STINGER PLUS2が公開されました。
そのため、STINGER PLUS2用のカスタマイズ記事も書いていこうと思います。
ちなみに当ブログにSTINGER PLUS2の旧テーマである、
「STINGER PLUS」のカスタマイズ記事がありますが、
class名が少し変わっている箇所があるので、
STIINGER PLUS2をカスタマイズする場合は、
当記事をご利用ください。
なお、STINGER8の場合は、以下の記事をご参考ください!
【WordPress】STINGER8のヘッダーを全幅にしたり、サイト名を中心にしたり、画像にする方法!
ちなみになにもカスタマイズをしていない状態は、
このような感じです。
全然色がないですね。
ここからカスタマイズしていきます。
カスタマイズをする場合は必ず子テーマを使用しましょう!
ヘッダーを全幅にする!
まずはヘッダーを部分を広くしたい(全幅にしたい)という場合です。
ちなみに、
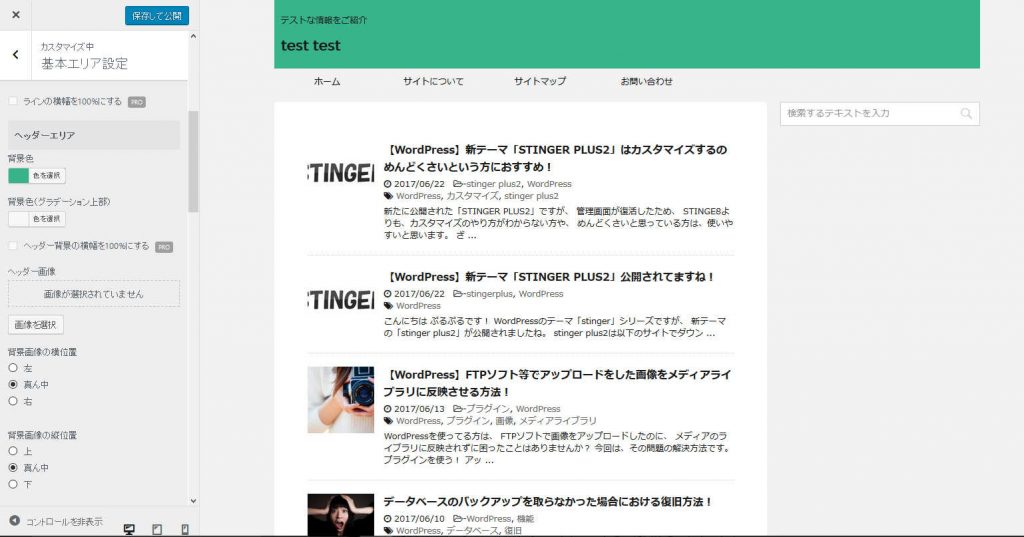
外観>カスタマイズ>基本エリアの設定>ヘッダーエリア
から色を変更できるのですが、
こちらで色を変更するとこんな感じになります。

記事エリアの横幅で色が付きました。
これを端から端まで色を付けたい場合は、
色を変更する箇所の下あたりに、
「ヘッダー背景の横幅を100%にする」というカラムがあります。
こちらにチェックを入れれば、簡単に出来るようですが、
STINGER PROを購入しなければ利用できないようです。
しかし安心してください。
有料で購入しなくても、
無料のまま簡単に全幅にすることができます。
style.cssを編集する!
スタイルシートにコードを追記しますが、
ほとんどコピペでカスタマイズ可能です。
ヘッダーを全幅にする際は、
必ず外観>カスタマイズ>基本エリアの設定>ヘッダーエリア
にある背景色を「クリア」にしてください。
こちらで色の設定をしていると、うまくいかない場合があります。
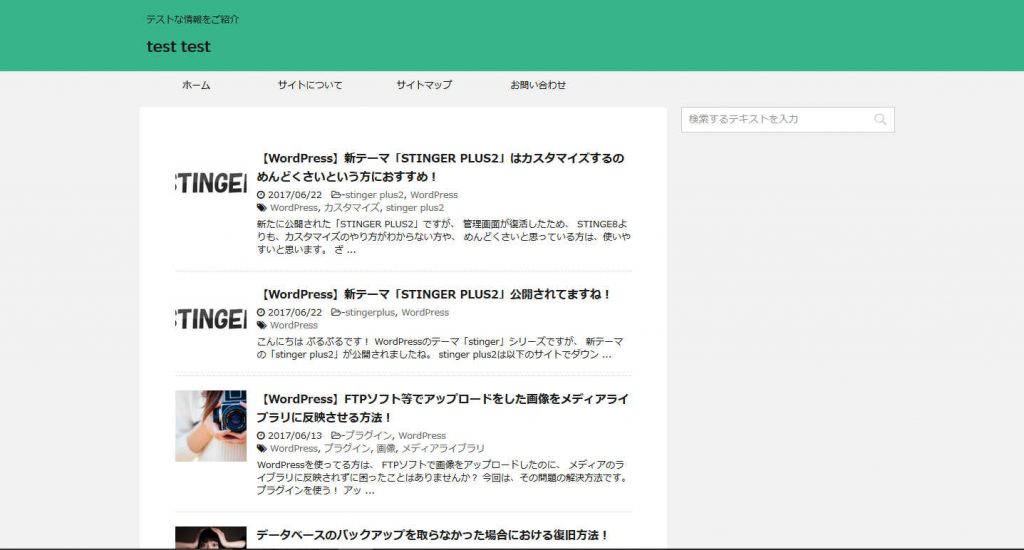
以下のコードをstyle.cssに追記します。
#headbox-bg{
background-color:#38b48b;
}このようになります。
なお「#38b48b」の部分を好きな色のコードに変更することで、
ヘッダーの色をお好みの色にすることができます。
サイト名を中央にする!
サイト名を中央にする場合は、
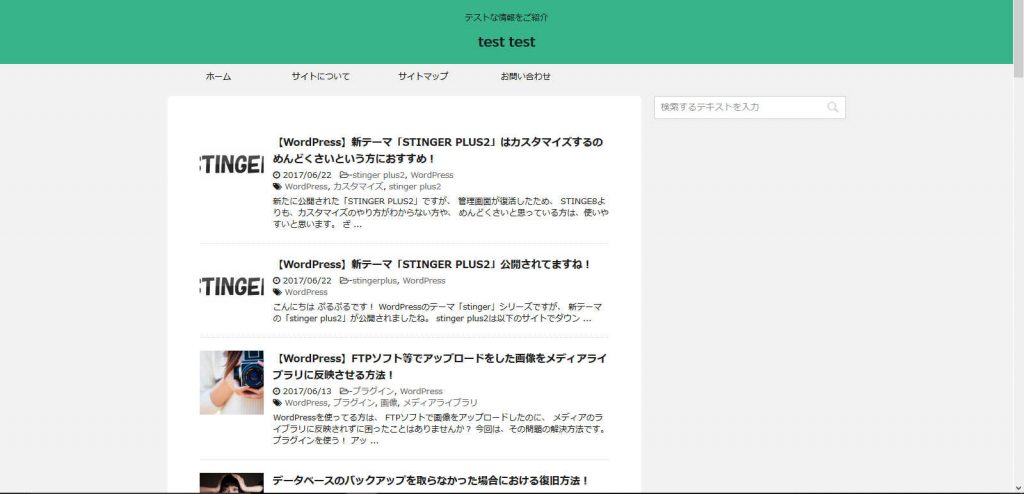
以下のコードをstyle.cssに追記します。
#header-l{
text-align:center;
float:none;
max-width:none;
}このようになります。
サイト名が中央になりました!
サイト名を画像にする!
STINGER PLUS2において、
サイト名を画像にすることは非常に簡単です。
STINGER8の様にPHPファイルを編集する手間はなく、
外観>カスタマイズ
から画像にすることができます。
サイト名を画像にする場合は、
外観>カスタマイズ>ロゴ画像
にある、「画像を選択」をクリックし、
用意したサイト名にするロゴ画像を選択します。
このようになります。
これだけで変更可能です!
なお、その下にある、「ヘッダーロゴ画像を使用する」にチェックを入れると、
ヘッダーのロゴ画像がフッターにも使用されます。
サイト名とキャッチフレーズを上下逆にする!
今まではサイト名が上でありましたが、
STINGER PLUS2では、キャッチフレーズが上になっています。
これが気になる場合は、
ワードプレスの管理画面にある「STINGER+2 管理」で設定することができます!
設定する箇所は、
STINGER+2 管理>サイト全体の設定>ヘッダー設定
にある「サイト名とキャッチフレーズを上下反対にする」にチェックマークを入れてください。
これだけ完了です。

これで、サイト名とキャッチフレーズの位置が逆になりました。
また、同様の箇所に
「 ヘッダーにキャッチフレーズを表示しない」
というものもあるので、こちらにチェックマークを入れると、
キャッチフレーズを表示させないこともできます。
STINGER PLUS2だとスタイルシートの編集で事が済む!
STINGER8の場合は、同様にヘッダーをカスタマイズしようとすると、
PHPファイルを編集しなければなりませんでした。
STINGER PLUS2の場合は、管理画面からできることが多いため、
スタイルシートを編集するだけで、簡単にカスタマイズすることができます。
そのため、初心者の方でも簡単に、
ブログをカスタマイズすることができると思います。
ただ、時間のある方は、stinger8をカスタマイズする方が、
修行にもなると思うので、おすすめです!
勉強するならこの本がおすすめです!
これで私は勉強しました!





コメント