今更ながらですが、
stinger8のGoogleアナリティクス導入方法をご紹介します。
グーグルアナリティクスの導入
アナリティクスの導入方法は、
①プラグインを使用する
②自分で導入する
という方法があります。
今回はプラグインを使用せず、
自分で導入する方法です。
とはいえ、難しくないので、
ご安心ください。
Googleのアカウントを作る
Googleアナリティクスはグーグルのサービスなので、
当然Googleのアカウントを作成する必要があります。
こちらからGoogleのアカウントを作成することができます!
すでにお持ちの方は、
サイト運営に使用したいアカウントをご利用ください。
サイトを登録する
アカウントを作成したら、
次はサイトの登録をします。
下記のリンクから、ログインをし、
サイトの登録をしてください。
https://www.google.com/intl/ja_ALL/analytics/index.html
導入したいサイトのヘッダーにトラッキングコードを追記する
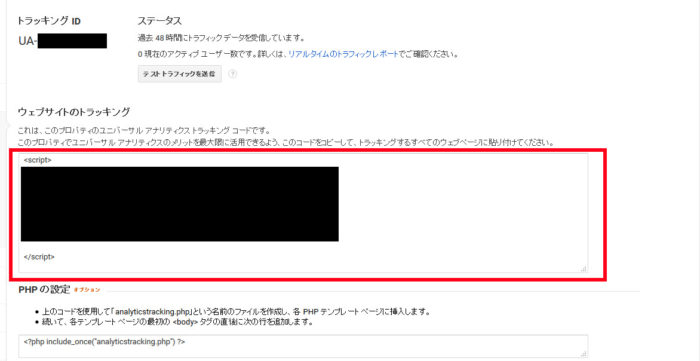
サイトの登録が完了すると下記のような画面になるはずです。

もしこの画面にならなかった場合は、
管理>プロパティ>トラッキング情報
からこの画面に移動することができます。
今回使用するのは、赤く囲ってあるトラッキングコードです。
こちらのコードをheader.phpにある<head></head>の間に追記します。
<head></head>の間ならどこでもいいのですが、
わかりやすく、meta情報の上あたりが個人的にはおすすめです。
これでアナリティクスの導入が完了しました。
あとは無事に導入できているか、
アナリティクスの画面にてご確認ください。
アナリティクスの導入はそこまで難しくなかったと思います。
プラグインでも導入することができるので、
アナリティクスのためにプラグインを使用しなくてもよいと思います。
(SEO対策などのプラグインにアナリティクス導入機能がついている場合は、
ついでに使用してもよいと思いますが)
stinger7やstingerplusの場合は、
stingerの管理画面にトラッキングIDを入力するだけなので、
楽に導入ができましたが、
stinger8の場合は、
自分でヘッダーにコードを追記しなければなりません。
そのため、少し手間がかかりますが、
個人的には、そのほうがwordpress等の仕組みがわかるので、
勉強になり、面白いと思いました!
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。















コメント