前回はアドセンスを記事下などに設置しましたが、
記事下のアドセンスは、単に設置した場合、
アドセンスは縦に2つ続いて設置されているはずです。
今回はこれを横並びにする方法を説明します。
横並びにする場合もカスタマイズなので、子テーマを使用しましょう。
Stinger Plus2の場合はこちら
【WordPress】STINGER PLUS2で記事エリア下部の広告を横並びにしたり、スポンサーリンクの文字を表示させる!
横並びにするとアドセンスが上手く表示されない場合は、
こちらを参照ください。

記事エリアの幅を広げる!
横並びにする場合は、デフォルトの状態ですと、
記事エリアの幅が狭くて、うまく横並びに表示されません。
そのため、記事エリアの幅を広くしてください。
記事エリアの拡大は以下の記事をご参考ください。

ちなみにこの記事を書いた時点では、
全体の横幅を1200pxに設定しております。
この幅が小さいとうまくいかない場合があるので、
ご注意ください。
ウィジェットでコピペしたコードにclass追加する!
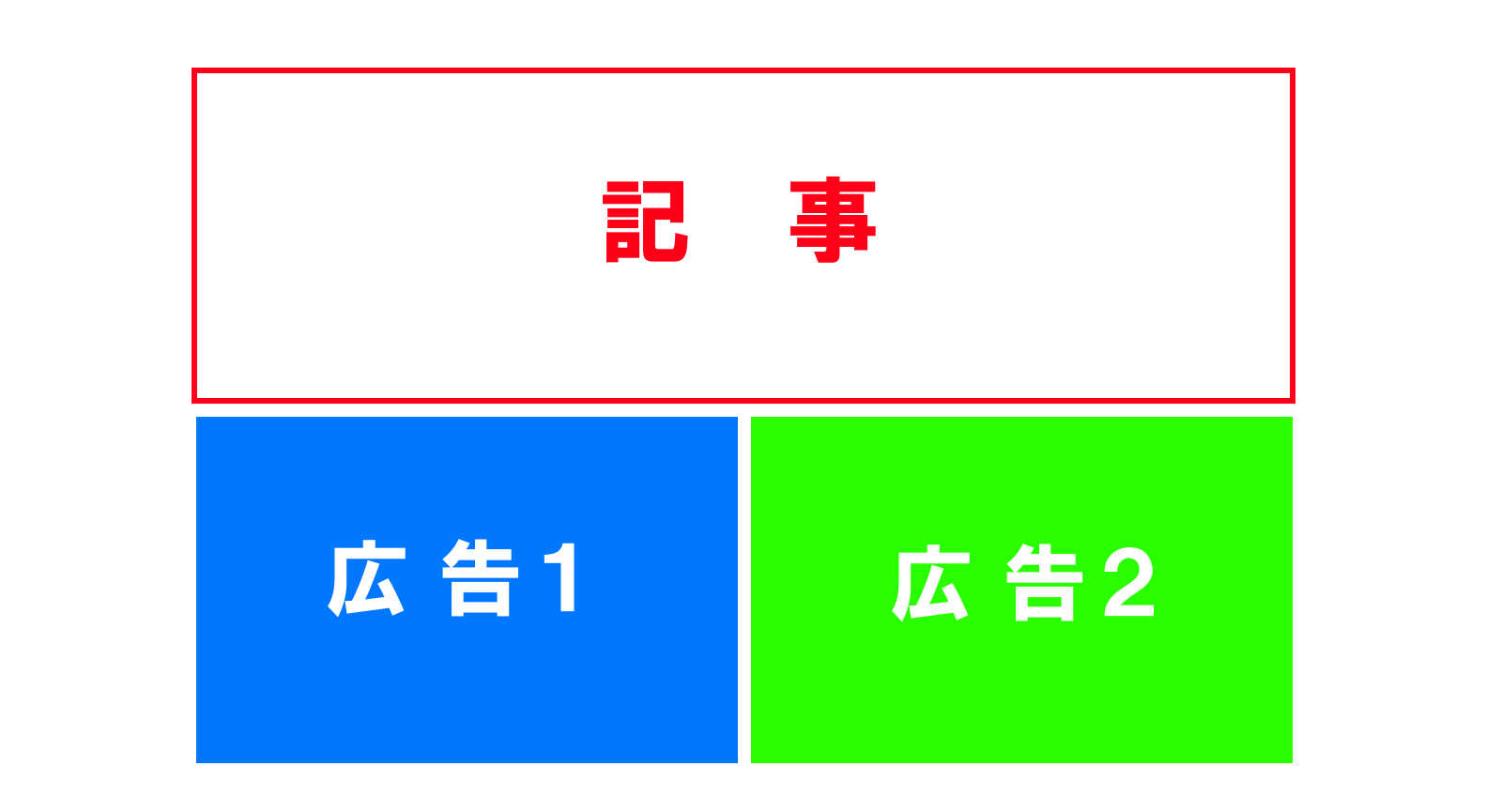
何もしていない状態ですとこんな感じです。
これを横並びにしていきます。
コピペをしたコードをdivで囲みclassを追加します。
追加するのは、記事下なので、
「広告Googleアドセンス用336px」です。
以下のようにします。
<div class="underad"> 【コピペしたコード】 </div>
これで準備完了です。
style.cssをいじる
style.cssに以下のコードを入力します。
.underad{
float:left;
margin-bottom:25px;
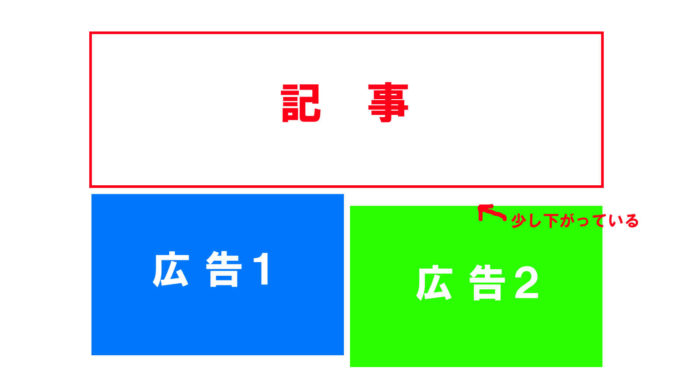
}これで横並びになったはずですが、
おそらく以下の様に、右の広告が少し下がっているはずです。
このままでは不格好なので、直しましょう。
st-ad-on.phpをいじる
少し下がっているのを直すには、
FTPソフトを使って、親テーマのSTINGER8のファイルから、子テーマに「st-ad-on.php」のファイルを追加しましょう。
<?php
/**
* 投稿に表示する広告
*/
?>
<div class="adbox">
<?php if ( st_is_mobile() ) { //スマートフォンの時は300pxサイズを ?>
<?php if ( is_active_sidebar( 4 ) && !is_404() ) { ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 4 ) ) : else : ?>
<?php endif; ?>
<?php } ?>
<?php } else { //PCの時は336pxサイズを ?>
<?php if ( is_active_sidebar( 3 ) && !is_404() ) { ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 3 ) ) : else : ?>
<?php endif; ?>
<?php } ?>
<?php } ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php if ( is_active_sidebar( 9 ) ) { ?>
<div class="adsbygoogle" style="padding-top:10px;">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 9 ) ) : else : //スマホのみに表示する広告 ?>
<?php endif; ?>
</div>
<?php } ?>
<?php } else { //PCの場合 ?>
<?php if ( st_is_mobile() ) { //スマートフォンの時は300pxサイズを ?>
<?php if ( is_active_sidebar( 4 ) && !is_404() ) { ?>
<div style="padding-top:10px;">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 4 ) ) : else : ?>
<?php endif; ?>
</div>
<?php } ?>
<?php } else { //PCの時は336pxサイズを ?>
<?php if ( is_active_sidebar( 3 ) && !is_404() ) { ?>
<div style="padding-top:10px;">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 3 ) ) : else : ?>
<?php endif; ?>
</div>
<?php } ?>
<?php } ?>
<?php } ?>
</div>st-ad-on.phpの下のほうに「PCの時は336pxサイズを」というコメントがあると思います。
その2つ下にある以下の記述を見つけてください。
<div style="padding-top:10px;">
このpadding-topを0pxにするか、styleを消してしまってもよいと思います。
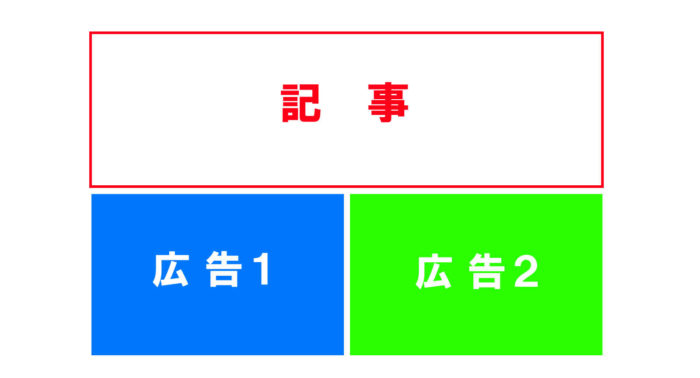
これで、このような感じに、ちゃんと横並びになったはずです。
細かいところは自分の好みになるよう、
カスタマイズをしてください!
「スポンサーリンク」の文字を表示させる方法
2017/7/1追記
コメントをいただいたので、
「スポンサーリンク」の文字を表示させる方法を説明いたします。
文字を表示させる場合は、
子テーマにある「st-ad-on.php」のファイルを編集します。
【<div class=”adbox”>】の下あたりに、
【<p>スポンサーリンク</p>】というコードを追記します。
完成したコードが以下の様になります。
<?php
/**
* 投稿に表示する広告
*/
?>
<div class="adbox">
<p>スポンサーリンク</p>//こちらを追記します
<?php if ( st_is_mobile() ) { //スマートフォンの時は300pxサイズを ?>
<?php if ( is_active_sidebar( 4 ) && !is_404() ) { ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 4 ) ) : else : ?>
<?php endif; ?>
<?php } ?>
<?php } else { //PCの時は336pxサイズを ?>
<?php if ( is_active_sidebar( 3 ) && !is_404() ) { ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 3 ) ) : else : ?>
<?php endif; ?>
<?php } ?>
<?php } ?>
ちなみにスポンサーリンクという文字に関しては、
違う言葉でもいいと思うので、
自分の表示させたい文字に変更してください。
「スポンサーリンク」の文字を中央にする方法
2017/1/21追記
お問い合わせがあったので、中央にする方法を追記します。
「スポンサーリンク」文字を中央にする場合は、
下記のコードをスタイルシートに入力します。
.adbox p{
text-align: center;
color:#666;
margin-bottom:1px;
}これで中央になったはずです。
何かわからないことなどがありましたら、
お気軽にコメントくださーい!
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。















コメント
いつもブログを拝見させて頂いております。
アドセンスを横並べにしたいと思い、貴ブログのやり方を試してみたのですが、横並べにはならずアドセンス広告が消えてしまいます。
これ以外に、stinger8で前もって設定することなどはあるのでしょうか?
すいませんがよろしくお願いします。
タクローさん
コメントありがとうございます。
アドセンスを横並びにすると、広告が消えてしまうということですが、
いままでにそのようなお問い合わせはなかったので、
原因がわかりません。
アドセンスの審査を通っており、
コードをウィジェット上のテキストにコピペする以外には、
stinger8において、前もって設定することはありません。
ちなみに横並びにするため、
CSSに当記事のコードを記載すると、
アドセンスが消えてしまうということでよろしいでしょうか?
一度タクローさんのサイトを拝見させていただければ、
もしかするとわかるかもしれません。
よろしくおねがいします。
度々のご質問申し訳ございません。
アドセンスの横並びはすることができたのですが、「スポンサーリンク」の文字を入力するとPluPluさんのように広告のすぐ上に表示されません。
「スポンサーリンク」という文字は、直接入力されているのでしょうか?
それとも他の方法があるのでしょうか?
お忙しいところ申し訳ございませんがよろしくお願いします。
タクローさん
コメントありがとうございます。
「スポンサーリンク」の文字の表示方法を当記事に追記しましたので、
ご確認ください。
恐らくこれで表示されるはずです。
よろしくお願いします。
>style.cssに以下のコードを入力します。
これはどこの箇所に追加しますか?こちらのサイトをみてやってみましたが、横並びになりませんでした。。
oliveさん
コメントありがとうございます。
>これはどこの箇所に追加しますか?こちらのサイトをみてやってみましたが、横並びになりませんでした。。
追加する箇所ですが、
サイト全体に適用される箇所等であれば、
style.cssのどこでも構いません。
横並びにならない要因は、
「記事エリアが狭い」等、
いくつかあると思いますが、
サイトそのものを拝見してみないとわからないです。
初めまして。
早速ですが質問させて下さい。
タクローさんと同じ症状になり、自己解決できずにいます。
たて並びで表示されていた広告が、
style.cssに
.underad{
float:left;
margin-bottom:25px;
}
これを追加した時点で
「スポンサーリンク」の文字だけになってしまいました。
スポンサーリンクの下にSNSのボタンが表示されています。
何か確認するべきところがあれば教えて頂けると助かります、すみません…。
いろんなやり方を試しましたが、今のところどれでやっても
たて表示のままか、広告が表示されなくなります。
Racco さん
コメントありがとうございます。
タクローさんと同じ症状になったとのことですが、
タクローさんがの問題が解消された理由については、
こちらでは関知しておりませんので、
どの様に解決したのかわかりません。
ちなみに広告のサイズは何にしていますか?
当サイトでは記事下の広告は、
【レンタングル(大)336×280】で設定しています。
レスポンシブにすると表示されないというのをどこかで見たような気がしたので…
(うろ覚えですが)
サイズを確認したうえで、解決できないようであれば、
一度サイトを拝見してみればなにかわかるかもしれないので、
差し支えなければ、サイトを教えていただければと思います。
ありがとうございます!
ありがとうございます!!!
出来ました…。仰るとおり、サイズを変更してみたらアッサリできました…。
大で作成も試したつもりだったんですが…
お騒がせして申し訳ございませんでした。
返信も凄く早く頂いて本当に本当に助かりました、ありがとうございます!!
Raccoさん
無事に解決できてよかったです。
またなにかありました、
コメントしてください。
初めまして。いつも参考にさせていただいております。
ぷるぷる様の方法で横並びにできたのですが、もともと縦並びになっていた2つ目の広告の下の カテゴリー名とコメント欄の文字が横並びにした際に右側に引っ付いてきて、その際引っ付いてくる文字がみっともなく表示されてしまいます。
大変恐れ入りますが、解決方法をご教示いただけないでしょうか。。
宜しくお願い致します。
shiratori さん
コメントありがとうございます。
横並びにすると、カテゴリー名とコメント欄の文字が右側についてくるということですが、
アドセンスのすぐ下は、SNSのボタンではないでしょうか?
SNSのボタンを消すなどのカスタマイズをしている場合は、それが崩れの原因になっているかも知れません。
初めましていつも拝見させていただいております。
上記の手順にならいアドセンスを横並びに出来ました。
ですが縦並びのときには、
————————————————-
投稿記事
アドセンス
アドセンス
カテゴリー名
執筆者:xxxx
comment
xxxxとしてログイン中。ログアウトしますか?
コメント
————————————————-
の様に表示されていたのがアドセンスを横並びにしたときに
————————————————-
投稿記事
アドセンス アドセンス カテゴリー名
執筆者:xxxx
comment
xxxxとしてログイン中。ログアウトしますか?
コメント
————————————————-
の様に横並びになったアドセンスのさらに右側に
カテゴリー名や執筆者の文言が改行もぐちゃぐちゃで
入ってしまいました。
どこの設定を調整すれば、横並びになったアドセンスの下に
カテゴリー名以降が表示されるようになるでしょうか。
お手数おかけしますがご教授頂きたくぞんじます。
先ほど質問させていただいたものです。
類似の質問があり、解決いたしました。
大変お手数おかけいたしました。
無事解決してよかったです(^▽^)/