今回は記事一覧のところにあるページナビをカスタマイズします。
ページナビってどこかって?
一番下にあるあれです!
というか正式名称がページナビであっているのか不安ですが・・・
それではやっていきましょう!
子テーマを使用しましょう!
カスタマイズをする場合は、子テーマを使用したほうが便利です。
子テーマをカスタマイズしていきましょう!
子テーマってなに?という方はこちらをご参考ください。


style.cssをいじる!
ちなみに何もいじっていない状態がこんな感じです。

カスタマイズするには、
下記のコードをstyle.cssに追記します。
.st-pagelink .page-numbers{
border: 1px solid #38b48b;
background:#38b48b;
padding:15px;
margin-right:10px;
font-size:22px;
min-width:30px;
height:30px;
line-height:30px
}
.st-pagelink a{
color:#fff;
font-weight:bold;
}
.st-pagelink a:hover {
opacity:1;
color:#fff;
border: 1px solid #b53862;
background:#b53862;
}
.page-numbers.dots{
color:#fff;
}
.st-pagelink .page-numbers.current {
opacity:1;
color:#fff;
font-weight:bold;
border: 1px solid #b53862;
background:#b53862;
}
するとこんな感じになります。

ページナビが一回り大きくなり、色が付きました!
四角いところを丸くする
上記のコードだとページナビは四角になっていますが、
これを丸くしたい場合は、
上記のclass「st-pagelink .page-numbers」に、
「border-radius:40px」加えます。
加えるとコードはこのようになります。
.st-pagelink .page-numbers{
border: 1px solid #38b48b;
border-radius: 40px;
background:#38b48b;
padding:15px;
margin-right:10px;
font-size:22px;
min-width:30px;
height:30px;
line-height:30px
}
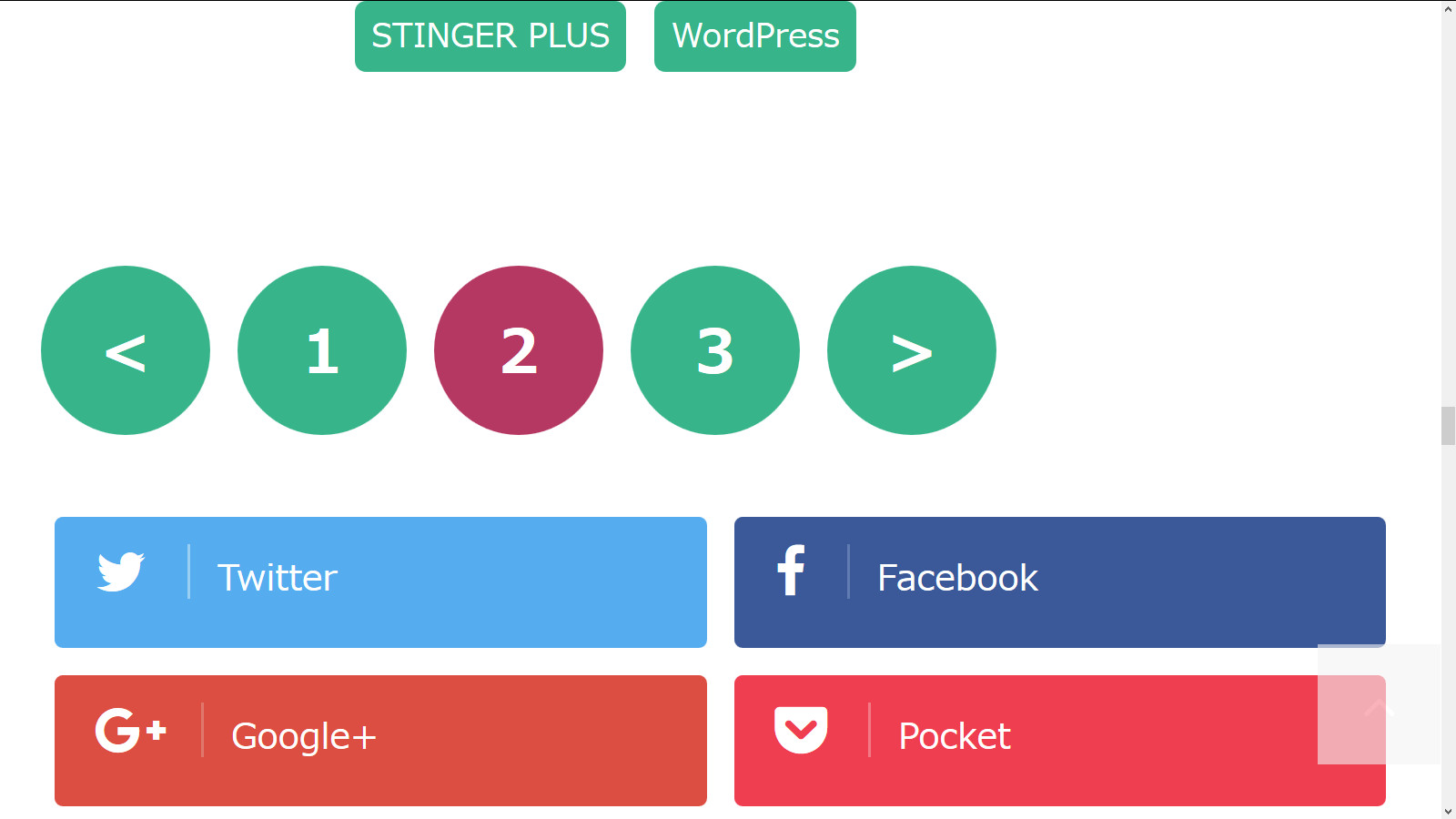
実際のページナビはこのようになります。

ページナビが丸くなりました!
ページナビの『次へ>>』と『<<前へ』を変更する!
ページナビの『次へ』と『前へ』は、
好きな文字に変更することができます。
ここでは、『次へ』を『>』に『前へ』を『<』に変更します。
『次へ』と『前へ』を変更するには、
stinger8のファイルにある「st-pagenavi.php」を、
FTPソフトなどを使用して、
子テーマであるstinger-childのファイルにコピーします。
今回はこの「st-pagenavi.php」をカスタマイズします。
st-pagenavi.phpをカスタマイズ
st-pagenavi.phpのデフォルトファイルは下記の様になっています。
<?php
/**
* ページナビ
*/
if(st_is_mobile()){ //スマホの場合 ?>
<div class="st-pagelink">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'end_size' => 0,
'mid_size' => 1,
) );
?>
</div>
<?php }else{ //PCの場合 ?>
<div class="st-pagelink">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
?>
</div>
<?php } ?>
重要な修正
初めに非常に重要な修正をしてもらいたいのですが、30行目あたりにある、
「’total’ => $wp_query->max_num_pages」の最後に「,」を追記してください。
これを付けないと、エラーになってしまいますので、注意してください。
修正後はこうなります。
<?php
/**
* ページナビ
*/
if(st_is_mobile()){ //スマホの場合 ?>
<div class="st-pagelink">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'end_size' => 0,
'mid_size' => 1,
) );
?>
</div>
<?php }else{ //PCの場合 ?>
<div class="st-pagelink">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
) );
?>
</div>
<?php } ?>
これで準備完了です。
いよいよ『>』と『<』に変更する!!
『次へ』と『前へ』を『>』と『<』に変更するには、
下記のコードになります。
<?php
/**
* ページナビ
*/
if(st_is_mobile()){ //スマホの場合 ?>
<div class="st-pagelink">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'end_size' => 0,
'mid_size' => 1,
'prev_text' => __('<'),
'next_text' => __('>'),
) );
?>
</div>
<?php }else{ //PCの場合 ?>
<div class="st-pagelink">
<?php
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_text' => __('<'),
'next_text' => __('>'),
) );
?>
</div>
<?php } ?>
追記された部分は、18・19・33・34行目の部分です。
下記のコードを18・19行目と33・34行目にそれぞれ追記しました。
'prev_text' => __('<'), 'next_text' => __('>'),
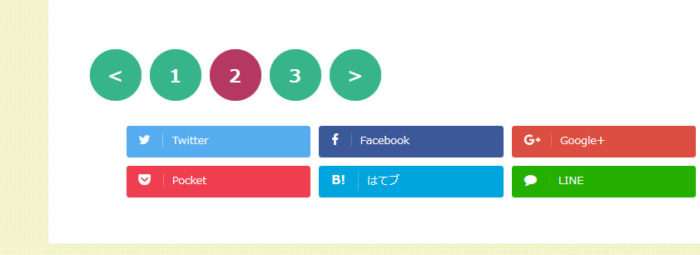
完成がこちら

ちなみに上記のコードにある(”)の部分に好きな文字を入れることで、
好みの表示にすることができるので、
試してみください!
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。















コメント