常時SSL化が必須となった昨今、SSL化はSEO的にも重要なものとなってしまいました。
こちらの記事を書いた時点では常時SSL化しておくと、多少SEO的にメリットあるよくらいでしたが、時代は変わりましたね~

今回はこの常時SSL化についてですが、ふと自分のサイトで「あること」を試してみるとあることが判明しました!
それは「トップページしかうまくhttpsのページにリダイレクトされていない」ということです。
つまりhttpのページとhttpsのページが重複して表示されていた状態になっていました…
これは重大問題だと思って、すぐに対処しました。
今回は下層ページがhttpsにうまくリダイレクトされていないことの対処法をご紹介します!
ちゃんとリダイレクトされているか確認する
- トップページで確認
- 記事ページで確認
ちゃんとhttpsのページにリダイレクトされているか否か確認するためには、ブラウザのURLバーで確認することができます。
確認したいページにアクセスし、「https」と表示されている個所の「s」を削除し、enterキーを押すなどして改めてアクセスしなおします。
これによって表示されたページが以下のどちらかになったか確認してください
- httpsで表示しなおされた場合➔対処の必要なし
- httpで表示された場合➔対処の必要あり
httpで表示された場合は、うまく常時SSL化されていないため、対処をする必要があります。
ちなみに必ずこの確認は「トップページ」と「それ以外の記事ページ」の両方で試してみましょう。
私の場合は、トップページはちゃんとリダイレクトされていましたが、記事ページではうまくリダイレクトされていませんでした。
リダイレクトの対処方法
うまくリダイレクトされていない場合には、「.htaccess」のファイルを疑ってみましょう。
私の場合は、何かのタイミングで「.htaccess」のファイルを編集した時の影響で、リダイレクトされなくなっていました。
「.htaccess」のファイルを編集するので、必ずバックアップを取っておきましょう。
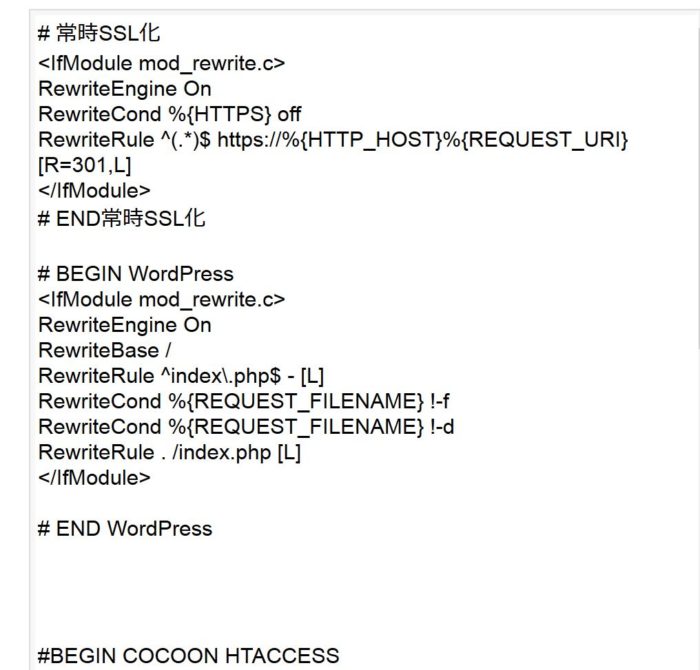
常時SSL化をした際に、入力したコードはこのようなものだと思います。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>人によってはコードがちょっと違うと思いますが、こんな感じのリダイレクト指示のコードを「.htaccess」のファイルに入力したはずです。
うまくリダイレクトされていない原因としてはこのコードの「位置」にある可能性が高いです。
このコードがファイルのどの位置に入力されているか確認してみましょう!
真ん中あたりにあると、トップページ以外がうまくリダイレクトされない可能性があります。
先ほどのコードは「#BEGIN~」の上など、一番上に入力します。
こんな感じです!

これでページにアクセスしてエラーが表示されなければ、無事に編集できました。
チェックしてみる
ちゃんとhttpsのページにリダイレクトされているか改めて確認しましょう。
ブラウザのURLバーで確認したいページにアクセスし、「https」と表示されている個所の「s」を削除し、enterキーを押すなどして改めてアクセスしなおします。
おそらくこれでちゃんと表示されているはずです!
これでも治らない場合は、別の要因でリダイレクトされていない可能性があります。
その場合は、別の方法で対処してみてください。




コメント
参考になりました!
まったく同じことで悩んでたところ解決しました!
ありがとうございます!
本田タクヤ さん
お役に立ててよかったです!
そう言っていただけると記事を書く活力になります!