注意:当記事は以下の記事と重なる部分があります。
コチラの記事のコードを利用した方はこちらの記事の「追記」に記載しているコードを利用してください。
上記の記事でも様々なボックスを作りましたが、今回はそのシーン・ケースに応じてタイトルを自由に設定できるボックスを作成していきましょう。
いつも通りコピペで簡単にできるので、ぜひお試しあれ~
また、プラグイン「AddQuicktag」を使うことで今回紹介するボックスを効率よく使うことが出来るので、ぜひ使ってください。
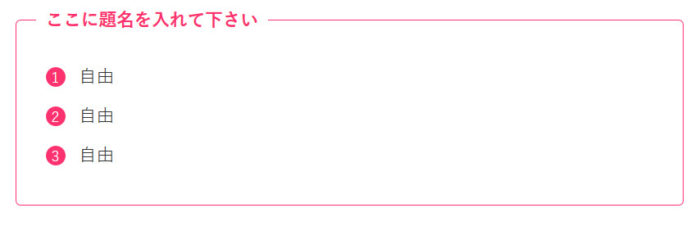
完成図
今回のカスタマイズでこのようなボックスが完成します!
「ここに題名を入れて下さい」を自由に設定することが出来ます。

実物
以下に表示されているのが実物です。
ここに題名を入れて下さい
- 自由
- 自由
- 自由
CSSコードをコピペ
まずは以下のコードををstyle.cssにコピペしていきます。
.freenbox{
position:relative;
width:98%;
border:1px solid #FF3270;
border-radius:5px;
padding:30px 20px 20px 20px;
margin-top:50px;
}
.freenbox .freenbox-title{
position:absolute;
top:-20px;
background:#fff;
padding:0 10px;
color:#FF3270;
font-size:22px;
font-weight:bold;
}
.freenbox ol{
position:relative;
counter-reset:number;
list-style:none;
padding-left:0;
}
.freenbox ol li:before{
position:absolute;
left:10px;
display:block;
counter-increment:number;
content:counter(number);
background-color:#FF3270;
color:#fff;
font-size:15px;
height:20px;
width:20px;
line-height:20px;
text-align:center;
border-radius:50px;
}
.freenbox ol li{
padding-left:40px;
margin-bottom:20px;
line-height:20px;
}
これで準備が完了しましたので、実際に使っていきましょう。
指定したclass名で囲む
cssのコードを設定したので、実際に使用していきます。
ボックスで囲みたい文章等を以下のクラス名で囲みます。
<div class="freenbox"> <span class="freenbox-title">ここに題名を入れて下さい</span> ここはボックスの中 </div>
コチラのコードを使用すると以下のように表示されます。
ここに題名を入れて下さいここはボックスの中
ちなみに<ol>のリスト(<li>)も装飾しているので、<ol>を使用するとこんな感じになります。
ここに題名を入れて下さい
- ご自由にどうぞ
- ご自由にどうぞ
- ご自由にどうぞ
コードはこんな感じです。
<div class="freenbox"> <span class="freenbox-title">ここに題名を入れて下さい</span> <ul> <li>ご自由にどうぞ</li> <li>ご自由にどうぞ</li> <li>ご自由にどうぞ</li> </ul> </div>
実用するにはプラグインAddQuicktagがおすすめ
いちいち上記で紹介したクラス名を入力するのは実用的ではありません。
効率よく使うにはAddQuicktagを使うことをおすすめします!
こちらの記事ではAddQuicktagで簡単に導入できるカスタマイズ記事をまとめていますのでぜひご覧ください!
まとめ
いかがだったでしょうか?
タイトルを自由に設定できるとブログ執筆の効率がグーンと上がる気がします。
簡単に出来ますので、ぜひともご参考ください~







コメント