Contact Form7はこんなプラグイン
Contact Form7は誰でも簡単にフォームを作成することができるプラグインです。
こだわりがなければ、初期設定のままずっと使えますので、1度導入すればしばらくはいじる必要がないです。
人によってはお問合せのフォームなんて必要ないと思うかもしれませんが、お問合せはクローズドASPのお誘いや、質問等々サイトを閲覧した人が思った以上に利用するので、作っておくことをおすすめします。
今回は「Contact Form7」を使ってフォームを作成していきます。
インストールする!
まずはContact Form7をインストールします。
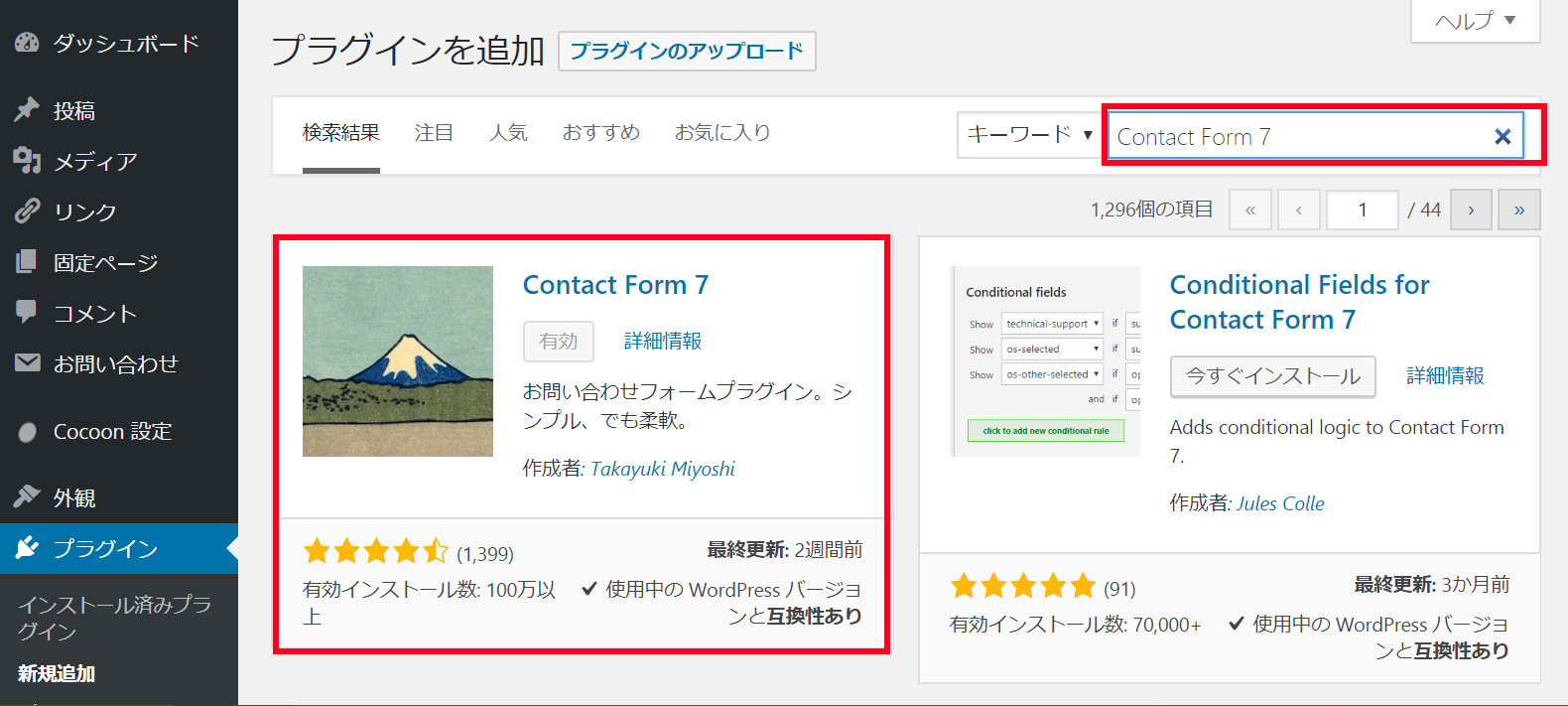
WordPress管理画面から、プラングイン「Contact Form 7」を検索します。

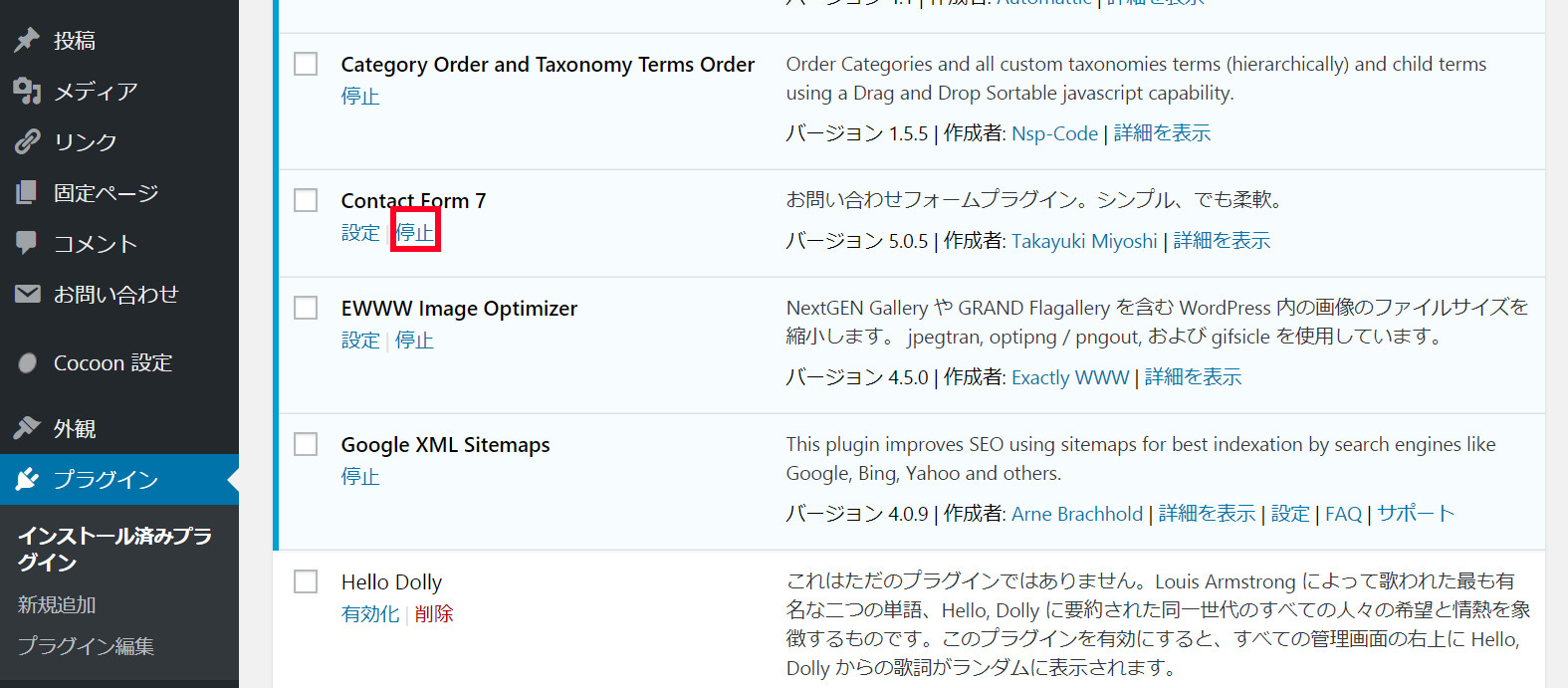
インストールし有効化したら、設定をクリックします。

設定をする
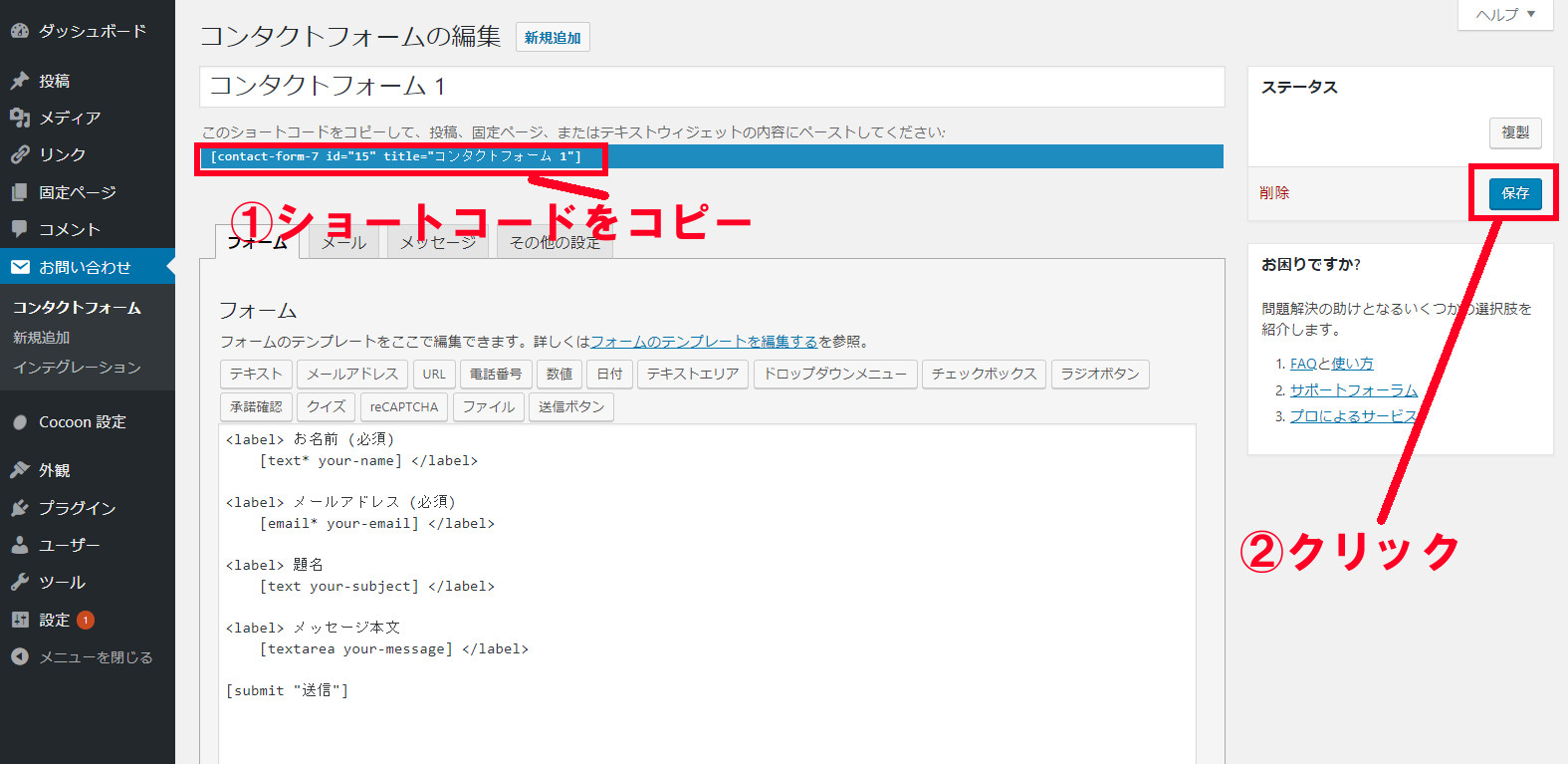
設定画面はこのようになっています。

インストールした時点で「コンタクトフォーム1」が設定してあるので、今回はこれを設定していきます。
特にこだわりがないという場合は、そのままこれをフォームとして使えます!
それでは「コンタクトフォーム1」をクリックします。

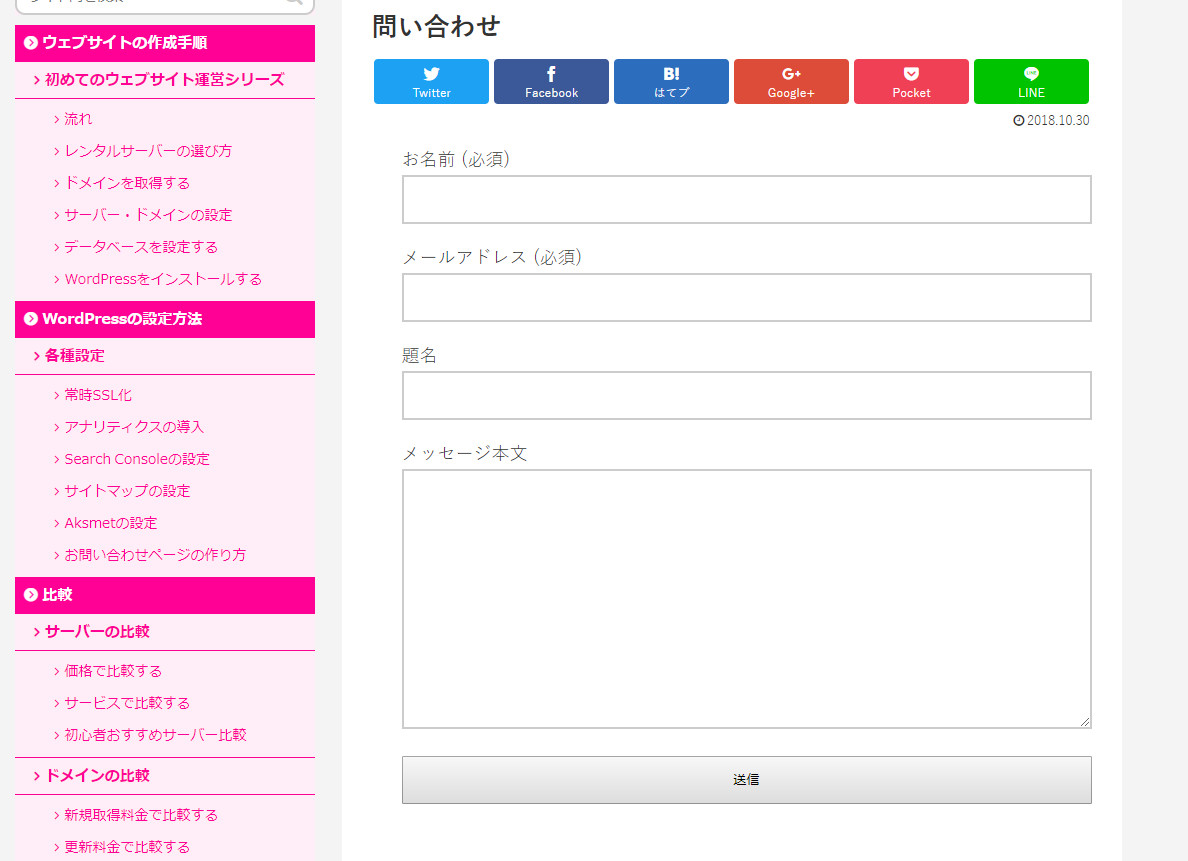
最初から設定されている「コンタクトフォーム1」では以下が入力項目となっています。
- お名前
- メールアドレス
- 題名
- メッセージ本文
何か質問があったり要望がある場合は、これくらいでも十分だと思います。
これをそのまま使う場合は、同画面上の上部にある[contact-form-7 id=”15″ title=”コンタクトフォーム 1″]を固定ページにコピペしていきます。
まずは[contact-form-7 id=”15″ title=”コンタクトフォーム 1″]をコピーし、左下の保存ボタンをクリックします。
固定ページに貼り付ける
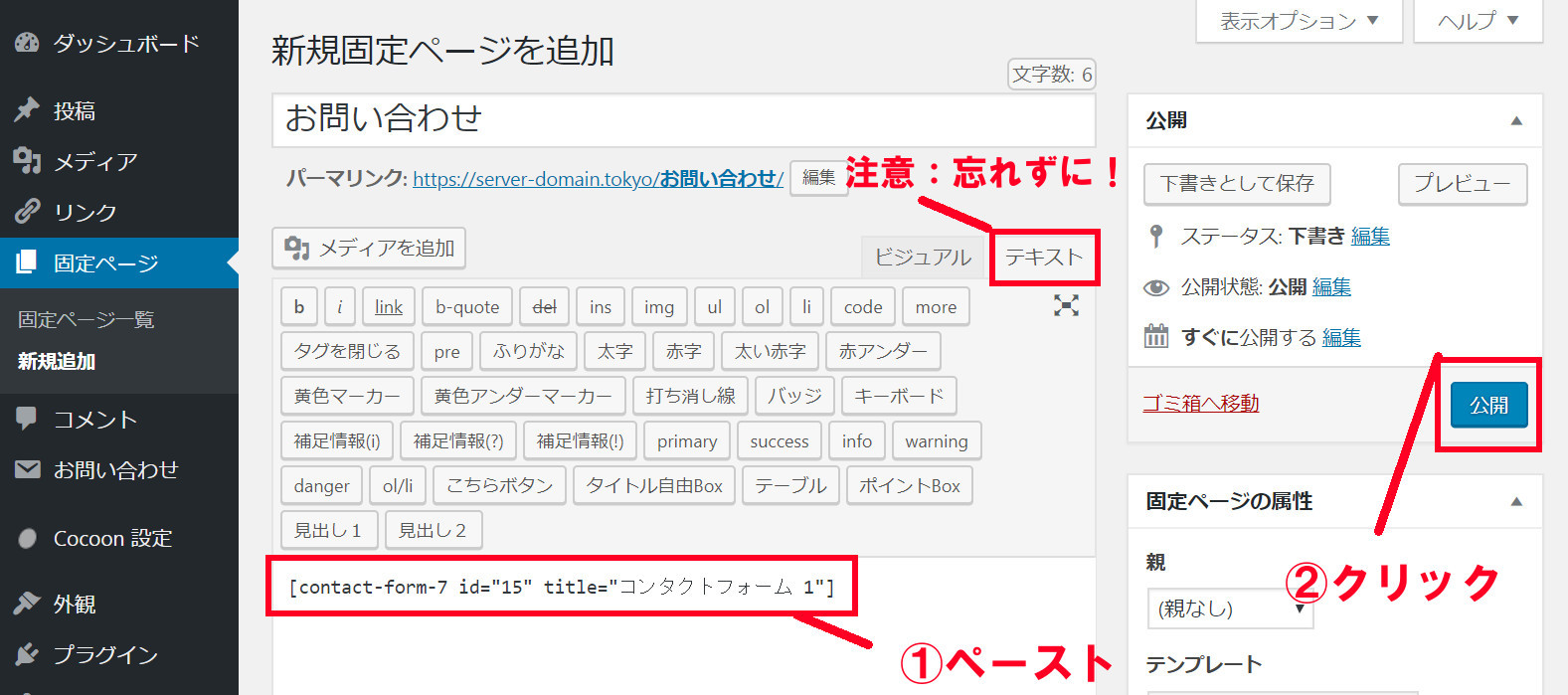
新たに固定ページを作成し、先ほどのコピーしたショートコードを「テキストエディタ」にして固定ページ本文にペーストします。

これで固定ページを公開するだけで、フォームが適用されます。

これでフォームの設置が完了しました。
しばらくはこの状態で十分使えるので、こだわりがなければこのまま使いましょう~




コメント