最近よく見るようになったyStandardというWordPressのテーマを興味があったので、色々といじってみました。
いじってみたついでにこれからyStandardをテーマとして使っていこうという人のために、特徴や子テーマの設定方法についてご紹介していきたいと思います。
なお今後はでもサイトを公開していつでも誰でもカスタマイズの実物を見れるようにしたいと考えています。
yStandardで出来ること
ystandardのできることというか特徴ですが、個人的には以下のようなものが強みなのかなと思います。
- カスタマイズありきとうたっているけど正直シンプルで見やすく使いやすいので、カスタマイズなしでも全然使える
- 管理画面から設定できることが多いので便利
- サクサク早いレスポンス
- AMPが使える
カスタマイズなしでも全然使える&管理画面での設定
一応公式ではカスタマイズありきのテーマをうたっていますが、正直カスタマイズしなくても全然使えます。
自分の色を出したい場合は、当然カスタマイズは必要です。
ただ個人的には、シンプルで見やすく、おしゃれな感じが漂っているので、非常に好きです。
また、直接ファイルをいじることなくWordPressの管理画面(正確には「カスタマイズ画面」)から最低限の設定から、サイトの構成等様々なことを設定できるので、初心者でも安心して利用できる無料テーマだと思います。
サクサク早いレスポンス&AMPが使える
yStandardを使って最初に驚いたのが、速いということ!
サクサクとページが変わります。
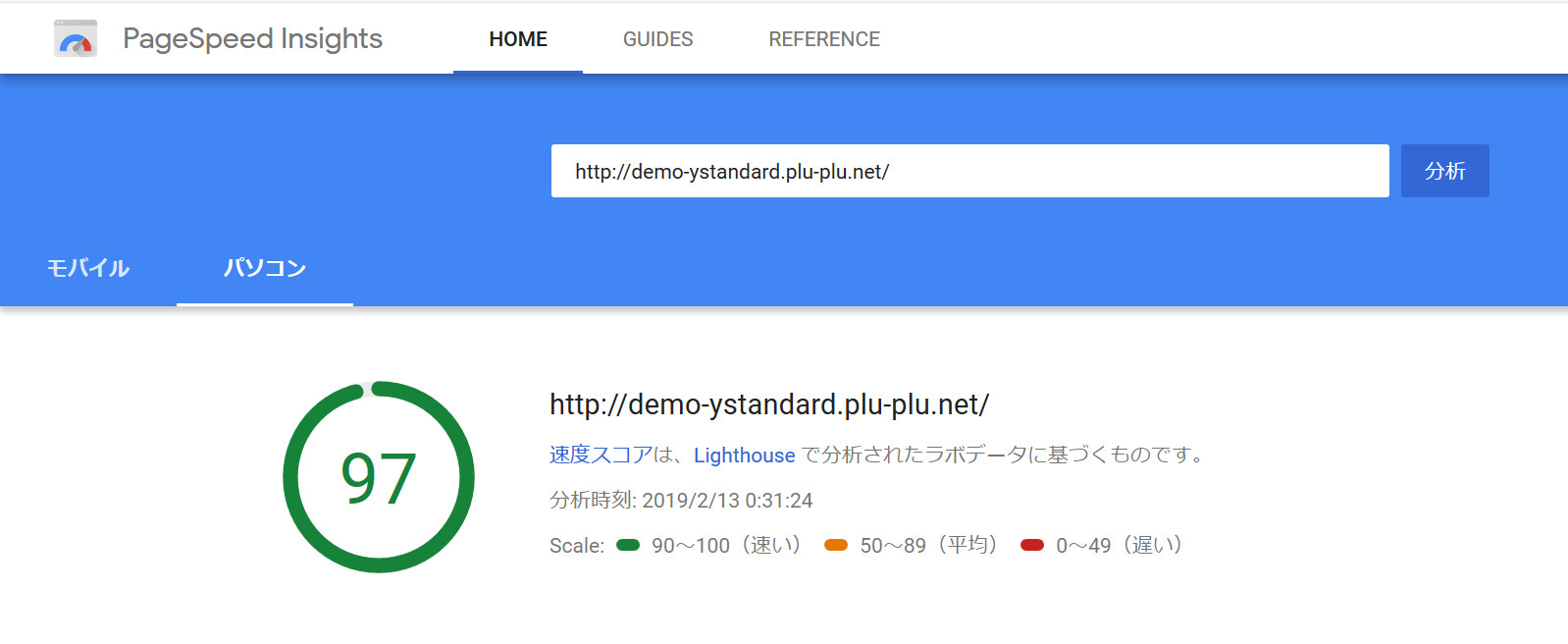
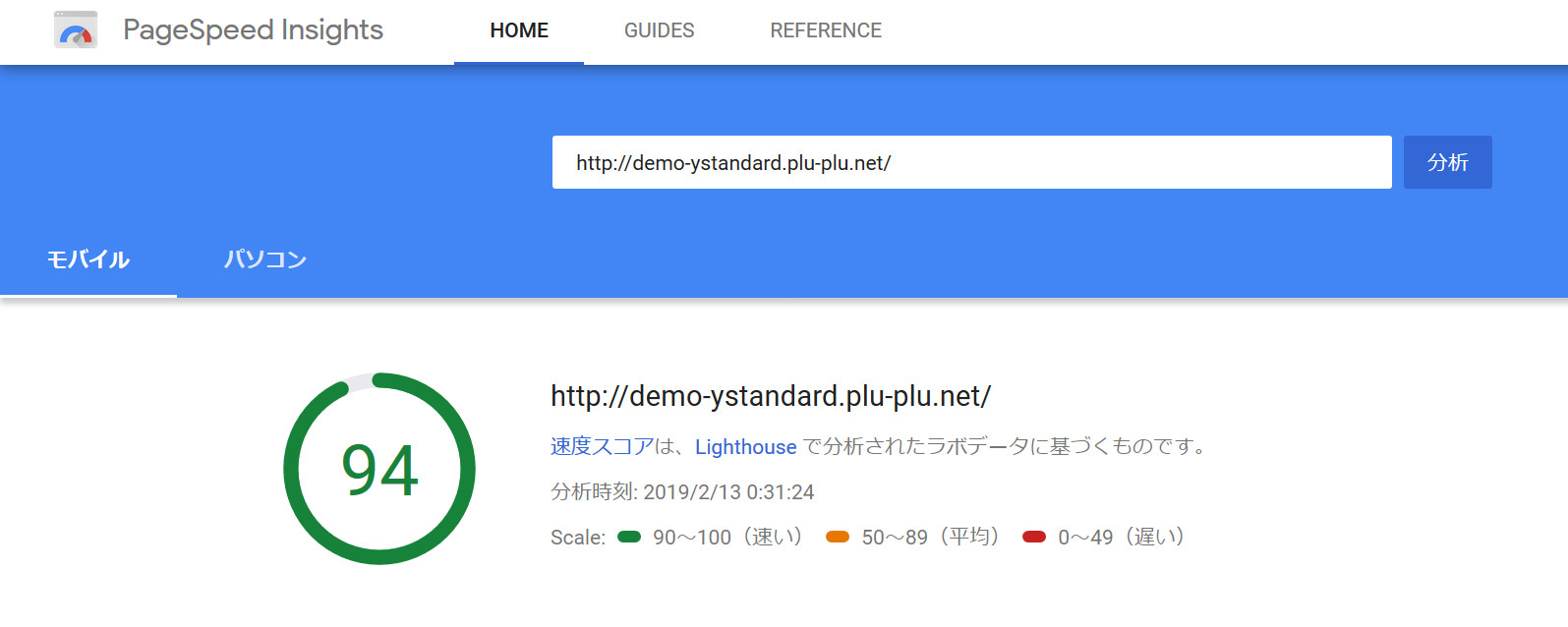
ちなみにPageSpeed Insightsでのスコアは以下の通りです。
PCの場合

モバイルの場合

特に設定していないデフォルトの状態でこのスコアです。
(何も設定していないから早いということもありますが…)
ちなみに標準の機能として「高速化」の機能も付いていますが、上記のスコアはそれらの設定をしていないスコアですので、個人的には驚異的なスコアです。
またyStandardでは最近話題の「AMP化」もすることができます。
個人的にはAMP化があまり好きではないので、今のところ利用する予定はないですが、必要な人にとってはうれしい機能ですよね?
子テーマの設定方法
yStandardでは丁寧にも子テーマまで用意されています。
そのためyStandardの場合は、単純に用意されている子テーマをインストールするだけで子テーマを使用することができます。
ちなみに子テーマって何?という場合は、以下の記事をご参考にしてください。


親テーマ・子テーマをダウンロードする
まずはyStandardのテーマファイルを公式サイトからダウンロードしましょう。
公式サイトはこちら
https://wp-ystandard.com/download-ystandard/
ちなみに上記のページ上で、親テーマ(「yStandard本体」と表記されています)と子テーマの両方をダウンロードします。

ダウンロードしたファイルは以下の2つです
親テーマ:ystandard.zip
子テーマ:ystandard-child.zip

親テーマ・子テーマをインストールする
ダウンロードの次はインストールです。
WordPressにインストールしていきます。
WordPress管理画面から
【外観>テーマ】の設定画面で「新規追加」をクリックします。

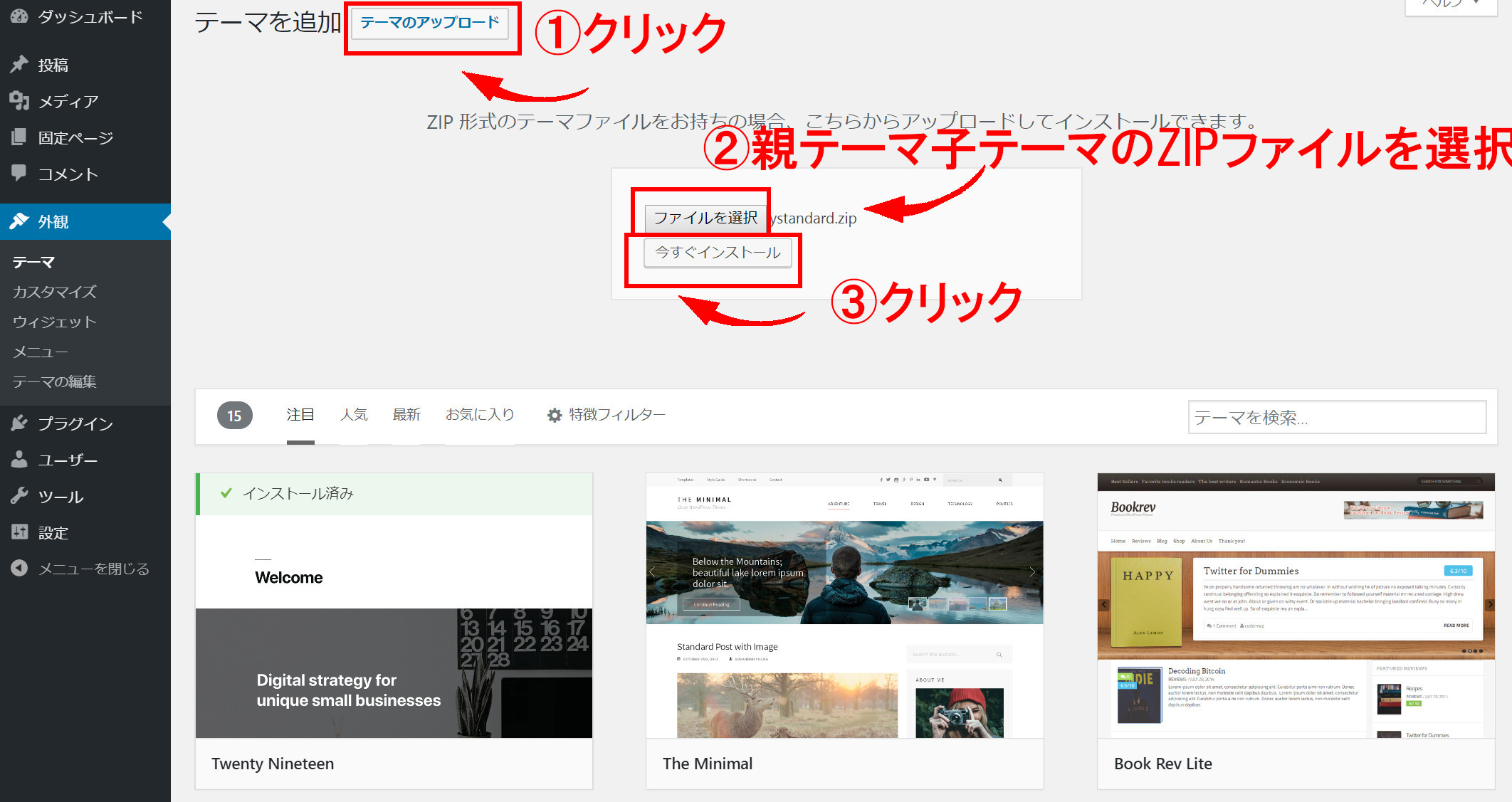
このような画面になります。

Created with GIMP
こちらの画面上部にある「テーマのアップロード」をクリックし、先ほどダウンロードしたテーマファイルを選択します。
テーマを選択したら、「今すぐインストール」をクリック!
これでテーマの導入完了です!
なお1度にひとつのファイルしか選択できませんので、親テーマと子テーマはそれぞれ一つずつアップロードしてください。
子テーマを有効化する
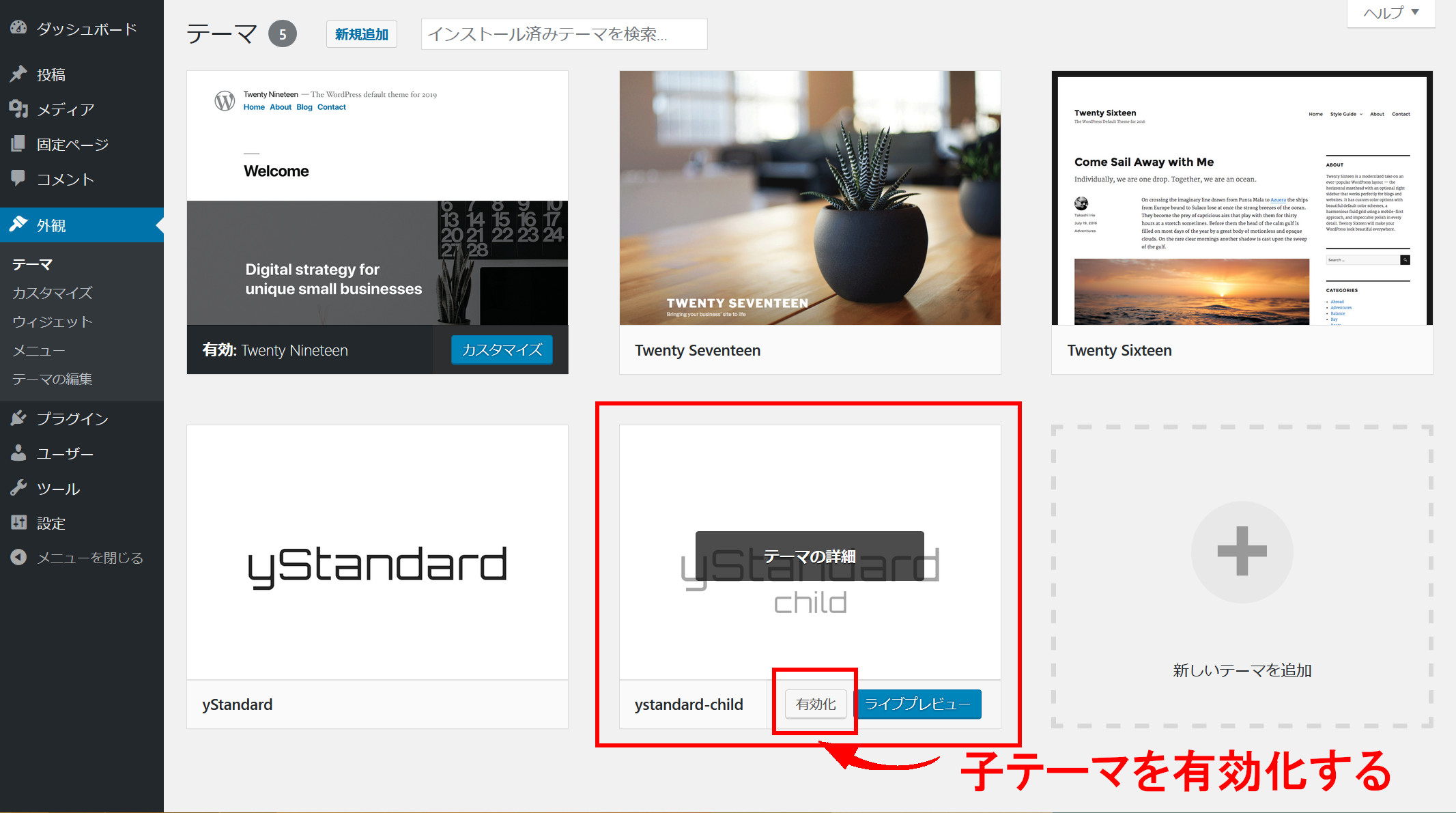
無事にテーマをインストールできたらテーマ設定画面でこのように表示されます。

子テーマであるystandard-childのテーマを有効化したら、子テーマ導入完了です!
なお親テーマはノータッチですが、存在していることに意味があります。
親テーマがないと、子テーマが正常に使えないので、必ず親テーマもインストールしましょう!
まとめ
とりあえずこんな感じです。
これから少しずつyStandardをカスタマイズしていきたいと思います。
随時カスタマイズ記事を更新していこうと思っているので、誰かの役に立つといいな~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。






コメント