前にstinger8について記事にしたのはFontawesomeを使った見出しのカスタマイズでした。

最近はもっぱら枠線の見出しにはまっているので、今回はstinger8の見出しを枠線のみの「吹き出し風見出し」にカスタマイズしていきたいと思います。
それでは行ってみよ~
当ブログで行っているカスタマイズは以下のデモページで確認することができますので、実際のできなどについては以下のページでご確認ください!
子テーマを使いましょう~
stinger8は子テーマありきという特徴が特に強いので、子テーマを使うことを推奨します。
特に初心者のうちは子テーマを必ず使うようにしましょうね~

子テーマってなんぞ?という方は以下の記事をご参考ください


デフォルトの状態
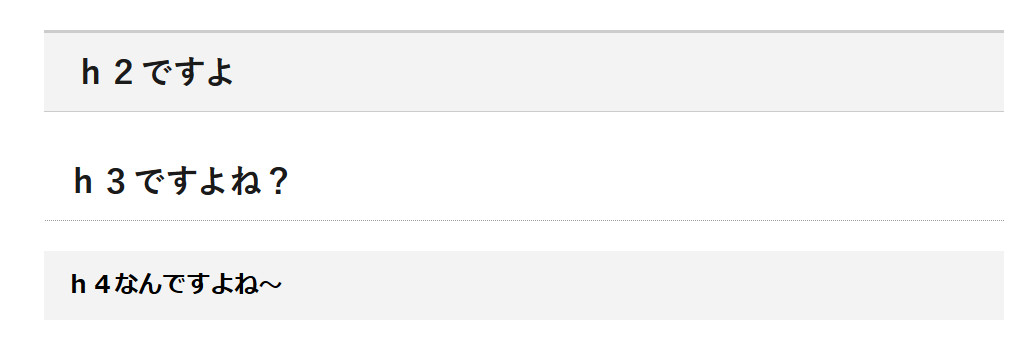
stinger8にデフォルトで設定されているh2~h4の見出しは以下のようになっています。

実際にデフォルト状態で使うとこんな感じになります。

カスタマイズ後のイメージ
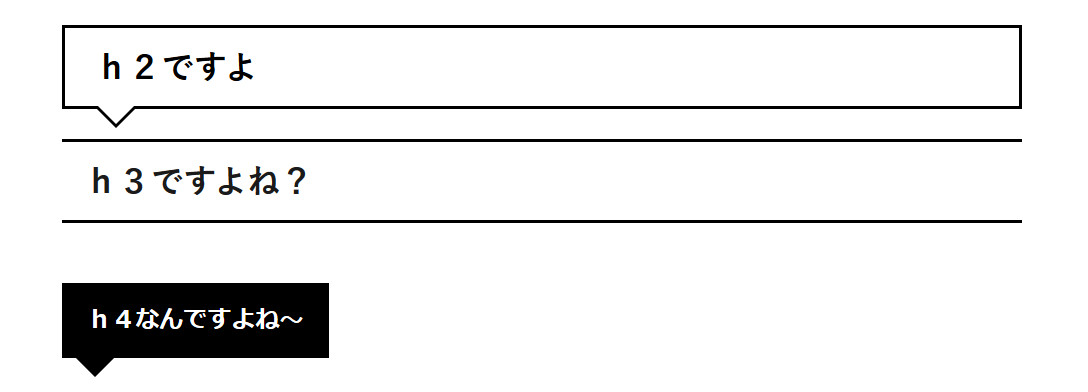
当記事のカスタマイズを適用するとこんな感じになります。

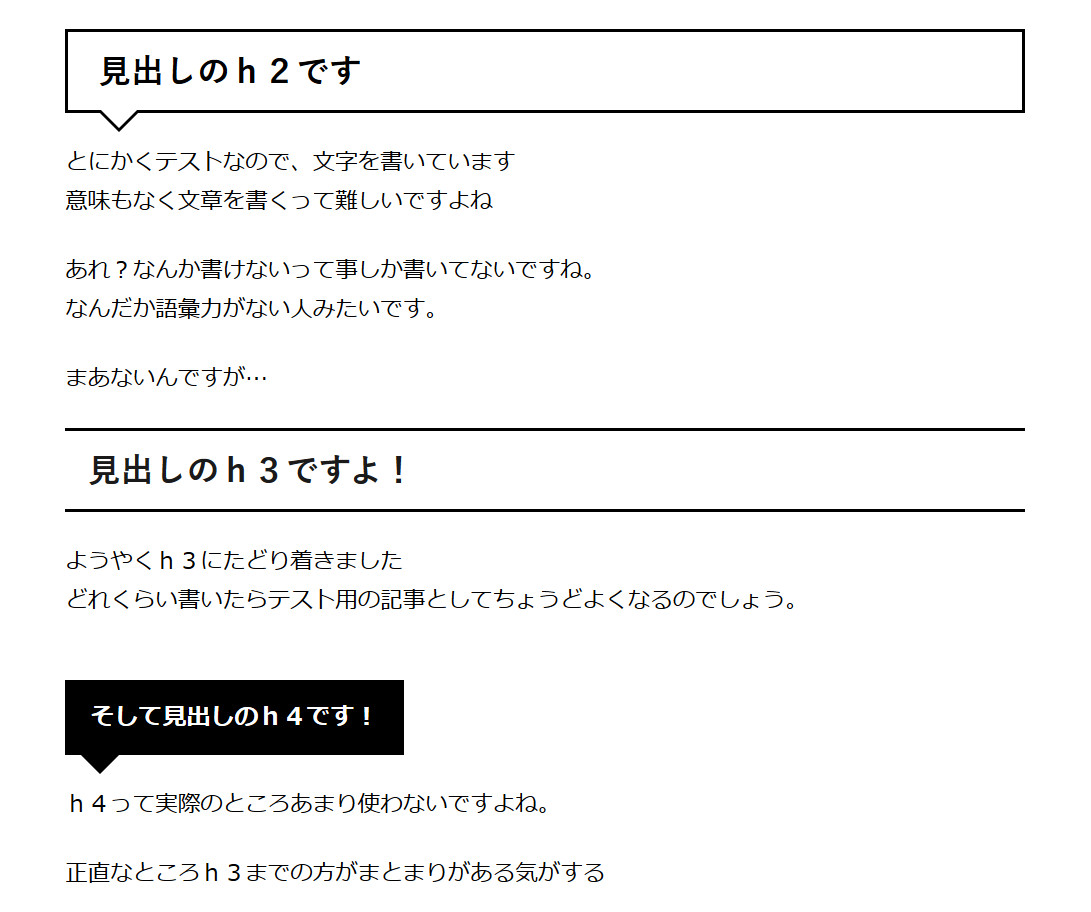
実際に使った感じはこんな感じになります。

h2は枠線のみの「吹き出し風見出し」に、h3は上下の線のみでシンプルに、h4はミニチュア版吹き出し風になっています。
この吹き出し風見出しですが…
最近結構はまってます(笑)
コピペでできるので、お手軽にお試しください~
カスタマイズコード公開
今回のカスタマイズを適用させる場合は、以下のコードをstyle.cssにコピペをしてください。
.entry-content h2{
border:2px solid #000;/*枠線の太さと色*/
color:#000;/*文字色*/
background:#fff;/*見出し背景色*/
position:relative;
}
.entry-content h2::before{
content:"";
position:absolute;
left:3%;/*吹き出し左からの距離*/
top:100%;
border:15px solid transparent;
border-top:15px solid #000;/*吹出し部分の大きさと色*/
}
.entry-content h2::after{
content:"";
position:absolute;
left:3%;/*beforeと同じ数値*/
top:95%;/*数値変更で吹出し部分の太さ変更*/
border:15px solid transparent;/*beforeと同じ数値*/
border-top:15px solid #fff;/*太さはbeforeと同一にしてください*/
}
.entry-content h3{
border-top:2px solid #000;/*枠線の太さと色*/
border-bottom:2px solid #000;/*枠線の太さと色*/
}
.entry-content h4{
display:inline-block;
border:2px solid #000;/*枠線の太さと色*/
color:#fff;/*文字色*/
background:#000;/*見出し背景色*/
position:relative;
}
.entry-content h4::before{
content:"";
position:absolute;
left:3%;/*吹き出し左からの距離*/
top:100%;
border:15px solid transparent;
border-top:15px solid #000;/*吹出し部分の大きさと色*/
}
上記のコードでは枠線等の色を「黒」に設定してますので、自分のサイトカラーに合わせて変更してください。
一応誰にでもわかるようにコードの横にコメントをしているので、対応する個所を変更すれば簡単に色や枠線の太さを変更できるようになっています。
もしなにかわからないことなどがあれば、コメントをください!
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。












コメント