Stinger8をしばらく使っていたので、
そろそろ大幅なリニューアルをし、
見た目を大きく変えていきたいと思います。
第一弾として、
今回はトップページの記事一覧を3カラムで表示させたいと思います。
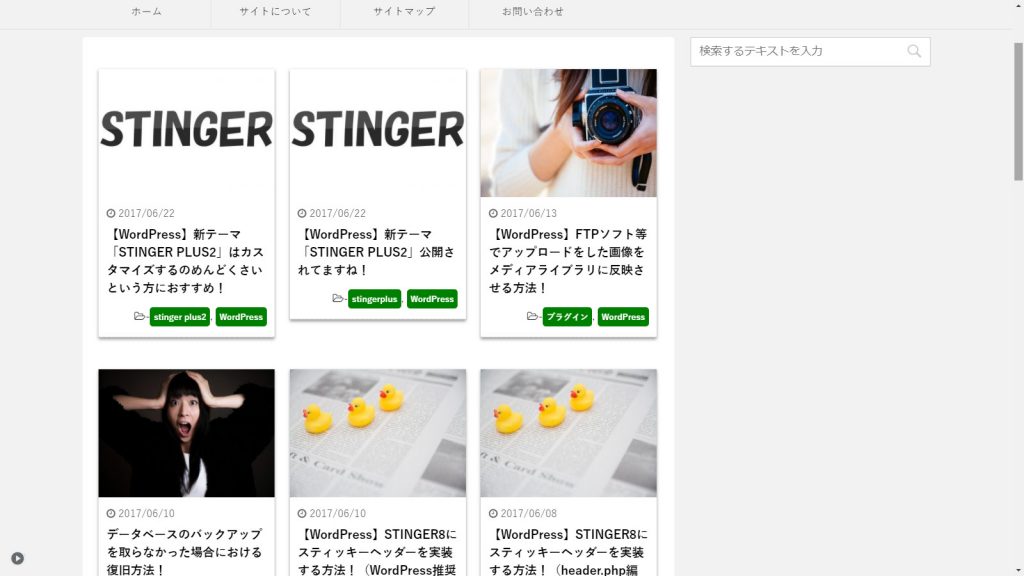
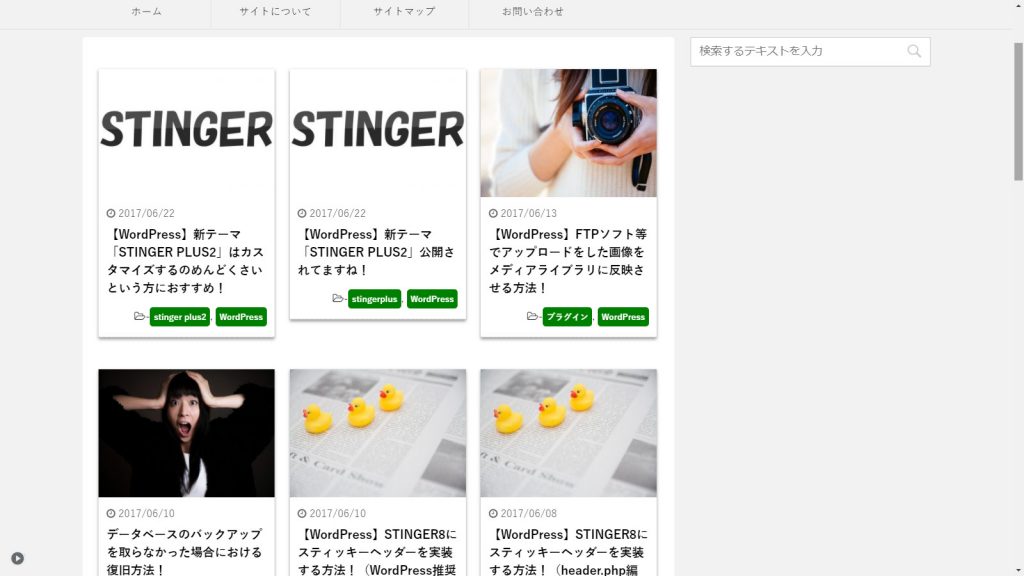
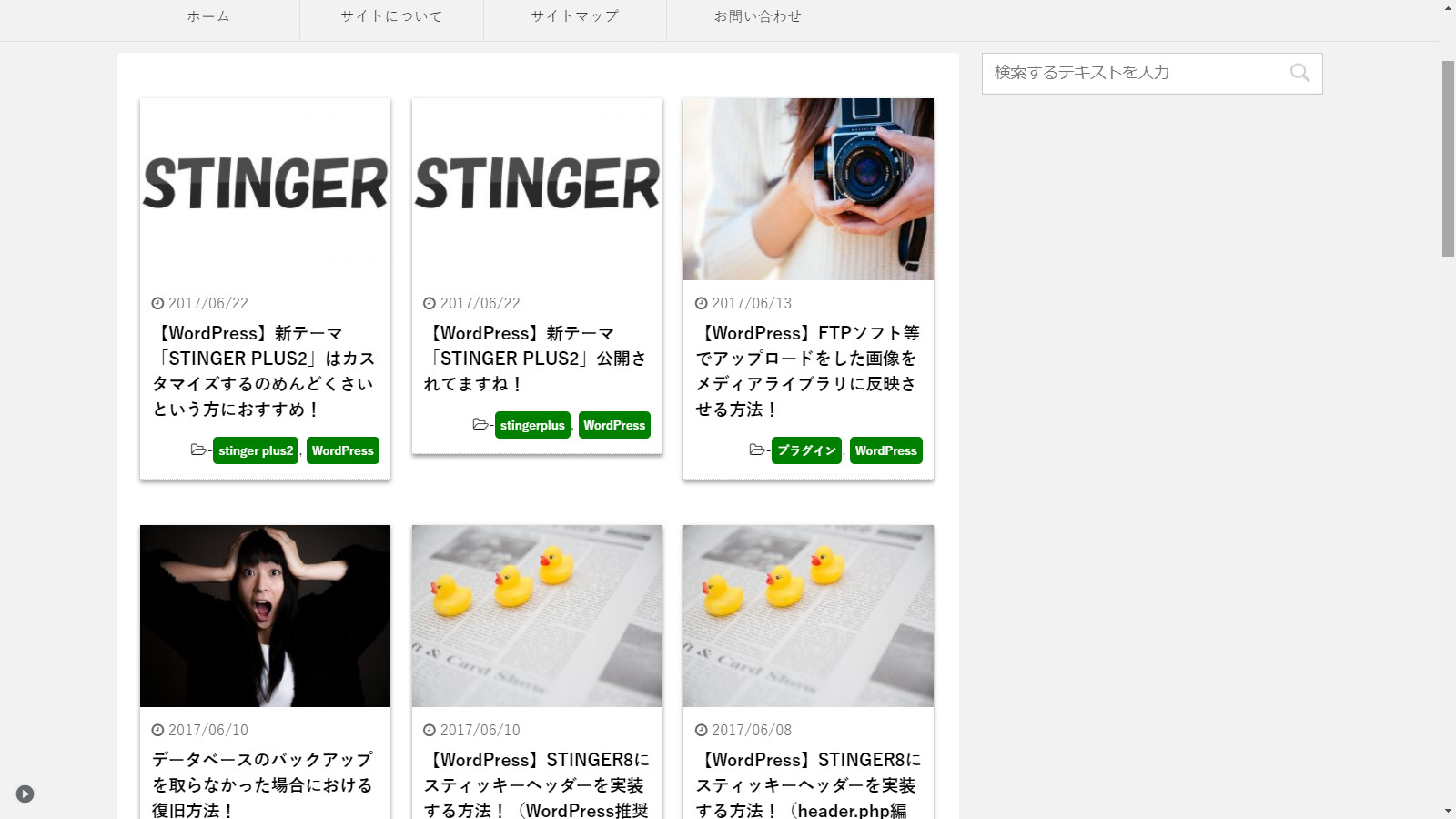
当記事のカスタマイズ完成後はこんな感じです。

手順は多いですが、
簡単なので、がんばりましょう!(笑)
Stinger8のカスタマイズ記事まとめはこちら!↓

記事一覧を3カラムにするメリット
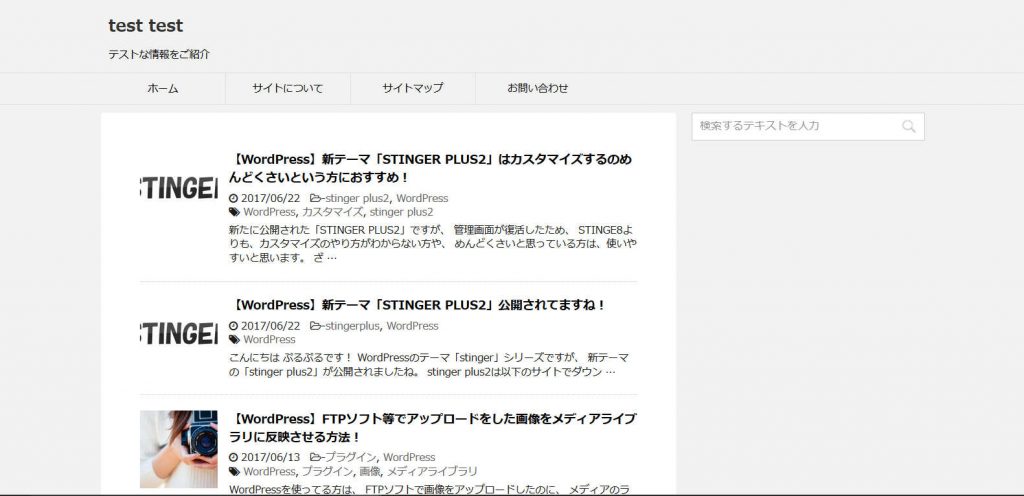
以下の画像は、デフォルトの状態です。

記事を3カラムにすることにより、
いくつかのメリットが生じます。
そのうちの大きな1つとして、
画面に表示される記事数です!
記事の表示サイズにもよりますが、
デフォルトの状態ですと、
画面上に3~4記事が表示されますが、
3カラムにすると6~9記事が一度に表示されます。
3カラムにすることは、
サイトの閲覧者にとって、
どのような記事があるか把握することが容易になります。
これにより閲覧数を増やす効果が期待できるかも?しれません(笑)
class名を追加・抜粋分をコメントアウトする!
まず記事一覧を3カラムにするにあたっては、
itiran.phpのファイルにclass名を追加します。
class名を追加する!
デフォルトの状態は以下の様になっています。
<?php
/**
* トップやアーカイブ一覧
*/
?>
<div class="kanren">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a></dt>
<dd>
<p class="kanren-t"><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></p>
<div class="blog_info">
<p><i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?>
<span class="pcone">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
</span></p>
</div>
<div class="smanone2">
<?php the_excerpt(); //抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile;
else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
6行目のclass名に【kanren-03】というクラス名を追加します。
<?php
/**
* トップやアーカイブ一覧
*/
?>
<div class="kanren kanren-03">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a></dt>
<dd>
<p class="kanren-t"><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></p>
<div class="blog_info">
<p><i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?>
<span class="pcone">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>
</span></p>
</div>
<div class="smanone2">
<?php the_excerpt(); //抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile;
else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
アイキャッチのサイズを変更する!
同様にitiran.phpの11行目あたりにある、
以下のコードを見つけてください。
<?php the_post_thumbnail( 'thumbnail' ); ?>
こちらの‘thumbnail’を‘medium’に書き換えてください。
こうすることで、画像がちゃんとしたサイズで表示されます。
タグを消す!
タグとカテゴリーが同時に表示されていますので、
itiran.phpにあるタグを消してしまいましょう。
<?php the_tags( ‘<i class=”fa fa-tags”></i> ‘, ‘, ‘ ); ?>
上記のコードを消すか、以下の様にコメントアウトしてください。
<!--<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>-->
カテゴリーを改行する
3カラムにすることで、横幅が小さくなります。
itiran.phpがデフォルトの状態ですと、
投稿日とカテゴリーが横並びになっているのですが、
これを改行し上下に表示させます。
<?php the_time( ‘Y/m/d’ ); ?>
同じくitiran.phpのファイルから上記のコードを探し、
後ろに<br/>を追記します。
<?php the_time( 'Y/m/d' ); ?><br/>
抜粋文をコメントアウトする
3カラム化するにあたって、
抜粋文があると、1つのカラムが大きすぎてしまいますので、
抜粋文を表示させなくします。
同じくitiran.phpの30行目あたりにある、
<?php the_excerpt(); //抜粋文 ?>というコードを以下の様にコメントアウトします。
いらないよっていう方は消してしまっても構いません。
<!--<?php the_excerpt(); //抜粋文 ?>-->
これで準備完了です。
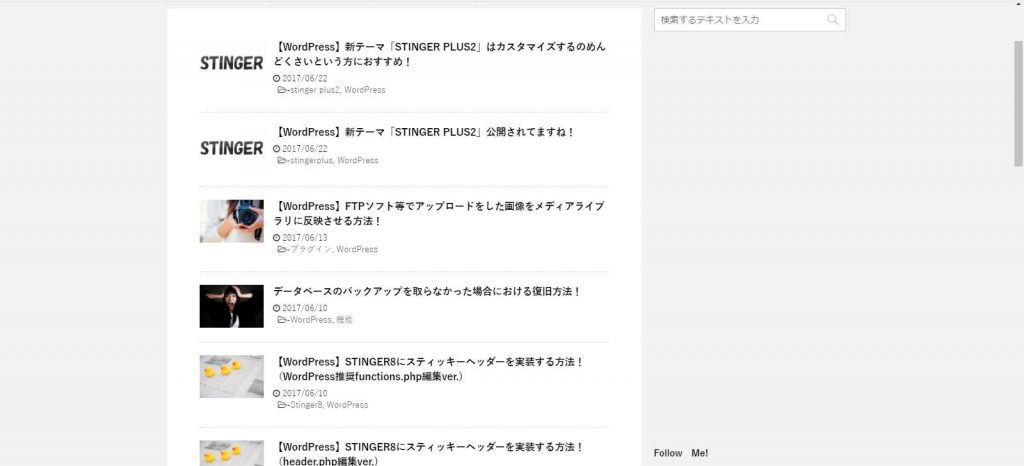
ここまでの作業で、以下の様に表示されるはずです。

style.cssにコピペする!
style.cssに以下のコピペをするだけで、
記事一覧を3カラムにすることができます。
.st-main{
padding-left:20px;
padding-right:10px;
}
.st-aside .kanren-03{
padding-top:10px !important;
}
/*--アイキャッチの大きさ--*/
.kanren-03 dt{
display:block;
width:100%;
}
.kanren-03 dt img{
width:100%;
height:160px;
}
/*--ここまで--*/
/*--各記事の幅や枠線等--*/
.kanren-03 dl,
.kanren-03 dl:last-child{
width:31%;
display:inline-block;
vertical-align:top;
margin-right:2%;
margin-bottom:40px;
box-shadow:0 2px 5px #999;
padding:0;
}
/*--ここまで--*/
.kanren-03 dl:nth-child(3),
.kanren-03 dl:nth-child(6),
.kanren-03 dl:nth-child(9){
margin-right:0;
}
.kanren-03 dd{
float:left;
padding:10px;
}
/*--記事タイトル大きさ--*/
.kanren-03 .clearfix dd .kanren-t a{
font-size:15px;
}
/*--ここまで--*/
/*--投稿日・カテゴリー右寄せ--*/
.st-aside .blog_info{
text-align:right;
margin-top:10px;
}
.st-aside .blog_info a{
line-height:27px;
}
/*--ここまで--*/
.pcone{
margin-top:20px;
}
/*--タグの装飾--*/
.blog_info a{
background-color:green;
color:#fff;
padding:5px;
text-decoration:none;
font-weight:bold;
font-size:0.8em;
border-radius:4px;
}
/*--ここまで--*/
@media screen and (max-width: 480px) {
/*--レスポンシブ表示--*/
.kanren-03 dl,
.kanren-03 dl:last-child{
width:99%;
}
/*--ここまで--*/
}
これで3カラムになりました。

あとはお好みで細かいところを修正していきます。
投稿日を記事タイトル上に表示させる!
投稿日を移動させる場合は、
まずitiran.phpにある以下のコードを探してください。
<p><i class="fa fa-clock-o"></i> <?php the_time( 'Y/m/d' ); ?>
なお、先程こちらのコードに<br/>を追記しましたが、
移動させる場合は消してください。
こちらのコードをitiran.phpの上部にある、
<p class=”kanren-t”><a href=”<?php the_permalink(); ?>”>
の上に先程のコードをコピペし、itiran-dateというclassを付けます。
完成したコードは以下の様になります。
<?php
/**
* トップやアーカイブ一覧
*/
?>
<div class="kanren kanren-03">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'medium' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a></dt>
<dd>
<div class="itiran-date">
<i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?><br/>
</div>
<p class="kanren-t"><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></p>
<div class="blog_info">
<p>
<span class="pcone">
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
<!--<?php the_tags( '<i class="fa fa-tags"></i> ', ', ' ); ?>-->
</span></p>
</div>
<div class="smanone2">
<!--<?php the_excerpt(); //抜粋文 ?>-->
</div>
</dd>
</dl>
<?php endwhile;
else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
17,18,19,20行目を編集しました。
style.cssに追記
微調整をするため、以下のコードを、
style.cssに追記してください。
.itiran-date{
color:#666;
font-size:13px;
margin-bottom:5px;
}
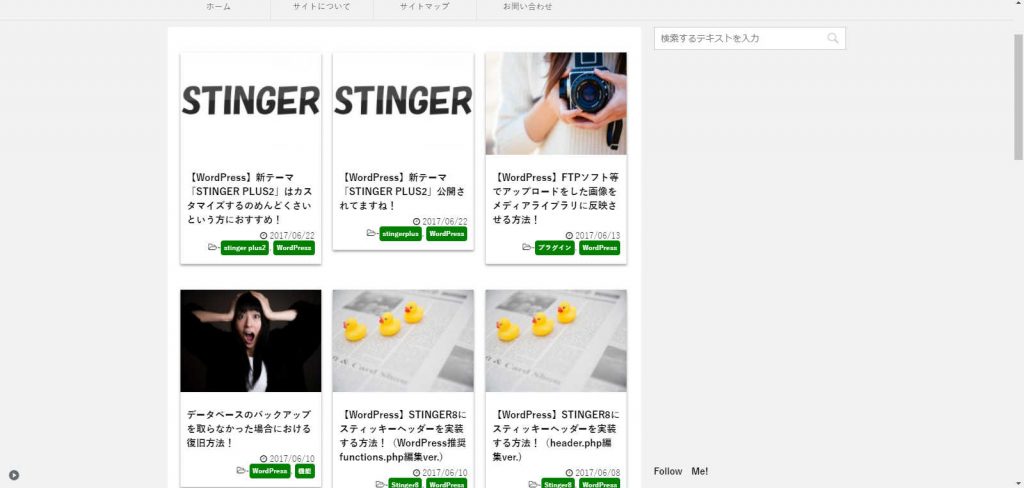
ここまでのカスタマイズでは、
以下の様に表示されます。

おつかれさまでした!
長い道のりでしたが、うまく表示されましたでしょうか?
レスポンシブについては、
あまり対応しきれてないので、
後日追記します。
ミスの内容記事にしているつもりですが、
うっかりミスをしている場合があるので、
記事を見たけどうまくできないー等
コメントいただけるとうれしいです。
また何か要望などもありましたら、
お気軽にコメントください!
追記:カテゴリのアイコンとその後ろの「-」「,」を消す方法
記事一覧のカテゴリの横にあるファイルのようなアイコンと「,」を消す場合は、itiran.phpのファイルにある以下のコードを探してください。
<i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/>
上記のコードにある
【<i class=”fa fa-folder-open-o” aria-hidden=”true”></i>-】という部分と、【,】を消してください。
完成したコードは以下の様になります。
<?php the_category( ' ' ) ?><br/>
ついでに上記のコードのちょっと前にある【&nbsp;】というコードを消すと、カテゴリを左寄せした際に隙間が空きません。
これで消えました。
追記:レスポンシブ-スマホのみ2カラムにする
ご要望がありましたので、記事一覧をスマホで閲覧したときのみ2カラムにする方法です。
上記の3カラムにした状態でも一応レスポンシブ対応はしています。(1カラム)
やっつけ仕事なので、お気に召すかわかりませんが、以下のコードをstyle.cssに追記してください。
因みに【@media screen and (max-width: 480px) {}】と【.kanren-03 dl,.kanren-03 dl:last-child】に関しては、3カラムにした際に既に記載しているので、この部分に関しては、そのまま使用して必要な部分を書き換えるような形にしてください。
@media screen and (max-width: 480px) {
/*--レスポンシブ表示--*/
.kanren-03 dl,
.kanren-03 dl:last-child{
width:46%;
}
.kanren-03 .clearfix dd .kanren-t a{
font-size:12px;
}
.st-aside .blog_info{
text-align:left;
margin-top:0;
}
.blog_info a{
padding:5px;
font-size:10px;
}
/*--ここまで--*/
}
これでスマホでの表示は以下の様になります。

スマホで2カラムにするのはなかなか難しい…
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
カスタマイズ記事はコピペできるものもあり、便利ですが、もし分かりずらかったりする場合は、本などを併せて使用すると、理解度が深まりますよ!
私が使用したおすすめの本はこちらです。















コメント
初めましてみかづちと申します。Stinger8を使用しておりカスタマイズを考えていた時に此方のサイトに辿り着きました。この8月にwordpressで運用を開始したばかりド素人で、こちらコードを全パクリに近い形で使用している為、とても似てしまっています。これからもこちらのサイトを参考にしていきたいと思いますので申し訳ありませんがよろしくお願いいたします。
みかづちさん
ご丁寧にありがとうございます。
当ブログの記事を参考にしてくださり、
ありがとうございます。
最初は私もまねから始まったので、
全然構いませんよ。
真似をしていくうちに段々とわかっていくと思いますので、
お互い頑張りましょう!
もしよろしければ、何らかの形で
当ブログを宣伝してくださるとうれしいです!(笑)
こちらの記事参考にさせて頂きましたが、レスポンシブ対応したいです。
携帯では2カラムで表示のさせ方の記事またアップお願いします!
みゆかな さん
コメントありがとうございます。
ご希望通りのものができるかはわかりませんが、近日アップしたいと思いますので、少々お待ちください。
ありがとうございます!
アップお待ちしています!
もう1点、画質が落ちる記事も出てきているのですが、キャッチアップの画像の大きさを調整するべきなんでしょうか?
みゆかな さん
返信遅くなりすみません。
アイキャッチ画像の画質が落ちる場合は、おっしゃる通り画像サイズによる可能性が高いです。
小さい画像などを使用すると、画質が落ちることもあると思います。
みゆかな さん
遅くなったのでご参考になるかわかりませんが、
一応、「レスポンシブ-スマホのみ2カラムにする」という部分を追記しました。
ご参考になれば幸いです。