
【単色】レスポンシブ対応!カエレバ・ヨメレバをCSSでカスタマイズ!!【価格.com・図書館対応】
以前から紹介していたカエレバ・ヨメレバのカスタマイズ記事ですが、間違えてデータベースを消してしまった後に復元しましたが、画像が上手く表示されていないなどの不具合があったため、書き直したいと思います。見た目はそこまで変わっていませんが、多少修...
前回の記事では、単色のカスタマイズを紹介しましたが、今回はカラフルバージョンです。
一応サイト別のイメージカラーでカスタマイズしました。
カラフルな方が良いという方は、こちらのカスタマイズをご利用ください。
なおWordPressのテーマ「LION MEDIA」を使用している場合は当記事のコードだと、上手く表示されない可能性があります。
LION MEIDAを使用している場合は、以下の記事のコードを利用してください。

【LION MEDIA版】カエレバとヨメレバカスタマイズコード
当ブログで以前紹介したカエレバ・ヨメレバのカスタマイズコード。最近LIONMEDIAにテーマを変えたら若干の崩れがあったので、訂正をしました。LIONMEDIAを使用している方はこちらを参考にしてください!また、LIONMEDIAにテーマを...
カスタマイズをする前に
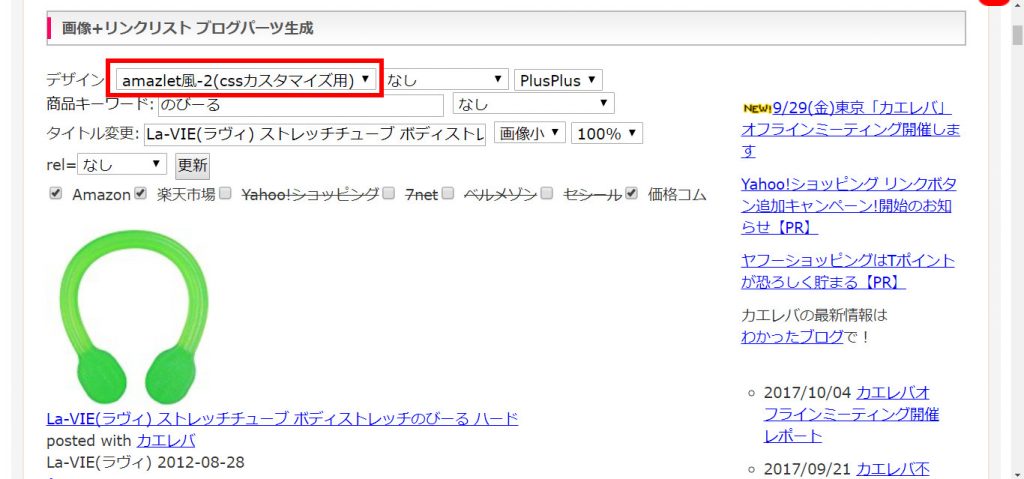
カスタマイズをする前提として、カエレバ・ヨメレバで商品リンクを作る際に、「Amazlet風-2(cssカスタマイズ用)」を選択してください。
選択しないと上手く表示されない場合があります。
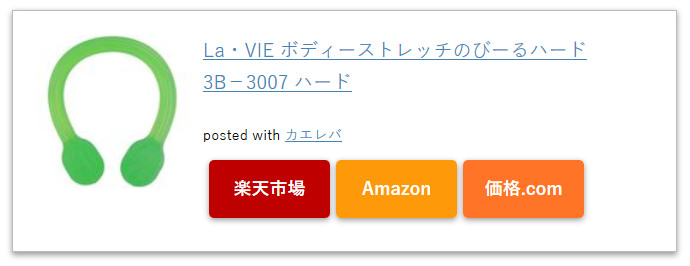
完成図
カエレバPC版

カエレバスマホ版

ヨメレバPC版

ヨメレバスマホ版

カエレバ現物
La-VIE(ラヴィ) 2017-10-23
※デザインが当記事のものと異なっている場合がありますので、ご了承ください。
スマホ現物
※デザインが当記事のものと異なっている場合がありますので、ご了承ください。
コード公開!
上記のデザインを導入する場合は、以下のコードをstyle.cssに追記してください。
レスポンシブデザインとなっています。
見やすいようにPC版とスマホ版で分けていますので、併せてコピペしてください。
PC版
/*--カエレバ・ヨメレバ--*/
.cstmreba{
border: 1px solid #bbb;
width:80%;
padding:20px;
margin:20px auto;
box-shadow:0 2px 5px #999;
}
.kaerebalink-image,
.booklink-image{
float:left;
}
.kaerebalink-image img,
.booklink-image img{
max-height:140px;
}
.kaerebalink-info,
.booklink-info{
overflow:hidden;
padding-left:10px;
}
.kaerebalink-name{
margin-bottom:10px;
}
.kaerebalink-powered-date,
.booklink-powered-date,
.kaerebalink-detail,
.booklink-detail{
font-size:12px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkrakukobo,
.shoplinkkindle,
.shoplinkkakakucom,
.shoplinktoshokan{
float:left;
width:27%;
margin-left:5px;
margin-bottom:8px;
text-align:center;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkrakukobo a,
.shoplinkkindle a,
.shoplinkkakakucom a,
.shoplinktoshokan a{
display: block;
padding:10px 2px;
font-size:15px;
font-weight:bold;
line-height:15px;
border-radius: 4px;
box-shadow:0 2px 5px #999;
color:#fff;
text-decoration: none;
}
.shoplinkamazon a{
background-color:#fe9909;
border: 2px solid #fe9909;
}
.shoplinkrakuten a,
.shoplinkrakukobo a{
background-color:#bf0000;
border: 2px solid #bf0000;
}
.shoplinkkindle a{
background-color:#2e90cc;
border: 2px solid #2e90cc;
}
.shoplinkkakakucom a{
background-color:#ff7426;
border: 2px solid #ff7426;
}
.shoplinktoshokan a{
background-color:#262626;
border: 2px solid #262626;
}
.shoplinkamazon a:hover,
.shoplinkrakuten a:hover,
.shoplinkrakukobo a:hover,
.shoplinkkindle a:hover,
.shoplinkkakakucom a:hover,
.shoplinktoshokan a:hover{
background:#fff;
}
.shoplinkamazon a:hover{
color:#fe9909;
}
.shoplinkkindle a:hover{
color:#2e90cc;
}
.shoplinkrakuten a:hover,
.shoplinkrakukobo a:hover{
color:#bf0000;
}
.shoplinkkakakucom a:hover{
color:#ff7426;
}
.shoplinktoshokan a:hover{
color:#262626;
}
/*--ここまで--*/
スマホ版
/*--カエレバ・ヨメレバレスポンシブ--*/
@media screen and (max-width: 480px) {
.cstmreba{
width:95%;
margin:30px auto;
padding:10px;
}
.booklink-image,
.kaerebalink-image{
float:none;
margin:0 auto 10px;
width:50%;
}
.kaerebalink-powered-date,
.booklink-powered-date{
text-align:center;
}
.booklink-detail,
.kaerebalink-detail{
text-align:center;
margin-bottom:20px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkrakukobo,
.shoplinkkindle,
.shoplinkkakakucom,
.shoplinktoshokan{
float:none;
width:90%;
}
}まとめ
以前のものよりもカラフルに仕上げました。
色が多いので、ガチャガチャしてしまうのが嫌な場合は単色のバージョンをご利用ください!

【単色】レスポンシブ対応!カエレバ・ヨメレバをCSSでカスタマイズ!!【価格.com・図書館対応】
以前から紹介していたカエレバ・ヨメレバのカスタマイズ記事ですが、間違えてデータベースを消してしまった後に復元しましたが、画像が上手く表示されていないなどの不具合があったため、書き直したいと思います。見た目はそこまで変わっていませんが、多少修...














コメント
囲いの線を消すにはどうすればいいのでしょうか?
神無月さん
コメントありがとうございます。
囲い線を消す場合は、以下のコードをご確認ください。
.cstmreba{
border: 1px solid #bbb;
width:80%;
padding:20px;
margin:20px auto;
box-shadow:0 2px 5px #999;
}
上記のコードにある
【border: 1px solid #bbb;】
【box-shadow:0 2px 5px #999;】
この2つのコードを消去すれば、囲いの線が消えます。
教えてくれてありがとうございます