こんにちは。
ぷるぷる(@pluplu2)です
今回は新テーマSTINGER PLUS2に移行した方向けの、
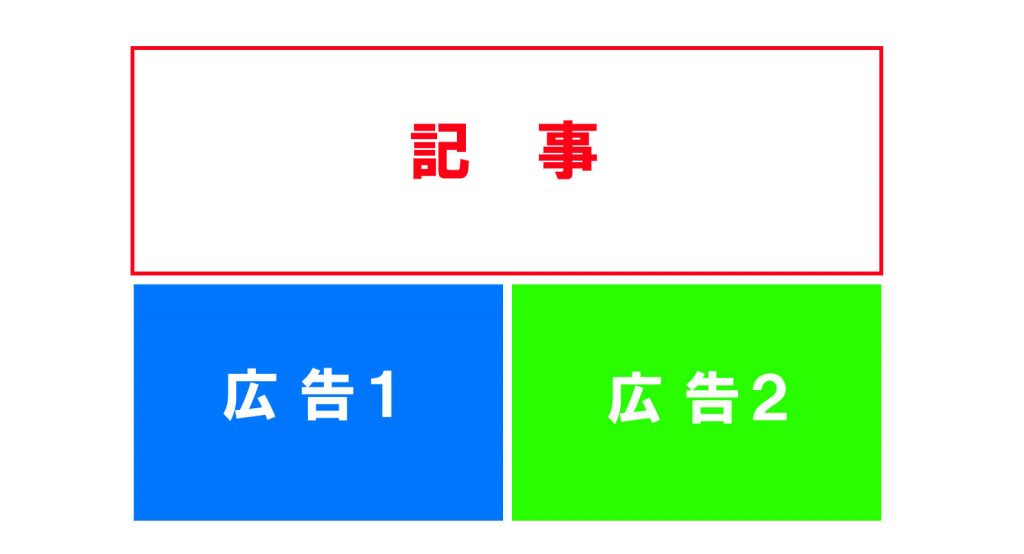
記事下広告を横並びにする方法です!
ちなみにSTINGER8の場合は以下の記事をご参考ください。
【WordPress】STINGER8で記事下のアドセンスを横並びにする方法
内容としては上記の記事とほとんど変わらないのですが、
微妙に変わっている箇所があるので、お気を付けください。
なお、既にアドセンス等の広告設定をしていることを前提としています。
まだ設定をしていない場合は、設定を先にしてください。
設定方法がわからない場合は、以下の記事をご参考ください。

横並びにするとアドセンスが上手く表示されない場合は、
コチラを参照ください。

記事エリアの幅を広げる!
横並びにする場合は、デフォルトの状態ですと、
記事エリアの幅が狭くて、うまく横並びに表示されません。
そのため、まずは記事エリアの幅を広くしてください。
記事エリアの拡大は以下の記事をご参考ください。

ちなみにこの記事を書いた時点では、
全体の横幅を1200pxに設定しております。
この幅が小さいとうまくいかない場合があるので、
ご注意ください。
ウィジェットに追加したテキストにclass名を付ける!
ウィジェットに追加したテキストに、
『underad』というclass名を付けます。
なお追加するのは、記事下なので、
「広告Googleアドセンス用336px」です。
<div class="underad"> 【コピペした広告コード】 </div>
style.cssにコードを追記する!
以下のコードをstyle.cssに追記します。
.underad{
float:left;
margin-left:40px !important;
margin-bottom:40px !important;
}
これで横並びになったはずですが、
2つ表示されている広告の右側が少し下がっているはずです。
これは、元々縦に並んでいたため、上下の広告がくっつかない様に、
padding-topが効いているためです。
横並びにする場合は、上下に並んでいないため、
このpadding-topは必要がないため消していきます。
st-ad-on.phpを編集する!
STINGER PLUS2は便利といえども、
やはり、自分の思い描くデザインにするには、
PHPファイルを編集しなければなりません。
<?php //固定ページ用の広告読み込み
global $wp_query;
if( is_single() or is_page() && !is_front_page() ){
$postID = $wp_query->post->ID;
$koukoku_set = get_post_meta( $postID, 'koukoku_set', true );
if ( isset( $koukoku_set ) && $koukoku_set === 'yes' ){ //広告非表示の場合 ?>
<?php }else{ ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<p>スポンサーリンク</p>
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php } ?>
<?php }else{ //投稿と固定ページ以外 ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php }
【st-ad-on.php】ファイルの真ん中あたりと下部に、
【<div style=”padding-top:10px;”>】というコードがあります。
左右の広告のずれを直すためには、
このpadding-topを消すか、または、0に変更します。
子テーマを使用しているため、
消してしまっても構わないのですが、
消す場合は、必ず<div>は残しましょう。
編集後はこのようになります。
<?php //固定ページ用の広告読み込み
global $wp_query;
if( is_single() or is_page() && !is_front_page() ){
$postID = $wp_query->post->ID;
$koukoku_set = get_post_meta( $postID, 'koukoku_set', true );
if ( isset( $koukoku_set ) && $koukoku_set === 'yes' ){ //広告非表示の場合 ?>
<?php }else{ ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<p>スポンサーリンク</p>
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:0px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php } ?>
<?php }else{ //投稿と固定ページ以外 ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:0px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php }
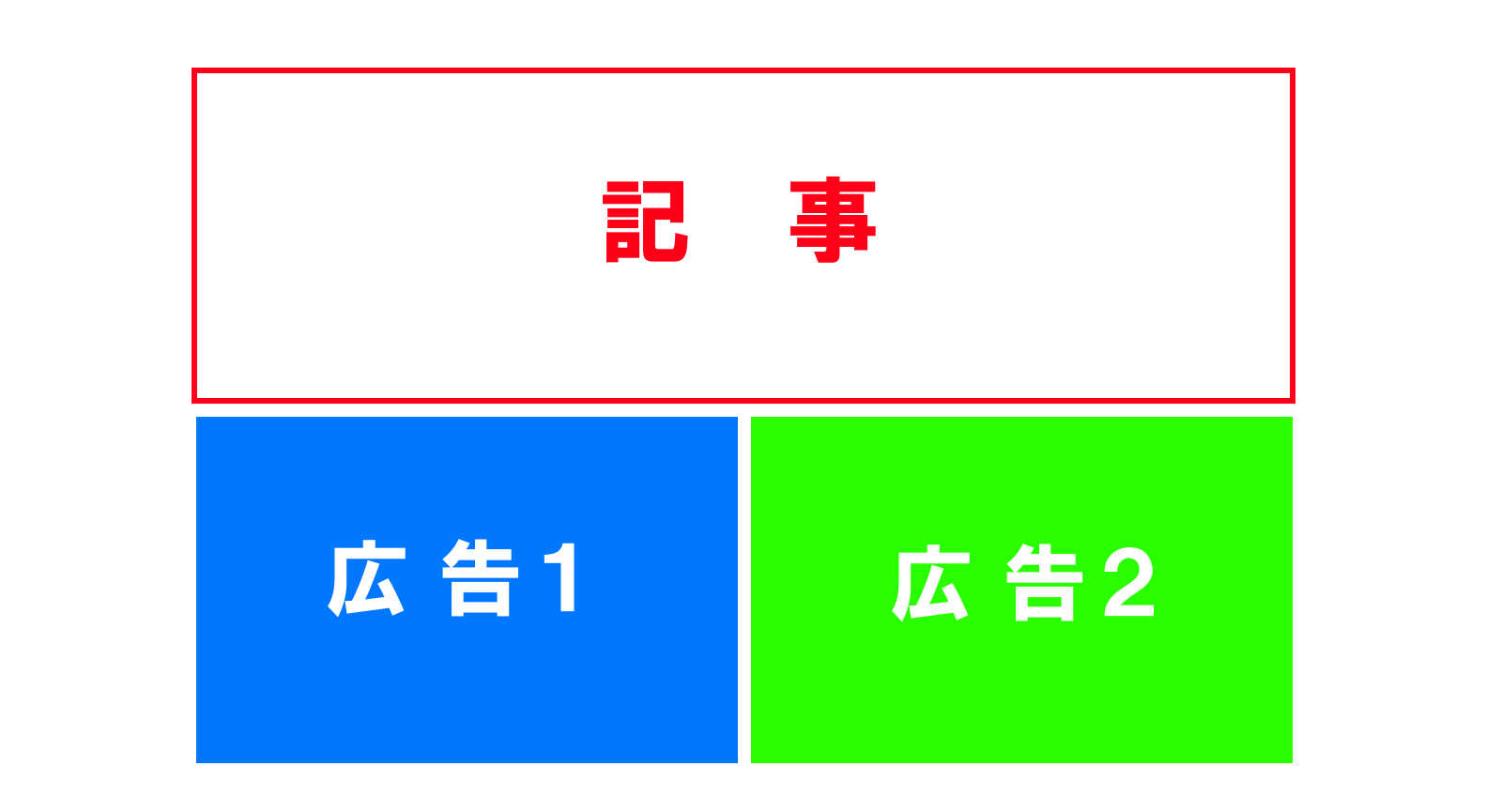
これで、きちんと以下の図の様に表示されたはずです。

スポンサーリンクの文字を表示させる方法
文字を表示させる場合は、
子テーマにある「st-ad-on.php」のファイルを編集します。
【<div class=””adbox””>】の下あたりに、
【<p>スポンサーリンク</p>】というコードを追記します。完成したコードは以下の様になります。
<?php //固定ページ用の広告読み込み
global $wp_query;
if( is_single() or is_page() && !is_front_page() ){
$postID = $wp_query->post->ID;
$koukoku_set = get_post_meta( $postID, 'koukoku_set', true );
if ( isset( $koukoku_set ) && $koukoku_set === 'yes' ){ //広告非表示の場合 ?>
<?php }else{ ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<p>スポンサーリンク</p>
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:0px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php } ?>
<?php }else{ //投稿と固定ページ以外 ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<p>スポンサーリンク</p>
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:0px;">
<?php get_https://plu-plu.net/wp-admin/post.php?post=509&action=edit#template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php }
13行目と32行目に追記しております。
スポンサーリンクの色を変更し、文字を中央にする方法
「スポンサーリンク」文字を中央にする場合は、
下記のコードをスタイルシートに入力します。
.adbox p{
text-align: center;
color:#666;
margin-bottom:1px;
}
これで中央になったはずです。
広告の設定はなかなかややこしかったりするので、
何かわからないことなどがありましたら、
お気軽にコメントくださーい!
コピペも良いですが・・・
カスタマイズ記事はコピペできるものもあり、便利ですが、もし分かりずらかったりする場合は、本などを併せて使用すると、理解度が深まりますよ!
私が使用したおすすめの本はこちらです。






コメント
はじめまして。
stinger plus2にて、記事下ウィジェットのアドセンス広告を横並びにしたくてここにたどり着きましたが、この記事通りにやってみましたがアドセンスが右寄りになってしまいます。中央に寄せたいのですがアドバイスをいただけませんか?あと、スポンサーリンクの文字とアドセンスの隙間(余白)を無くしたいのですが… 宜しくお願い致します。
nao さん
コメントありがとうございます。
アドセンスが右寄りになってしまうとのこと件ですが、一応自分で新たにstingerplus2をダウンロード・インストールし、デフォルトの状態のもので当記事の方法を試してみましたが、ちゃんと中央に寄りました。
これに関しては、naoさんのサイトを確認してみないと原因がわからないです。
サイトを教えていただければ、確認してみます。
またスポンサーリンクの隙間をなくすのであれば、style.cssに追記した【adbox p】の【margin-bottom:1px;】を【margin-bottom:0px】に変更すれば隙間がなくなると思いますよ~