今回はCocoonの新着一覧をおしゃれな感じにしていきます。
ブログの顔と言ってもいいほど、目立つ部分でもあるのが、今回カスタマイズする「新着一覧」
若干好みが分かれるところだと思うので、万人受けするかはわかりませんが、今回もコピペで簡単にできるので、やっていきましょー
子テーマを使用しましょう
今回も当然ですが、カスタマイズをするので子テーマを使いましょう!
子テーマの使い方がわからない場合は、こちらの記事を参考にしてください。

【WordPress】テーマをカスタマイズをするときは、子テーマを使うべし!
WordPressの機能の一つとして、「子テーマ」というものがあります。ブログを書き始めた方の場合や、WordPressを使い始めた方の場合は、「子テーマ?なんだそれ」とか「親テーマにそのままコードを書けばいいじゃん」と思うかもしれません。...

【WordPress】子テーマの導入方法と使い方を覚えてガンガンカスタマイズする!
前回こちらの記事で、子テーマの重要性について説明しました。今回はその子テーマの導入方法と、使い方についてご説明します。子テーマを導入する!子テーマを導入する方法は2通りあります。1つは親テーマと一緒にダウンロードする!もう1つは自分で子テー...
Cocoonの子テーマ導入方法はこちらの記事で紹介しています。

【初心者向け】Cocoonの導入方法と子テーマの使い方だよ!
高機能無料WordPressテーマ「Cocoon」3月頃からβ版が公開され、作成者である「わいひら」さんが、利用者の意見を広く取り入れ、先月7月から正式公開となりました。β版は会員登録をしなければ、ダウンロードできませんでしたが、正式公開と...
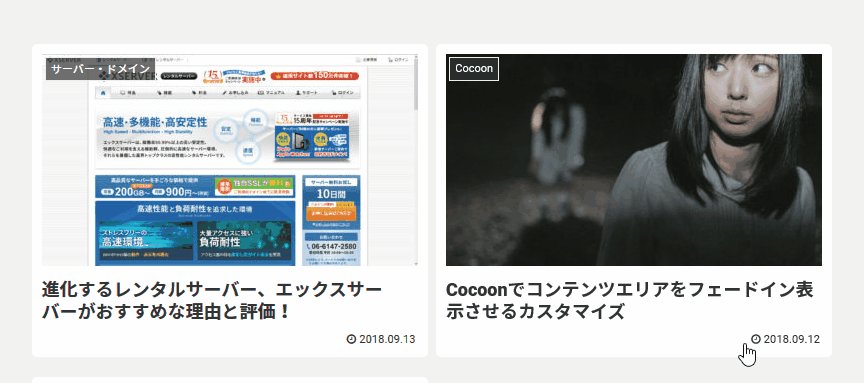
完成図
今回のカスタマイズでこのようになります。

マウスカーソルをのせると、浮き上がるように動きます。
ちなみに今回のカスタマイズでは、「縦型カード2列」を使用しています。
事前準備
今回のカスタマイズをする前に、事前に設定しておきましょう。
WordPressの管理画面から、「Cocoon設定>Cocoon設定>インデックス>カードタイプ」で「縦型カード2列」に設定して下さい。
なお、他のカードタイプにした場合にちゃんと表示されるかどうかはわかりませんので、ご了承ください。
事前準備はこれだけです。
コード公開
今回のカスタマイズをする場合は、以下のコードをstyle.cssに追記してください。
.ect-vertical-card .entry-card-wrap{
background-color:#fff;
border-radius:5px;
margin-bottom:20px;
transition-duration:.4s;
}
.ect-vertical-card .entry-card-wrap:hover{
transform:translateY(-2px);
box-shadow:0 8px 18px -5px rgba(85,85,85,75);
}
.ect-vertical-card .entry-card-wrap .entry-card-thumb{
margin-bottom:5px;
}
.home main, .archive main{
background:0 0;
}
以上です!
簡単にできるのでぜひともお試しあれ~
コピペも良いですが・・・
Cocoonは高機能で人によってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。
















コメント