2017/1/20追記
注:記事内において『サイト名を中央にする』におけるコードが、
意図するコードと異なっていました。
修正をしましたので、うまく中央にすることができなかった方は、
再度ご確認ください。
STINGER8が公開されましたが、
みなさんは乗りかえましたでしょうか?
STINGER8では、カスタマイズしやすくなっている分、
STINGER PLUSや7の同じ方法では、同じようにカスタマイズができなくなっている部分もあります。
まず手始めとして、ヘッダー関係をカスタマイズしていきましょう。
とりあえず全幅にしてみる
- 全幅にすることでサイトデザインの古臭さが軽減される
- サイトカラーをアピールすることができる!
STINGER PLUSや7ではheader.phpをいじってからstyle.cssをいじるという手間がありましたが、
STINGE8ではstyle.cssをいじるだけで、全幅にすることができます。
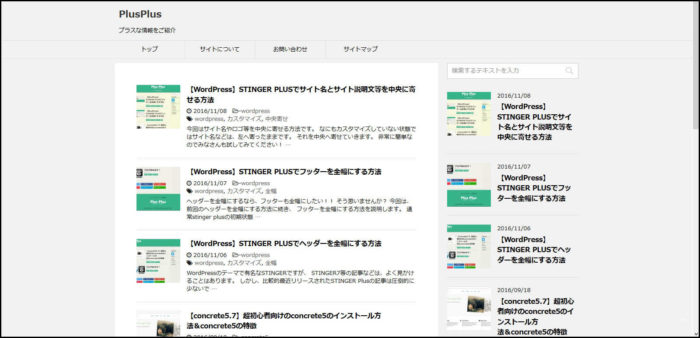
何もしない状態がこちら

白いですね!
これでもよさそうです。
全幅にしたい場合は以下のコードを、style.cssに入力します。
もちろんカスタマイズする場合は子テーマを使用してください!
#headbox-bg {
background: #38b48b;
height:130px;
}
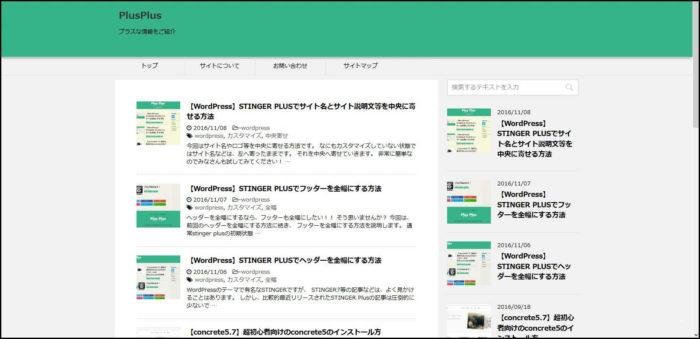
するとこのような感じになります。

STINGER8の場合は、「headbox-bg」に入力すれば簡単に全幅のカスタマイズできるので、便利ですね。
全幅にしない場合
全幅にはしたくないんだけど…
という方もいると思います。
そのような方は「headbox-bg」の「-bg」を消して、
今まで通りの「headbox」にコードを入力すると全幅にはなりませんので、お試しください。
サイト名を画像にする
- サイトの印象がガラッと変わる
- デザイン性が高くなる
サイト名を画像にする場合は、前までは外観>カスタマイズで簡単に変えることができましたが、
STINGER8ではそうはいきません。
サイト名を画像に切り替えるには、header.phpをいじります。
<?php get_template_part( 'st-accordion-menu' ); //アコーディオンメニュー ?>
<div id="header-l">
<!-- ロゴ又はブログ名 -->
<p class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
</a>
</p>
<!-- ロゴ又はブログ名ここまで -->
<!-- キャプション -->
<?php if ( is_front_page() ) { ?>
<h1 class="descr">
<?php bloginfo( 'description' ); ?>
</h1>
こちらにある、以下のコードを消します。
<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>
そして消したところに、以下のコードを入力します。
<img src="画像のURLを入れてください">
「画像のURLを入れてください」のところに、サイト名に入れたい画像のURLを入力します。
ちなみにURLはメディアライブラリーから、見つけると簡単です。
完成したコードはこのようになります。
php get_template_part( 'st-accordion-menu' ); //アコーディオンメニュー ?>
<div id="header-l">
<!-- ロゴ又はブログ名 -->
<p class="sitename">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<img src="画像のURLを入れてください">
</a>
</p>
<!-- ロゴ又はブログ名ここまで -->
<!-- キャプション -->
<?php if ( is_front_page() ) { ?>
<h1 class="descr">
<?php bloginfo( 'description' ); ?>
</h1>
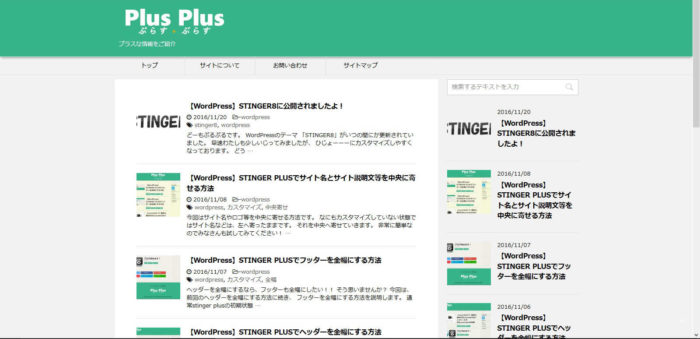
するとこんな感じ

サイト名を中央にする
サイト名を中央にする場合は、いじるのは、style.cssのみです。
以下のコードを入力します。
#header-l {
padding-top:30px;
text-align: center;
float: none;
max-width: initial;
}
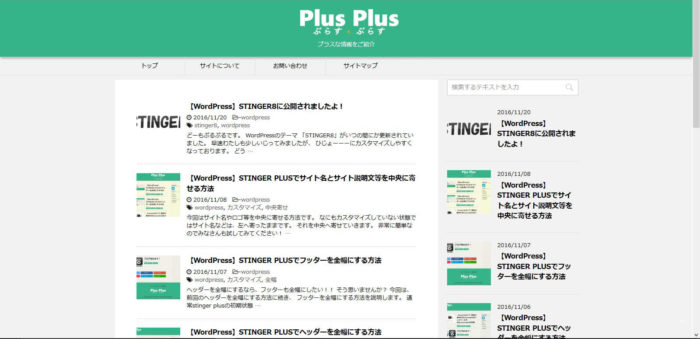
するとこのようになります。

この辺りは、今までとあまり変わりませんね。
全幅にするのは非常に簡単になりました。
みなさんもいろいろと試してみてください。
Stinger8のカスタマイズ記事まとめはこちら!

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。















コメント
ヘッダーを全幅にするところで同じコードを2回繰り返しているのは何か理由があるのですか?
#headbox-bg {
background: #38b48b;
height:130px;
}
#headbox-bg {
background: #38b48b;
height:130px;
}
よしーさん
2回繰り返しているのには理由はありません。
誤って同一コードを繰り返して記載しておりました。
記事の内容は訂正させていただきました。
ご指摘ありがとうございました。