コチラの記事は最新のものではありません。
最新の記事は以下のリンクの記事をご利用ください!
【単色】レスポンシブ対応!カエレバ・ヨメレバをCSSでカスタマイズ!!【価格.com・図書館対応】
カエレバ・ヨメレバのカスタマイズがある程度完成したので、
cssコードをご紹介します。
ちなみにショップのリンクは、多いとごちゃごちゃしてしまうので、
楽天関係とアマゾン関係に絞っています。
コピペでできると思うので、お気軽にお試しください!
カスタマイズの準備
カエレバ・ヨメレバのカスタマイズをする場合は、
子テーマを使うのは当然ですが、
それ以外にも必要なことがあります。
それはカエレバ又はヨメレバのサイトにて商品リンクを生成する際に、
デザインの部分を『Amazlet風-2(cssカスタマイズ用)』に必ずしてください。
こちらにしていないといくらコピペをしても、
デザインが変わりませんのでご注意ください。
デザイン例
この記事でご紹介するコードをコピペすることで、
カスタマイズされるカエレバのデザインをご紹介します。
なお、デザイン例は2016年1月現在のものです。
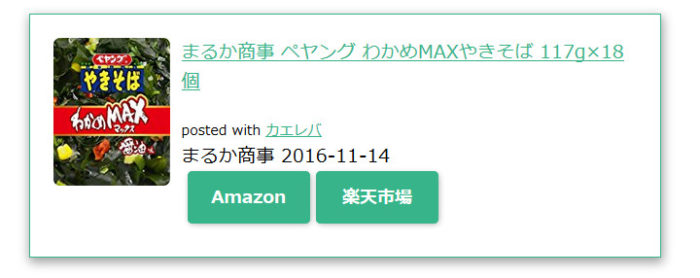
カエレバPC版
カエレバがこちら
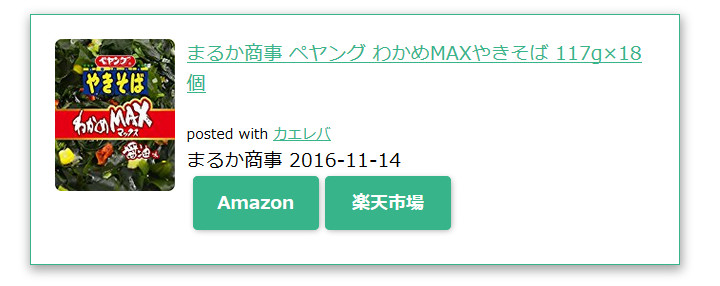
カエレバスマホ版

実物
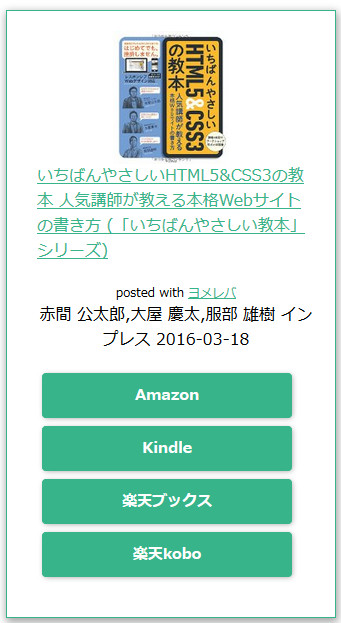
ヨメレバPC版
ヨメレバがこちら
ヨメレバスマホ版

実物
css公開
pcとスマホ用のcssコードを公開します。
コピペで問題はないかと思いますが、
それぞれのブログのカラーなどがあると思いますので、
細かいところは、各々変更をしていただきたいと思います。
PC用css
.cstmreba{
border: 1px solid #38b48b;
width:90%;
max-width:500px;
padding:20px;
margin:20px auto;
box-shadow:1px 3px 8px 1px #a0a0a0;
}
.cstmreba a{
color:#38b48b;
}
.cstmreba a:hover{
color: #b22222;
}
.kaerebalink-image,
.booklink-image{
width:20%;
float:left;
}
.kaerebalink-info,
.booklink-info{
overflow:hidden;
padding-left:10px;
}
.kaerebalink-powered-date,
.booklink-powered-date{
font-size:12px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkrakukobo,
.shoplinkkindle{
float:left;
width:27%;
margin-left:5px;
margin-bottom:8px;
text-align:center;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkrakukobo a,
.shoplinkkindle a{
background-color:#38b48b;
display: block;
padding:10px 2px;
font-size:15px;
font-weight:bold;
border: 1px solid #38b48b ;
border-radius: 4px;
box-shadow:1px 1px 5px -1px #a0a0a0;
color:#fff;
text-decoration: none;
}
.shoplinkamazon a:hover,
.shoplinkrakuten a:hover,
.shoplinkrakukobo a:hover,
.shoplinkkindle a:hover {
background:#fff;
color:#38b48b;
border: 1px solid #38b48b ;
box-shadow:1px 1px 5px -1px #a0a0a0 inset;
}スマホ用css
@media screen and (max-width: 480px) {
.cstmreba{
margin:10px auto;
}
.booklink-image,
.kaerebalink-image{
float:none;
margin:0 auto;
width:40%;
}
.kaerebalink-powered-date,
.booklink-powered-date{
text-align:center;
}
.booklink-detail,
.kaerebalink-detail{
text-align:center;
margin-bottom:20px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkrakukobo,
.shoplinkkindle{
float:none;
width:90%;
}
}
補足
自分のブログにあった色に変更をしたい方で、
変更の仕方がわからない方のために、修正箇所を補足します。
カエレバ・ヨメレバの外枠の色を変更したい場合
cssコードのclass「cstmreba」にある「border」の色を好きな色に変更してください。
商品名等のリンク文字色を変更したい場合
class「cstmreba a」にある「color」の色を好きな色に変更してください。
ショップリンクの色を変更したい場合
class「.shoplinkamazon a,.shoplinkrakuten a,.shoplinkrakukobo a,.shoplinkkindle a」にある
「background-color」の色および「border」の色を好きな色に変更してください。
とりあえずこんなところです。
何かわからないことなどがありましたら、
コメントなどでご質問ください!
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。

















コメント