Stinger8をデフォルトの状態で使っていると、
記事ページにある投稿日、更新日の文字色が薄く感じませんか?
非常に薄い色で見にくかったので、
色を変更しました。
色の変更はstyle.css
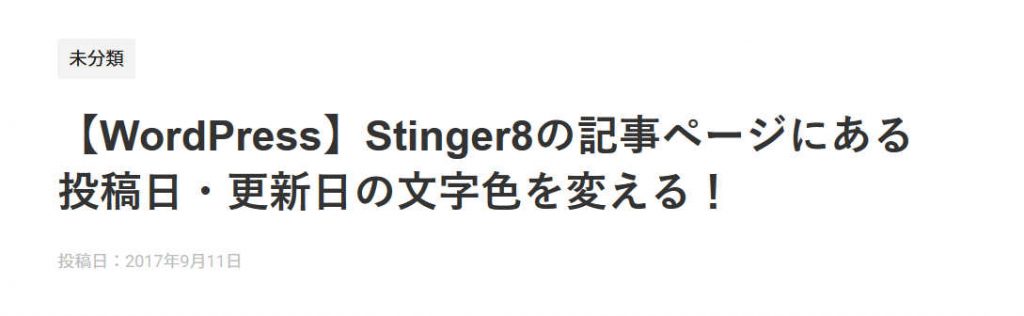
ちなみにデフォルトの状態ですと、
文字の色はこのようになっています。
薄くて、目を凝らさないと見えませんね。
色を変更するためには、
style.cssを編集します。
style.cssに以下のコードを、
追記してください。
.kdate{
color:#3d3d40;
}これだけです。
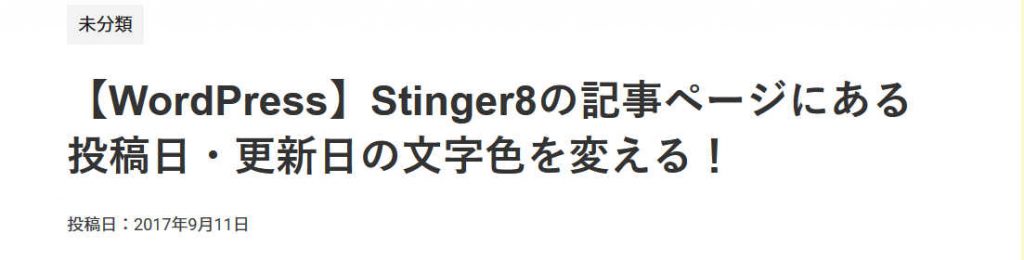
これで文字の色は、
以下の様になります。
ぐっと見やすくなりました。
意外と最新の情報が重要な記事などの場合は、
投稿日や更新日が気になる方が多いと思いますので、
見やすい色にしておくと、
読者の方は読みやすいかもしれません!
Stinger8のカスタマイズ記事まとめはこちら!↓

【プログラミング入門最強の味方】STINGER8カスタマイズまとめ
WordPressのテーマStinger8のカスタマイズ記事が増えてきたので、記事を種類別に分類をしてみました。STINGER8は基本的には、最低限の機能しかないまっさらなテーマです。その分非常にカスタマイズがやりやすく、HTMLやCSS、...
コピペも良いですが・・・
カスタマイズ記事はコピペできるものもあり、便利ですが、もし分かりずらかったりする場合は、本などを併せて使用すると、理解度が深まりますよ!
私が使用したおすすめの本はこちらです。















コメント