WordPressのテーマStinger8のカスタマイズ記事が増えてきたので、
記事を種類別に分類をしてみました。
STINGER8は基本的には、最低限の機能しかないまっさらなテーマです。
その分非常にカスタマイズがやりやすく、HTMLやCSS、PHPの勉強するにはこれ以外ないといっていいほど、適したWordPressテーマです。
しかも無料で使えるので、非常にお得!!
これからWordPressの勉強やWebに関するプログラミングの勉強をしたいという方に参考してもらえるとうれしいです!
STINGER8はこんな人にピッタリ!
- シンプルなテーマが良い方
- 自分好みに一からカスタマイズしたい方
- ブログをやりながらHTMLやCSS、PHPの学習をしたい方
【当ブログでは現在無料テーマのCocoonを使用しています】
カスタマイズをするにあたり
カスタマイズをする場合には、必ず子テーマを使用しましょう。
子テーマを使用することで、
カスタマイズによる不具合が生じてもすぐに修正することができるので、
直接テーマをいじるのではなく、
子テーマをカスタマイズすることをお勧めします。
子テーマの導入方法や説明はこちら


ヘッダー関係
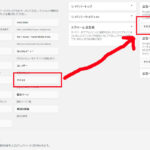
①【WordPress】STINGER8のヘッダーを全幅にしたり、サイト名を中心にしたり、画像にする方法!
Stinger8の場合、デフォルトの状態はヘッダーの幅が決まっています。
それを画面いっぱいに広げる方法を紹介しています。
また、サイトタイトルを文字ではなく、画像にすることで、オリジナルのサイトロゴに変更する方法を紹介しています。
②【WordPress】STINGER8にスティッキーヘッダーを実装する方法!(header.php編集ver.)
たまにみかけるヘッダーの仕組みで、画面を下にスクロールしても、ヘッダーがずっと画面上に表示されていて、ヘッダーがついてきているように見えるものをスティッキーヘッダーと呼びます。
設定方法にもよりますが、グローバルメニューが常に表示されているため、ユーザビリティの向上につながります。
上の記事では、header.phpを編集する方法を紹介しています。
③【WordPress】STINGER8にスティッキーヘッダーを実装する方法!(WordPress推奨functions.php編集ver.)
上記のスティッキーヘッダーの記事とほとんど同じもので、やり方が異なる方法を紹介しています。
こちらでは、WordPressでも推奨している、functions.phpのファイルを編集する方法をご紹介しています。
メニュー関係
【WordPress】STINGER8におけるヘッダーメニューの簡単カスタマイズ集
こちらではグローバルメニューのカスタマイズ方法についてご紹介しています。
記事エリア関係
①【WordPress】STINGER8で記事エリアの横幅を広げる方法【簡単】
記事エリアと呼ばれるメインのコンテンツ部分の横幅を広げる方法を紹介しています。
広げることで、一行の文字数を増やすことができたり、Google Adsense等の広告を横並びにすることができるようになります。
②【WordPress】STINGER8で記事下のアドセンスを横並びにする方法
Stinger8のデフォルト状態だと、記事の下にあるGoogle Adsenseの広告は、縦に2つ並んでいますが、それを横並びにする方法をご紹介しています。
上記の記事①で記事エリアの横幅を広げることで、初めて記事下のアドセンス広告を横並びにすることができます。
③【WordPress】STINGER8でh2,h3の見出しをデザインしたり、先頭に画像を表示するカスタマイズ
h2やh3の見出しのカスタマイズをする方法を紹介しています。
④【WordPress】STINGER8の記事一覧にあるページナビのデザインをカスタマイズする!
新着記事一覧などで表示されるページナビのカスタマイズする方法をご紹介しています。
これを設定することで結構サイトの印象が変わりますよ!
⑤【WordPress】STINGER8のh2,h3タグに『Font Awesome』を使ってアイコンを表示させる!
Font Awesomeと呼ばれる無料アイコンを使用して、h2,h3の見出しをカスタマイズしていきます。
アイコンを使うと、見出しがポップになったり、引き締まったりします!
⑥【WordPress】STINGER8で執筆者の表示位置を変更または消す方法
記事に表示される執筆者を消す方法などを紹介しています。
デフォルトの状態だと執筆者名がログインIDのままになっています。
それだとセキュリティー上良くないので、削除、変更することをおすすめします。
⑦【WordPress】Stinger8で記事の最初にアイキャッチ画像を自動で追加する方法
記事の一番上にアイキャッチ画像を自動的に表示させる方法を紹介しています。
手動でもできますが、記事を書くたびに毎回毎回設定するのは面倒です。
自動化させて時短しましょう!
⑧【WordPress】Stinger8の記事ページにある投稿日・更新日の文字色を変える!
細かいカスタマイズですが、記事の上等にある投稿日や更新日の文字の色を変える方法を紹介しています。
コメント欄
【WordPress】STINGER8のコメント欄をカスタマイズ!
コメント欄を見やすくカスタマイズしています!
【WordPress】STINGER8におけるスマホ閲覧時のコメント欄デザイン崩れの対処法
デフォルト時の設定だと、コメントに対して返信するとだんだんとデザインが崩れていきます。
そのデザイン崩れを直すカスタマイズです。
サイドバー
【WordPress】STINGER8でサイドバーにある新着一覧をトップページだけ非表示にする方法
【WordPress】STINGER8でサイドバーに区切り線を入れて、メリハリをつける
【WordPress】STINGER8でサイドバーにプロフィールを入れて自己主張をする!
フッター関係
【WordPress】STINGER8でフッターを全幅・記事エリアに合わせる・サイト名を画像にする方法!
【WordPress】STINGER8のコピーライトを編集する方法!
アフィリエイト関係
【最新版】Google Adsenseへの挑戦(12月現在)
【2016年12月現在】Google Adsenseからの承認
【WordPress】STINGER8でGoogle AdSense設置する!
【Google Adsense】アドセンスが表示されない場合の対処法
【WordPress】Stinger8で記事一覧の間にアドセンスを挿入する方法【Google Adsense】
【WordPress】Stinger8でアドセンスを記事内の見出しh2前に表示させる方法!
【Google Adsense】アドセンスのインフィード広告を記事一覧に表示させる方法【Stinger8】
その他
【WordPress】STINGER8で記事エリアの横幅を広げる方法【簡単】
【WordPress】STINGER8が公開されましたよ!
【カエレバ・ヨメレバの使い方】アマゾンと楽天のアフィリエイトリンクを1つにまとめる方法
【PC・スマホ対応】カエレバ・ヨメレバのレスポンシブデザインをCSSでカスタマイズ!
【簡単】WordPressで特定のページにのみCSSを適用させる方法
【WordPress】STINGER8でGoogleアナリティクスを導入する方法
【WordPress】Stinger8でトップページ記事一覧のアイキャッチやカテゴリー等をカスタマイズ!
【WordPress】Stinger8のトップページ記事一覧を3カラム(3列)に変更する!【CSSコピペで可能!】
【WordPress】Stinger8のサイドバーを消してサイト全体を1カラムにする方法
【Stinger8】右下にあるページトップのアイコンを目立たせるカスタマイズ
【実証】サイト表示スピードの計測結果は検索ランキングに結構影響する!!【考察】
カスタマイズについて
カスタマイズをするにあたっては、全て自己責任でお願いします。
カスタマイズをする場合に、当サイトの記事を参考にして頂けると、
大変うれしいのですが、ただコピペをするだけよりも、
本などで知識を蓄えてからカスタマイズするのでは、全然違います。
応用することもできますしね。
私が使用したおすすめの本はこちらです。
日々勉強ですね。
















コメント