高機能な無料テーマである「Cocoon」ですが、高機能すぎて使い方がわかりにくい機能もあると思います。
その一つとして「ショートコード」という機能があります。
そもそもショートコードはWordPressの機能のひとつで、実際に使用する場合は、function.phpのファイルを編集するなどして、コードを書いたりあれこれしなければいけません。
しかもこのfunction.phpのファイルは結構デリケートなので、編集に失敗するとサイト全体が表示されないなんてリスクもあります。
それを聞いただけで、非常に面倒くさそうですが、Cocoonだったらテーマの管理画面から簡単にショートコードの設定をすることができるんです。
今回はCocoonで簡単にできるショートコードの設定方法と実際に便利な使い方をご紹介します!
ショートコードとは?
ショートコードはこんな感じのものです。
[xxxxxx]
ちなみに「xxxxxx」の部分は自由に設定することができます。
こんな感じで、事前に設定していたの部分のキーワードを[ ]で囲んだものを、記事を編集するエディターなどに記載しておきます。
エディター上のコードは[xxxxxx]と表示されていますが、実際にサイトを表示させると、関連付けられていた、テンプレートなどのコードに置き換わります。
たとえるのであれば、こんな感じです。
↓【ショートコードとして以下のコードを関連付ける
<p>これはショートコードで作ったテンプレートです</p>
この場合「<p>これはショートコードで作ったテンプレートです</p>」というような内容を毎回表示させたい場合に、事前にショートコードの設定をしておくことで、[xxxxxx]というコードをエディターに記載した時には、「<p>これはショートコードで作ったテンプレートです</p>」のコードが表示されるようになります。
上記は単純に<p></p>で囲んだだけのコードですが、「<div></div>」等の通常htmlで使用するコードであればほとんど使用できるので、毎回使いたい紹介文や、ランキングなどを事前に設定しておけばショートコードを記述するだけで、簡単に表示させることができるのです。
ショートコードのメリット
ショートコードの便利な使い方として、いつも表示させたい「テンプレート」を使うときです。
他にもこのようなメリットがあります。
メリット
- 簡単にテンプレートを表示させることができる
- ショートコードを設定したページのテンプレートを一斉に編集できる
- ウィジェットと一緒に使うことで、簡単にサイト全体を更新することができる
cocoonのショートコード機能の使い方
使い方の例として、今回は「カテゴリ別の人気記事と関連記事を同時に表示させるテンプレートを投稿記事の本文下に表示させる」ことを目標にカスタマイズしていきます。
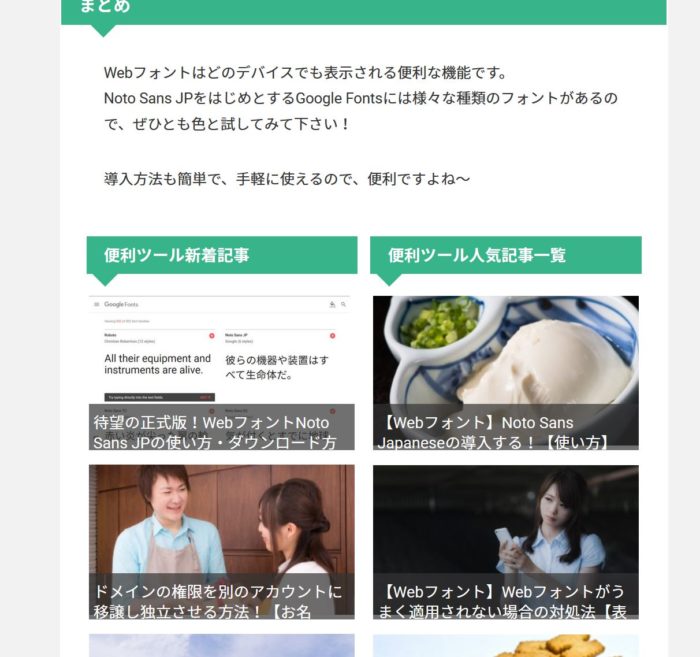
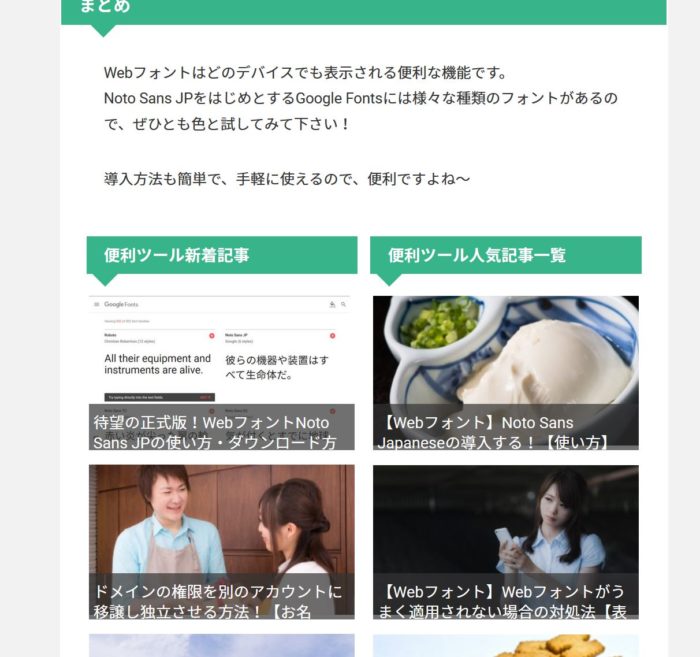
完成はこのようになります。

投稿記事下に人気記事と関連記事を表示させることによって、直帰率を少しでも減らし、他のページを閲覧してもらうことが期待できます!
cocoonのショートコードはcocoonの管理画面から利用できます。
WordPressの管理画面から
【Cocoon設定>テンプレート>新規追加】で設定していきます。
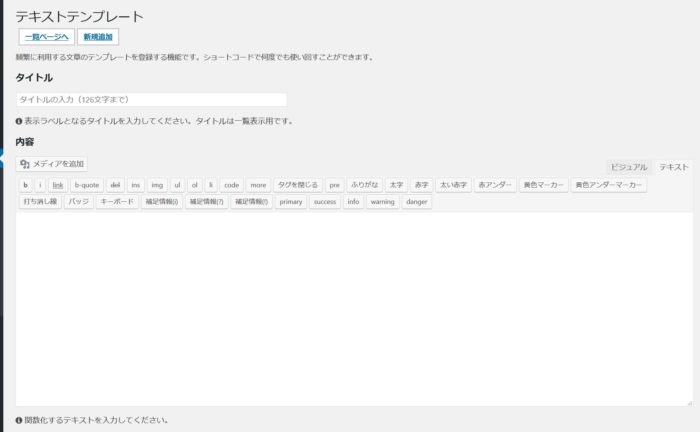
このような編集画面です。

こちらでは以下の2点を入力します。
- 「タイトル」=管理画面上で表示されるショートコードのタイトル
- 「内容」=ショートコードに関連付けたいテンプレートなどの内容
タイトルに関しては自分でわかるものであれば何でもいいです。
ここでは「内容」の部分が重要になっていきます。
実際にコードを入力!
実際にコードを入力していきます。
今回は当ブログの「便利ツール」というカテゴリの新着一覧と人気記事ランキングを表示させるテンプレートを作成していきます。
ちなみにこのカテゴリです。

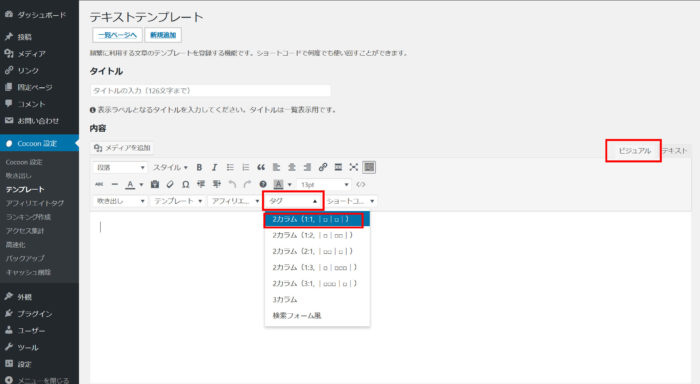
まず「内容」エディタを「ビジュアル」に変更し、【タグ>2カラム】を表示させるとこんな感じに表示されます。
2列にしなくていい場合は、こちらの工程は特に不要です。

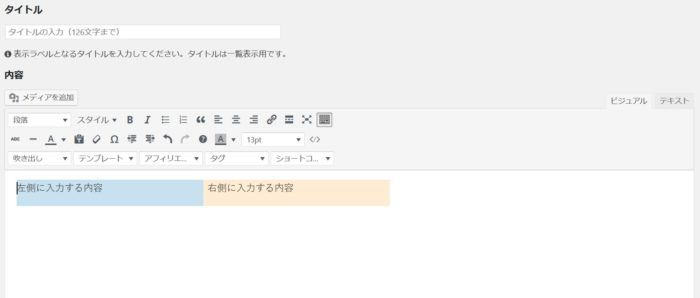
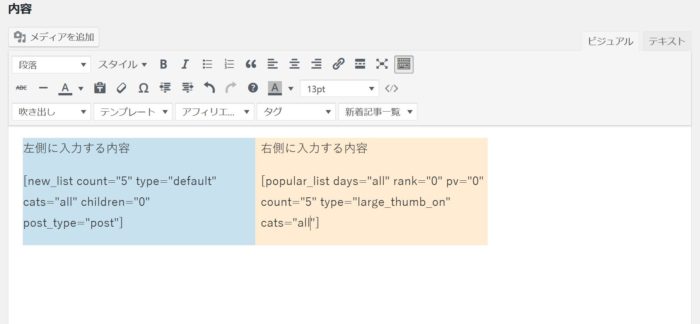
↓こうなります

「左・右側に入力する内容」と表示されてますが、とりあえず残しておきます。
今回は左にカテゴリの新着記事、右側に人気記事が表示されるように設定します。
同じくビジュアルエディタにある【ショートコード】をクリックするとこんな感じでいろいろと出てくるので、左側に「新着記事」を右側に「人気記事」を選択します。
するとこんな感じになるはずです。

新着記事ではデフォルトで設定されているこのようなショートコードが
[new_list count="5" type="default" cats="all" children="0" post_type="post"]
人気記事ではこのようなショートコードが表示されます。
[popular_list days="all" rank="0" pv="0" count="5" type="large_thumb_on" cats="all"]
そのままでも使えないことはないですが、カテゴリ別にするために最低限「cats」の値を変えましょう。
他の値を変更することで、細かく設定することができます。
他の値についてはcocoonの公式ページでご確認ください。
https://wp-cocoon.com/popular_list/
「cats」の値はデフォルトでは「all」になっており、このままだとすべての記事が対象になってしまいます。
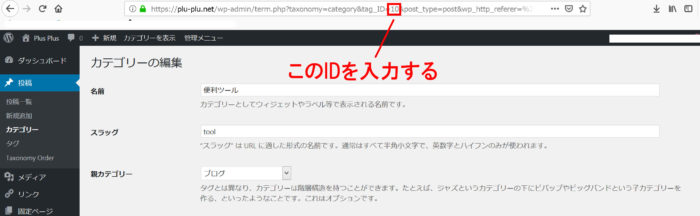
これをカテゴリ別に変更するためには、カテゴリページの「ID」を入力します。
カテゴリページのIDはWordPress管理画面から【投稿>カテゴリ>カテゴリ名】で確認することができます。
カテゴリの編集画面のURLにIDが記載されています。

今回設定する「便利ツール」のIDは「10」です。
先ほどの「cats」の値をこちらの数字に変更します。
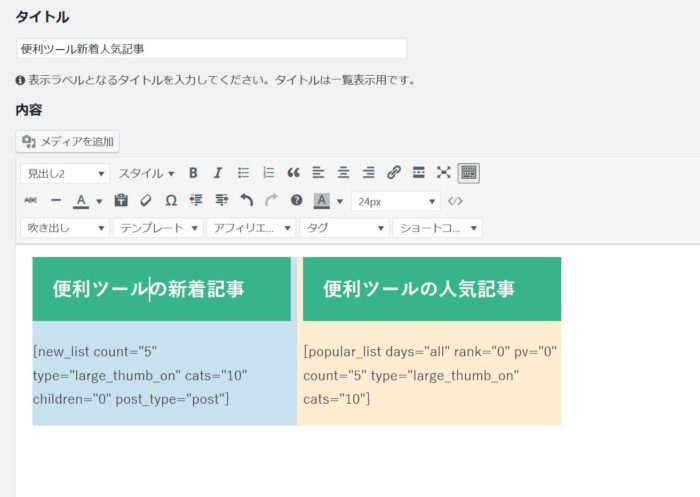
仕上げに「左・右側に入力する内容」の部分を任意のタイトルに変更し、h2やh3等のタグで囲み、保存をクリックするれば完成です。

ショートコードの便利な使い方
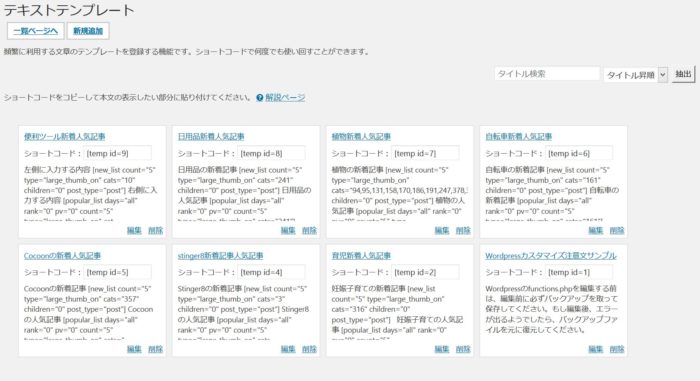
完成したショートコードはこのように一覧で表示されます。

「ショートコード」と書かれている右にある「[temp id=○○]」というコードが今回作成したショートコードです。
こちらのコードをエディター上にコピペなどして記載することで、先ほど作成した新着人気記事が表示されるようになります。
今回作成した新着記事人気記事は関連記事のように使いたいので、記事の本文下あたりに表示させたいです。
そんなとき、ブログを始めたばかりで記事数もあまりない場合は、多少の労力で済みますが、100記事以上もある場合は、全ての記事の最後にショートコードを設置するのは、なかなか大変です…
そんな時に便利なのが、「ウィジェット」です!
ウィジェットを使用すれば、簡単に記事本文の下にショートコードを追加することができます。
ウィジェットで設定する
cocoonの便利な機能がウィジェットにも実はあります。
それはページごとに表示させるか表示させないかを選択できるということです。
つまり好きなページ(カテゴリ別等)でショートコードを一斉に適用できるということです。
WordPressの管理画面から、【外観>ウィジェット】で設定していきます。
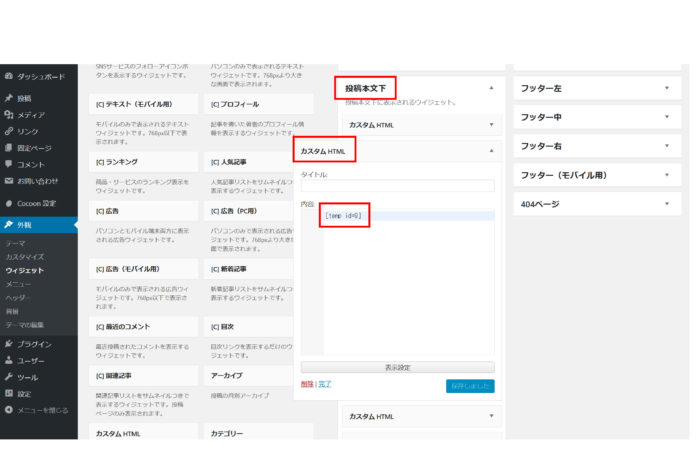
ウィジェットの設定画面にある、「投稿本文下」に「カスタムHTML」を追加し、先ほど作成したショートコードをコピペなどで入力します。
ちなみにタイトルは不要です(入れてもいいですが)

この状態だと、全ての投稿記事の本文下にショートコードの内容が反映されてしまうので、細かく設定していきます。
当記事では、「カテゴリ別の人気記事と関連記事を同時に表示させるテンプレートを投稿記事の本文下に表示させる」ことを目標としているので、「便利ツール」というカテゴリに属する記事にのみショートコードを反映させます。
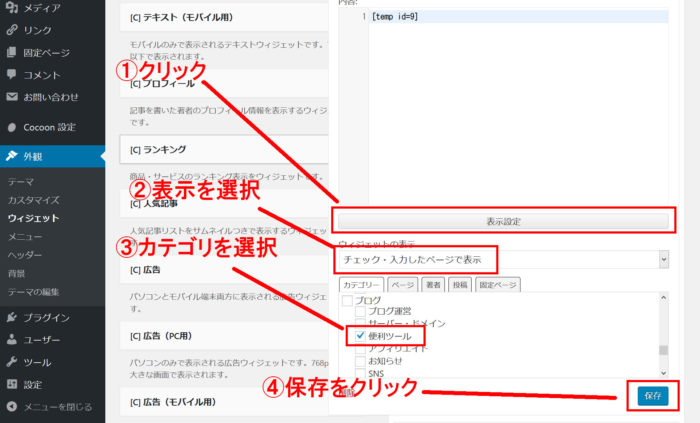
手順
- 先ほど追加した「カスタムHTML」の下部にある、「表示設定」クリック
- ウィジェットの表示を「チェック・入力したページで表示」を選択する
- その下にある「カテゴリ」から、表示させたいカテゴリを選択する
- 保存をクリック

これでちゃんと表示されているか確認し、無事に表示されていれば完成です!
このように表示されます。

まとめ
今回はショートコードについて説明をしましたが、なかなか文章で説明するのが難しかったです…
文章がよくわらない場合は、コメントで聞いてください~














コメント
素敵なデザインで、真似したいです!
参考になる記事をありがとうございます。
私もCocoonを利用してブログ作成しているのですが、
サイトマップが表示されず、解決方法を教えていただけないでしょうか?
わいひらさんのこちらも見て、
https://wp-cocoon.com/sitemap-shortcode/
固定ページに[sitemap]と入力したのですが、そのまま[sitemap]と表示されるだけでして。
初心者な質問で恐縮です。^^;
たけし さん
お役に立ててうれしくです!
サイトマップの件ですが、私も試してみましたがちゃんと表示されました。
表示されない原因としてはCocoonのバージョンでしょうか?
今年に入ってから追加された機能の様ですので、
バージョンが古いと恐らく表示されないはずです。
パッと思いついた原因はそれくらいなのですが、
Cocoonをアップデートしていますか~?
お返事ありがとうございます!
アップデート!仰る通りでした^^;
わいひらさんも、別記事でしっかりアップデートよろしく書いてました。
初歩的なミスでした(苦笑
また記事拝見させてもらいます!
たけし さん
無事に解決できてよかったです!
今後ともよろしくお願いします!