ぷるぷる(@pluplu2)です
Google Adsenseの承認があったので、設置をしていきたいと思います。
設置する場所は様々あるとは思いますが、
とりあえず、簡単な場所から!
今回は、「サイドバー」と「記事下」の設置です。
【2017年7月1日追記】
当記事の内容は新テーマ「STINGER PLUS2」にも対応しておりますので、
「PLUS2」をご使用の方も当記事をご参考ください。
広告ユニットを作成する
まずはGoogle AdSsenseのアカウントから広告ユニットを作成します。
ちなみに、画面のスクショをお見せしたいのですが、
それが原因でアカウント停止とかなると怖いので、
今回は文章のみの説明でお許しください。
Google AdSenseのアカウントでの作業
広告ユニットの作成は、
Adsenseアカウント画面のメニューから、
広告の設定>コンテンツ>広告ユニットで作成できます。
そちらで、新しいユニット作成をクリックすると、
広告のサイズやタイプなどが設定できます。
あまりわからない方は、
サイズとタイプを選択するだけでよいと思います。
ちなみに広告のサイズにある、
「レシポンシブ」は広告のサイズを自動で設定してくれるので、
記事エリアに設置したい場合は、
それを選ぶときれいにアドセンスが収まります。
広告タイプはテキストのみか、
画像等を使用した広告にするか、
またはどちらも使用するか選択することができますが、
どちらも使用する方が、よいみたいですね。
作成が終わりましたら、広告のコードが取得することができたと思います。
いよいよ次は設置です。
ウィジェットを使用して楽々設置
STINGER7もPlusも共通して、ウィジェットを使用し簡単に設置することができたと思います。
WordPressでの作業
まずはWordPressの管理画面から、ウイジェットの画面にしましょう。
設置をすることができるのは、
・サイドバートップ
・サイドバーウィジェット
・スクロール広告用
・広告Googleアドセンス用336px
・広告Googleアドセンスのスマホ用336px
・広告スマホ用記事下のみ
以上の6か所ですが、
今回設置するのは、
・サイドバートップかサイバーウィジェット(お好みの箇所に)
・広告Googleアドセンス用336px(PCで閲覧時に記事の一番下に自動的に2つ設置されます)
・広告Googleアドセンスのスマホ用300px(スマホで閲覧時に記事の一番下に1つ設置されます)
の3か所です。
ちなみに「スクロール広告用」は、
スクロールをしても、サイドバーに常に広告がついてくるというものですが、
Google Adsenseの場合は、常に広告を表示することを禁止しているので、
こちらには設置しないほうが身のためです。
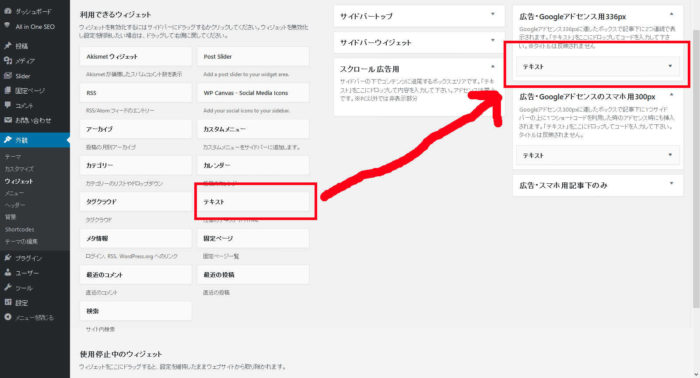
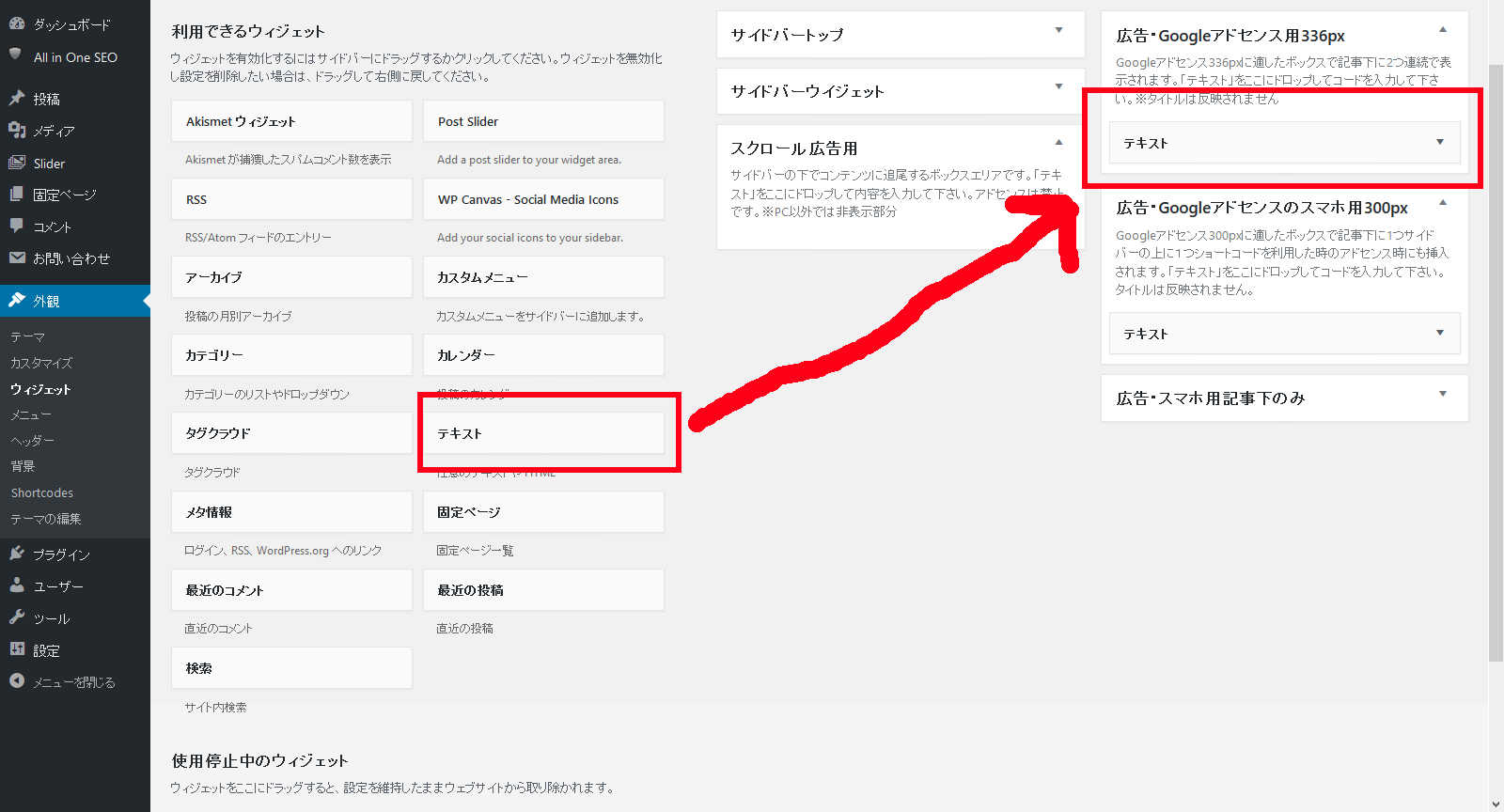
設置をする場合は、まず設置をしたい箇所に「テキスト」追加します。

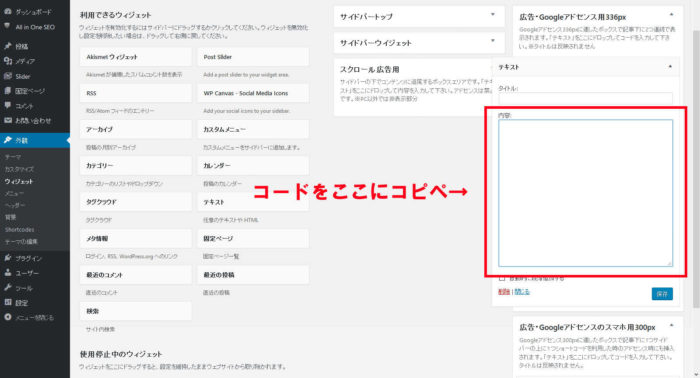
その後、テキストに広告ユニットを作成した際に、取得することができた、「広告コード」コピペします。

コピペが終わったら、保存をして完了です。
これで広告が設置されたと思います。
なお、広告ユニットを作成したばかりのものを設置した場合、
広告が表示されるには時間がかかるようなので、
しばらくはただの空欄になっていると思います。
オススメの広告サイズは、
サイドバーには、ラージスカイスクレイパー(縦長のやつ)、
広告Googleアドセンス用336pxには、レクタングル(大)、
広告Googleアドセンスのスマホ用300pxには、レスポンシブです。
トップや記事内にアドセンスを設置する方法もありますが、
それはまた別に機会に...
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。















コメント