以前から何度かご紹介しているアプリーチですが、私だけなのか結構デザインが崩れたりします。
根本的な理由はわかってはいませんが、何とか崩れが修正できたので、その方法をご紹介します。
アプリーチについては、こちらもご参照ください。

【アフィリエイト】アプリーチで画像が表示されない場合の対処法
ブログでスマホのアプリを紹介する際に便利なツール「アプリーチ」見た目も良くて、個人的には非常に使いたかったのですが、うまくアプリの画像が表示されない・・・原因がいまいちわからなかったのですが、ようやく解決したので対処法をご紹介します。画像が...
崩れ方
通常デフォルトの状態でコードを貼り付けた場合は、このようになります。

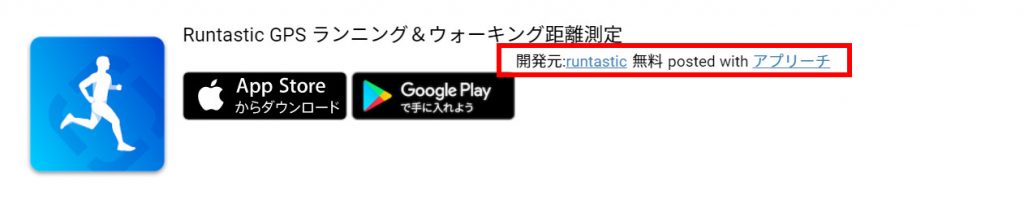
私の場合はこのようになりました。

開発元の文字だけが右にずれています。
これを直すためにはcssで調整します。
style.cssで調整する
この崩れを修正するためには、以下のコードをstyle.cssに追記します。
#appreach-box{
width:80%;
}
こんな感じで何とか調整できたと思います。
ただ、ブログによって記事エリアの幅を異なると思いますので、上記のコードでは「width:80%;」となっていますが、これでも治らない場合は、【80%】という数字を崩れが治るまで、少なくし微調整してください。
これでようやく普通の状態で使えるようになったので、アプリーチのカスタマイズの記事を書いてみようと思いますー















コメント