今回はWordPressの無料テーマyStandardにアクセス解析ツールであるGoogleアナリティクスを導入していきます。
ちょっとサイトを運営したことがある人にとっては全然難しくないですが、当記事は初心者向けとして書きたいと思います。
それではレディゴー
子テーマは使ってますか?
子テーマを使わないと、色々と設定しても、テーマがアップデートされてしまうとまた設定をし直さなければいけなくなります。
そのほかにも利点があるので、子テーマを使用するようにしましょう~
yStandardの子テーマ導入方法はこちら

子テーマって何?という方はこちらの記事をご参考ください!


トラッキングIDを入力するだけで導入できます!
yStandardの場合は、phpファイルを直接いじらなくても、WordPressの管理画面でアナリティクスの「トラッキングID」をコピペするだけでGoogleアナリティクスを導入することができます。
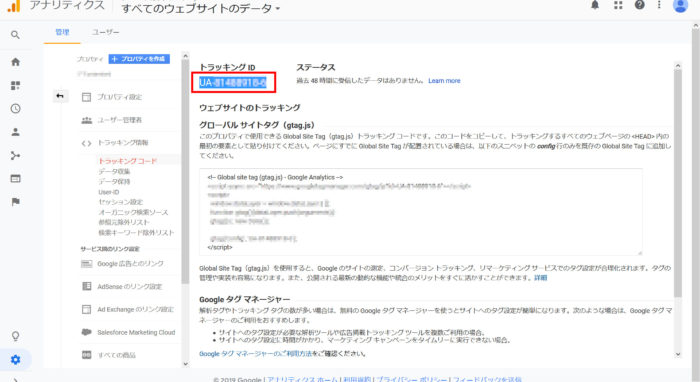
ちなみにトラッキングIDはGoogleアナリティクスのログイン画面から確認することができます。

場所でいうと、アナリティクスにログイン後、【管理>アクセス解析したい「プロパティ」>トラッキング情報>トラッキングコード】で上記のような画面になります。
こちらにある【UA】から始まっている場所にある文字列を全てコピペします。
アナリティクスの設定方法がわからない場合は、こちらをご参考ください。
導入する!
それでは実際に導入していきましょう。
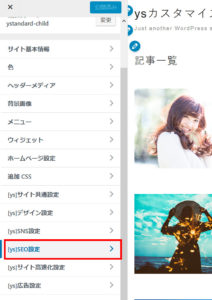
トラッキングIDをコピーできたら、WordPressの管理画面で【外観>カスタマイズ】で以下のような画面になります。


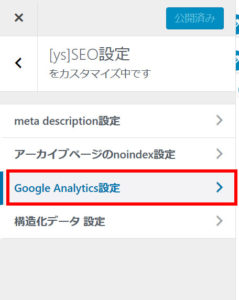
【[ys]SEOの設定>GoogleAnalytics設定】という感じで進んでいくと以下の画面になります。

ここで先ほどのトラッキングIDをコピペし、その下にあるカラムにチェックを入れます。
こちらにチェックを入れることで、ログイン時の自分のアクセスをアクセス解析のカウントから除外されます。
設定等なんやかんややっていると、自分のアクセスだけでページビュー数がたくさんになっていることも少なくないので、できればこちらにチェック入れておくといいですよ!
テストする
アナリティクスの設定が終わったら、設定がうまくいっているか確認してみましょう。
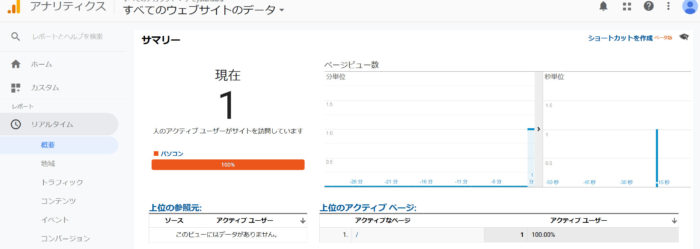
アナリティクスの「リアルタイム」から確認することができます。
自分で導入したサイトにアクセスし、アナリティクスの管理画面から「リアルタイム」のアクセス数をチェックします。
ちなみに先ほどの設定でカラムにチェックを入れた場合は、一度WordPressからログアウトしないとアクセス数がカウントされないので、気を付けましょう。
無事に導入ができていたら以下のようにアクセス数がカウントされます。

まとめ
いかがだったでしょうか?
アクセス解析の導入はサイト運営の上で基本中の基本です。
最低限の設定を一通り終わらせてから、サイトを更新していきましょう~
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。




コメント