ブログを書く上で非常に便利なプラグインがあります。
それは「AddQuicktag」です!
名称のとおり、クイックタグを追加するというもので、毎回入力するようなコードをワンクリックで済ませることができるプラグインです。
そんなAddQuicktagの使い方や実際運用方法、そもそもクイックタグってなんだという疑問についてご紹介します。
こちらの記事にAddQuicktagの設定に関する記事をまとめています

クイックタグとは?
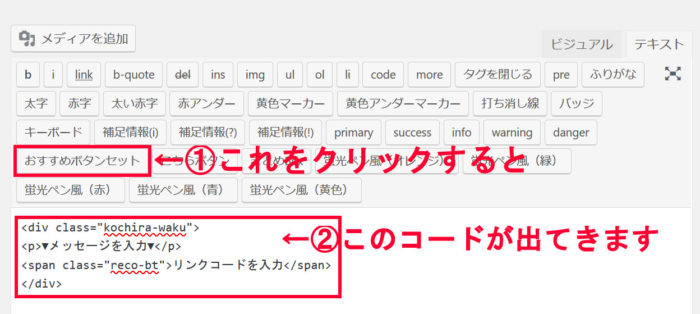
クイックタグは、WordPressのテキストエディタ上に表示されているボタンのようなものを指しています。
こんなやつです

これをクリックすると、設定したコードがポンッと出てきます。
クイックタグをクリックするとこんな感じでポンッ設定したコードが出てきます。

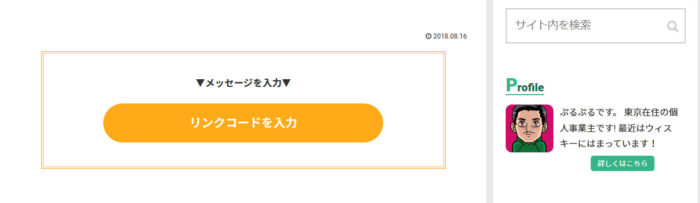
そしてCSSであらかじめ装飾しておくとこんなこともできます。

毎回このようなコードを毎回入力するのは大変なので、この「AddQuicktag」というプラグインを使ってオリジナルのクイックタグを簡単に作っていきます!
クイックタグを自作するメリット
クイックタグを自作することには、大きなメリットがあります。
メリットを下にまとめました!
- テーマを変更してもクイックタグを使用した装飾の設定を把握できる
- 記事執筆の効率化を図ることが出来る
- 自分好みのクイックタグを作れる
なによりも重要なのが「テーマを変更してもクイックタグを使用した装飾の設定を把握できる」ということです。
クイックタグはWordPressのテーマにオリジナルのものが設定されていることがあります。
あまりカスタマイズ等をしない場合は、便利なものなので、こちらを使用しがちです。
しかしこれを使用した場合、後々テーマを変更したとき非常に面倒なことになります。
テーマでは独自のclass名やcssを使用しているので、テーマを変更することで、当然style.cssの内容が全く違うものが変更されています。
するとどういうことが起きるかというと、テーマオリジナルのクイックタグで設定した装飾が全てなくなります。
下線や色の変更、文字強調をしていたもの装飾もすべてなくってしまうのです。
そのため、テーマオリジナルのクイックタグを使用するのはあまりお勧めできません。
(一生そのテーマを使用するのであれば、良いと思います)
自作をした場合は、自分でその設定内容について把握しているので、新たなテーマで再設定が容易になります。
そのため個人的には初心者こそクイックタグを自作するべきだと思っています!
まずはインストール
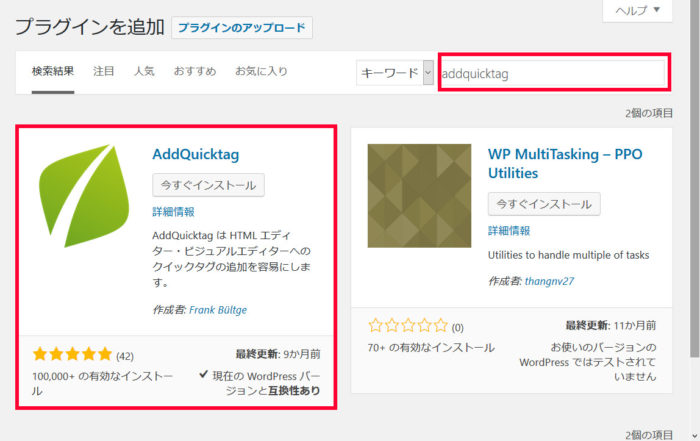
まずはプラグインをインストールしなければ始まりません。
WordPressの管理画面から、【プラグイン>新規追加】でAddQuicktagを検索し、インストールします。

設定方法
AddQuicktagは細かい設定は不要です。
すぐに使いたいクイックタグを設定するだけで使うことが出来ます。
クイックタグの設定はWordPressの管理画面から【プラグイン>AddQuicktag>設定】から出来ます。

このような設定画面になります。

赤く囲っている部分が設定すべき個所です。
それぞれの箇所について説明します。
①ボタン名
コチラに入力したボタン名が、テキストエディタに表示されるクイックタグの名前になります。
分かりやすい名称にしましょう。
②開始タグ③終了タグ
開始タグには、コードの頭の部分を入力し、終了タグには、閉めるコードを入力します。
【<span></span>】を例に説明すると、
<span>が開始タグ
</span>を終了タグに
というように入力します。
なお囲む必要がないような場合には、開始タグにすべて入力してかまいません。
④チェック
こちらではクイックタグが表示されるページを選択することが出来ます。
特にこだわりがない場合は、一番右のカラムにチェックを入れると、全てにチェックが入ります。
⑤変更を保存
設定が終わったら、【変更を保存】をクリックします。
これで完了です。
使用例
AddQuicktagの使い方をご紹介します。
使い方と言ってもほとんどクイックタグの使い方になるので、簡単です。
個人的には2通りの使い方をしているので、その方法について実用的にそれぞれご説明します。
①選択→クイックタグ
1つ目が文字等を装飾するためにクイックタグを使う場合です。
具体的には、一部の文字だけ色を変えたり、下線を引いたりという場合がこれに当てはまります。
このような場合には、【装飾したい文字を選択してクイックタグをクリックする】という流れになります。
当ブログに「蛍光ペン風」の装飾をするカスタマイズ記事があるので、こちらを使用して説明します。

css等のコードについては、こちらの記事にてご確認ください。
実際に使用してみましょう。
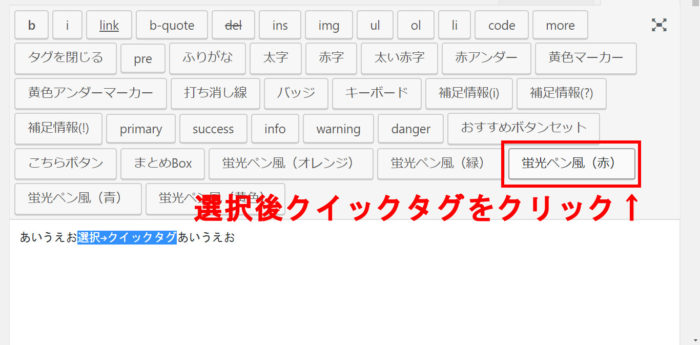
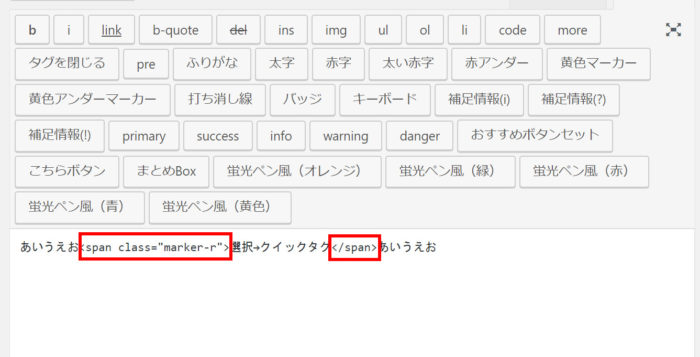
テキストエディタ上で装飾したい文字を選択します。

選択後、装飾するために設定したクイックタグをクリックします。
ちなみに今回は蛍光ペン風のカスタマイズを使用しています。
するとこんな感じで選択した文字の両脇にコードが表示されます。

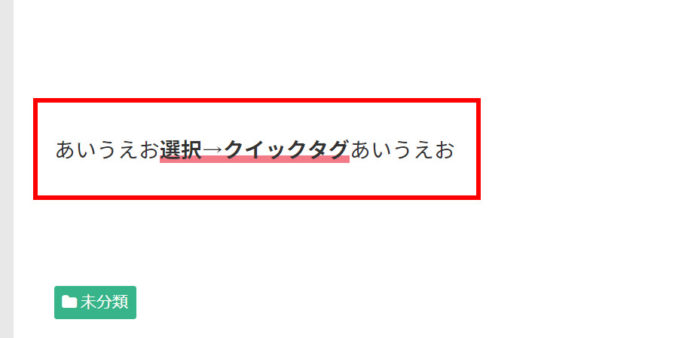
ちなみに完成形はこちらです

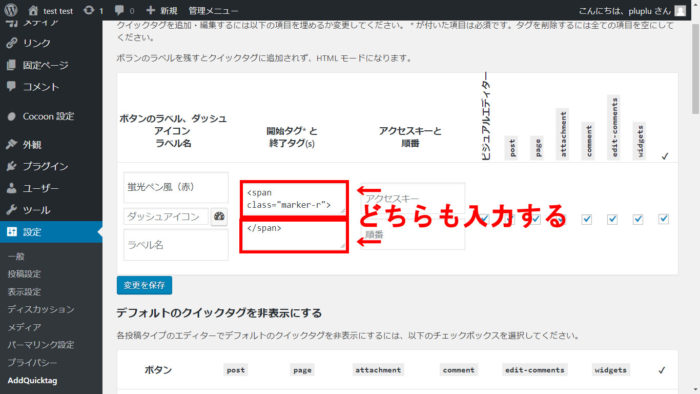
この場合のAddQuicktagの設定方法は、以下のような感じになってます。

必ず開始タグと終了タグのどちらも入力しましょう。
片方だけにしか入力していない場合は、上手くクイックタグが作動しない可能性があります。
②定型の装飾
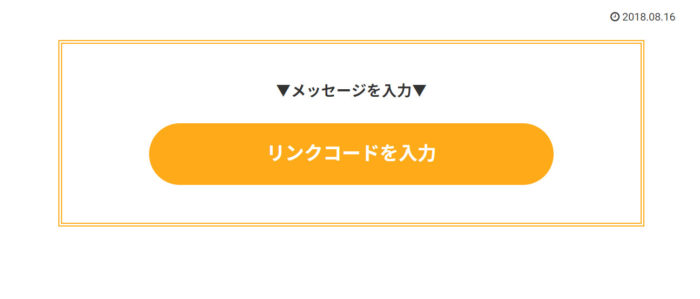
自分で言っといてあれですが、定型の装飾といっても意味がわかりにくいので、実物を見てみましょう。
このようなものを指しています。

上記の使用例は、「~の詳細はこちら」等の何かを紹介する時の「ボタン」等を使用する際に使っています。
このような場合はの使い方をご紹介します。
コチラで紹介するカスタマイズのコードは以下の記事をご参照ください。

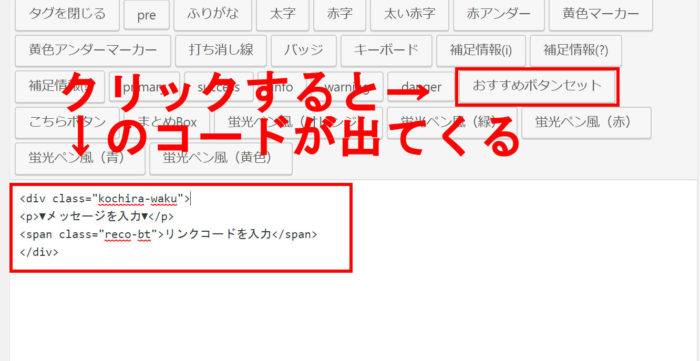
使用したい箇所で、クイックタグをクリックします。
すると、そのコードがワンタッチで出てきます。

このコードのurlや文字などの中身をその状況に応じて変化するだけで、簡単に定型の装飾を使用することができます。
ちなみにこの場合のAddQuicktagの設定方法は開始タグに全てコードを入れて大丈夫です。
終了タグに、閉じるコードを入れてしまうと、面倒くさくなるので、開始タグのみに入力しましょう。
まとめ
クイックタグはテーマによって設定されているので、それをそのまま使えば楽ですが、もしテーマを変えてしまった時、クイックタグで行なった文章の装飾が、全てなくなる可能性が高いです。
それを防ぐためにも自分でクイックタグを作って、テーマに依存しない記事の執筆をするようにするのが、後々を考えるとベストです!
コピペも良いですが・・・
コピペでも問題なくカスタマイズはできますが、自分が思った通りにカスタマイズするにはやはり一定の知識が必要です。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。






コメント