ほどアップロードした画像のファイル名を入力しましょう。
結果がこちら!

文字と画像が重なっていますね…
これを直すため、コードを以下の様に直しましょう。
.post h3 {
background:url("saisei.png") no-repeat left center;
padding-left:40px;
border-top: 2px #38b48b dotted;
border-bottom: 2px #38b48b dotted;
}
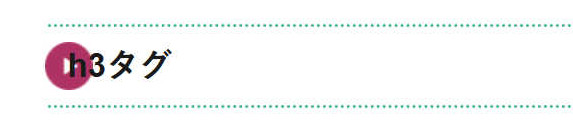
こうなります。

なんてことでしょう!笑
ピッタリきれいになりましたね。
padding-leftは画像の大きさなどによっても数値が変わってくるので、
画像の大きさによって調整しましょう。
自分の思い通りにカスタマイズするには、
htmlやwordpressの仕組みを知ることが一番の近道です!
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。














コメント