以前サイドバーのカスタマイズ記事を書きました。
若干飽きてきたので(笑)、カテゴリとアーカイブのウィジェットを中心にカスタマイズしなおしました。
こっちの方が好みだという方はこちらをどうぞ!
コチラの記事にCocoonのカスタマイズ記事をまとめています!
子テーマを使いましょう
カスタマイズをするので必ず子テーマを使いましょう!
子テーマについてはこちらでまとめていますのでご参考にしてください。


Cocoonの子テーマ導入方法はこちら!
今回のカスタマイズ箇所
- 各サイドバーウィジェットのタイトル
- 人気記事・カテゴリ・ウィジェットタイトルにアイコン
- カテゴリとアーカイブのデザイン変更
- カテゴリにhoverで動きを
このようになっています。

各サイドバーウィジェットのタイトル
サイドバーのタイトルデザインを変えています。

まだあまり納得いっていないですがとりあえずこんな感じです。
なにかよさそうなデザインがあれば教えてください!
人気記事・カテゴリ・アーカイブウィジェットタイトルにアイコン
人気記事とカテゴリ、アーカイブのタイトルにアイコンを追加しています。



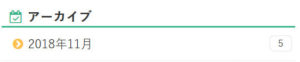
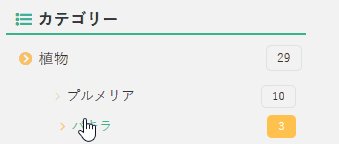
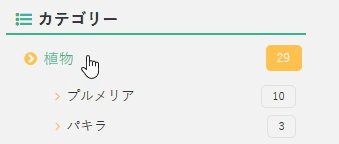
カテゴリとアーカイブのデザイン変更
カテゴリとアーカイブのデザインを変更しました。
主に変更した個所の詳細はこんな感じです!
変更箇所
- 親テーマ・カテゴリごとに下線(点線)
- 各箇所にアイコンを追加
- カテゴリ・アーカイブの記事数を囲む


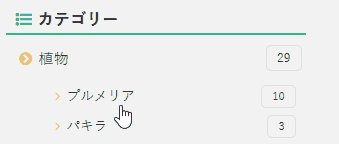
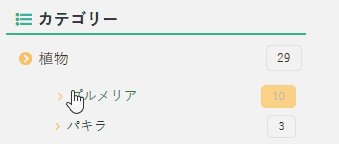
カテゴリにhoverで動きを
カテゴリとアーカイブをhoverした際に、動きを付けました!

前の記事を参考にした方は
コチラの記事を参考にしていただいた方は、一度こちらの記事で追加したコードをすべて消してください。
残っていると、カスタマイズが上手くいかないことがありますので、ご注意ください。
特に追加していないよという場合は、そのままで大丈夫です!
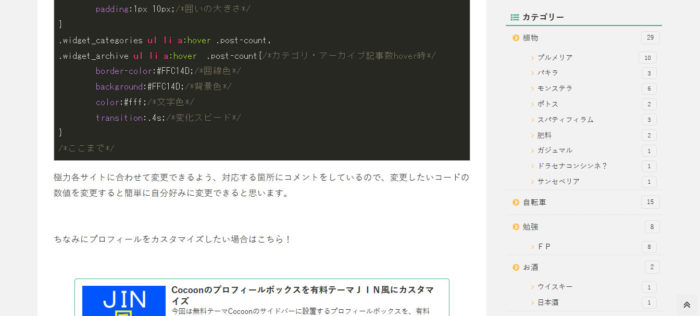
コード公開
今回カスタマイズを適用させるためには、以下のコードをstyle.cssに追記してください。
/*サイドバーカテゴリ*/
.sidebar{
background:transparent;
}
.widget-sidebar h3{/*サイドウィジェットタイトル*/
background:transparent;
font-size:.95em;/*文字サイズ*/
border-bottom:2px solid #38b48b;/*下線の太さ・色*/
padding:5px 10px 0;
margin-bottom:0;
}
.widget_popular_entries h3:before{/*人気記事タイトルアイコン*/
font-family:Fontawesome;
content:"\f06b";/*アイコン種類*/
color:#FFC14D;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンとタイトルの距離*/
}
.widget_categories h3:before{/*カテゴリータイトルアイコン*/
font-family:Fontawesome;
content:"\f0ca";/*アイコン種類*/
color:#38b48b;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンとタイトルの距離*/
}
.widget_archive h3:before{/*アーカイブタイトルアイコン*/
font-family:Fontawesome;
content:"\f274";/*アイコン種類*/
color:#38b48b;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンとタイトルの距離*/
}
.widget_categories ul li,
.widget_archive ul li{/*カテゴリ・アーカイブ下線*/
padding-left:10px;
border-bottom:1px dotted rgba(125, 125, 125, 0.2);/*下線の種類*/
}
.widget_categories ul li a,
.widget_archive ul li a{/*親カテゴリ・アーカイブの文字サイズ*/
font-size:.95rem;
}
.widget_categories ul li a:before,
.widget_archive ul li a:before{/*親カテゴリ・アーカイブアイコン*/
font-family:Fontawesome;
content:"\f138";/*アイコン種類*/
color:#FFC14D;/*アイコン色*/
margin-right:6px;/*アイコンと文字の距離*/
}
.widget_categories ul .children li a:before{/*子カテゴリアイコン*/
font-family:Fontawesome;
content:"\f105";/*アイコン種類*/
color:#FFC14D;/*アイコン色*/
font-weight:normal;
margin-right:6px;/*アイコンと文字の距離*/
}
.widget_categories ul .children li{
border-bottom:none;
}
.widget_categories ul .children li a{/*子カテゴリ*/
padding:3px 10px;
font-size:.85rem;/*文字サイズ*/
}
.widget_categories ul li a:hover,
.widget_archive ul li a:hover{/*カテゴリ・アーカイブhover時*/
background:transparent;
color:#38b48b;/*hover時の文字色*/
margin-left:5px;/*hover時動く幅*/
}
.widget_categories ul li a .post-count,
.widget_archive ul li a .post-count{/*カテゴリ・アーカイブ記事数*/
border:1px solid rgba(221, 221, 221, 0.867);/*囲線*/
border-radius:5px;
font-size:.8em;/*数字サイズ*/
padding:1px 10px;/*囲いの大きさ*/
}
.widget_categories ul li a:hover .post-count,
.widget_archive ul li a:hover .post-count{/*カテゴリ・アーカイブ記事数hover時*/
border-color:#FFC14D;/*囲線色*/
background:#FFC14D;/*背景色*/
color:#fff;/*文字色*/
transition:.4s;/*変化スピード*/
}
/*ここまで*/
極力各サイトに合わせて変更できるよう、対応する箇所にコメントをしているので、変更したいコードの数値を変更すると簡単に自分好みに変更できると思います。
ちなみにプロフィールをカスタマイズしたい場合はこちら!
まとめ
タイトルのデザインが中々しっくりこなくて妥協したのですが、他の部分については気に入っています!
何かよさそうなデザイン等があれば、コメントなどもらえるとうれしいです~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。


















コメント
初めまして。cocoonのサイドバーカスタマイズのコードを使わせていただきました。コンパクトで見やすくてとても素敵です。ありがとうございます。
そのままのコードで、一つのブログに使って、もう一つのブログは下線とアイコンのみ配色を変更しました。
が、そのままのブログは、タイトル名が黒色で表記されるのですが、配色変更のものは、タイトル名が白抜きになってしまい、見えません。
例えばカテゴリなら、カテゴリの文字部分が見えず(白抜き)、指定色でアイコンは見えます。
色々調べましたが原因がわからず・・コードは配色を変更しただけで、他は何も触っていません。
もし、原因がわかるようでしたら教えていただけますでしょうか。お忙しいところ申し訳ないですが、よろしくお願いいたします。
喜多村翠さん
コメントありがとうございます。
文字部分が白抜きということですが、
よくある原因としては、
Cocoonの管理画面の「Cocoon設定」で文字色を「白」にしている等が考えられます。
いかがでしょうか?
そのほかの場合についてはそのサイトを確認してみないと何とも言えないところですので、
一度Cocoonの管理画面をご確認くださいませ!
同じく、白抜きになってしまうのですがコクーンの設定のどこで文字色をかえられるのでしょうか
よろしくお願いします。
まるさん
文字色の変更ですが、WordPressの管理画面から、「Cocoon設定」>全体」で全体の文字色等を変えることができます。
ただ細かく設定したい場合はCSSで指定して設定したほうが早いかと思います。
始めまして。
記事を拝見させていただきました。
とても見やすくて素敵な設定なのでコピペさせていただきましたが、なぜか設定が反映されません…。
Cocoon Child使用の、style.cssにコピペです。
どうすれば反映されますでしょうか。
https://vie-blog.com
お手数ですが、よろしくお願い申し上げます。
ライフプレスさん
返信遅くなりすみません。
また既に解決していたらすいません。
コピペの件ですが、文章だけではなかなか判断しにくいところがあるのですが、
基本的にはコピペで反映されるはずです。たぶん…
ちなみにcocoon childのstyle.cssには他のコードは書いていますか?
その場合、そちらのコードは反映されていますでしょうか?