あるとブログ記事を書く時にあると便利なシリーズ第一弾
今回は「万能ボタン」を作ってみたいと思います。
用途的には「詳細はこちら」みたい時に使いやすい物を今回はカスタマイズします。
コピペで出来ますので、お気軽にお試しください。
また、クイックタグとして設定しておくと便利なので、「AddQuicktag」のプラグインを使うことをおすすめします。
AddQuicktagの詳細はこちら

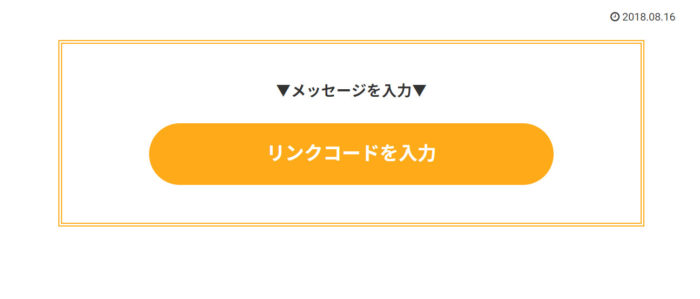
今回の記事のカスタマイズの完成形はこんな感じです。

子テーマを使用しましょう
少なからずカスタマイズをするので、子テーマを使いましょう。子テーマがよくわからない場合はこちらの記事をご参考ください。


コピペするコード
まずは準備をするために、以下のコードをstyle.cssに追記します。
コピペでOKです!
.kochira-waku{
width:90%;
margin:20px auto 60px;
padding:20px 0;
border:4px double #FFAA19;
text-align:center;
}
.kochira-waku p{
margin-bottom:20px;
font-weight:bold;
}
.reco-bt{
display:block;
background-color:#FFAA19;
color:#fff;
font-size:20px;
width:70%;
margin:0 auto;
padding:15px 0;
border-radius:40px;
transition:0.5s
}
.reco-bt a{
display:block;
color:#fff;
text-decoration:none;
text-align:center;
font-weight:bold;
}
.reco-bt:hover{
opacity:0.8;
}
これで準備完了です。
使いたいところにコードをコピペする
cssコードをコピペしたら、もういつでも使えます。
記事を書くテキストエディタで、使用したい箇所に以下のコードをコピペしてください。
<div class="kochira-waku"> <p>▼メッセージを入力▼</p> <span class="reco-bt">リンクコードを入力</span> </div>
上記のコードを入力すると、最初に示した完成形が表示されます。
【メッセージを入力】には文字を、【リンクコードを入力】には、移動させたいリンクのコードを<a>で囲みボタンを作りましょう。
使用例
簡単な使用例をつくりました。
以下のボタンの下に、実際のコードを記載します。
▼PlusPlusのサイトはこちら▼
<div class="kochira-waku"> <p>▼PlusPlusのサイトはこちら▼</p> <span class="reco-bt"> <a href="https://plu-plu.net/" rel="noopener" target="_blank">PlusPlus</a> </span> </div>
注意点
コードを入力する際には、必ずテキストエディタになっている事を確認してください。
「テキスト」になっていない場合は、ちゃんと表示されませんのでご注意ください。
便利な使い方
いちいち使うたびコードを探してコピペしてというのは非常に面倒くさいですよね?
そんな面倒な手間をなくすため、【AddQuicktag】というプラグインを使用しましょう。
AddQuicktagの使い方はこちらの記事でご紹介しています。

AddQuicktagを設定する
今回のカスタマイズをクイックタグにします。
AddQuicktagの設定画面で、【ボタン名】等を入力し、開始タグに以下のコードを入力します。
(先程のコードと同じものです。)
<div class="kochira-waku"> <p>▼メッセージを入力▼</p> <span class="reco-bt">リンクコードを入力</span> </div>
終了タグは入力する必要はありません。
これで変更を保存すると、ワンタッチでボタンが表示されるようになります。
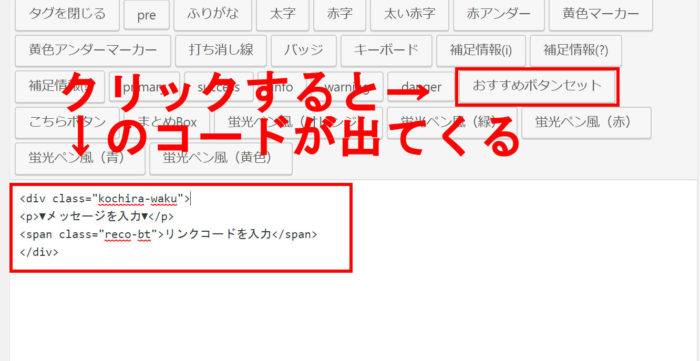
テキストエディタで、先程設定したクイックタグが新たに表示されます。
こちらをクリックするとコードが出てきます。

ワンタッチで出てきました。
使用するたびにコピペするよりも、この方がはるかに効率的です。
ぜひとも皆様おためしください~
コピペも良いですが・・・
コピペでも問題なくカスタマイズはできますが、自分が思った通りにカスタマイズするにはやはり一定の知識が必要です。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。






コメント