今回はサイドバーを消して、1カラムにしてみます。
ブログ形式で使用しても良いですが、普通の企業サイトのようなものを作成する場合でstinger8を使用したい場合は、1カラムにするのも良いかもしれません。
1カラムにするためには、
single.php、home.php、style.cssを編集します。
流れとしては、サイドバーを消して、コンテンツ部分を広げるだけなので、そんなに難しくはありません。
なおカスタマイズですので、子テーマを使用しましょう。
子テーマについては、こちらをご覧ください。


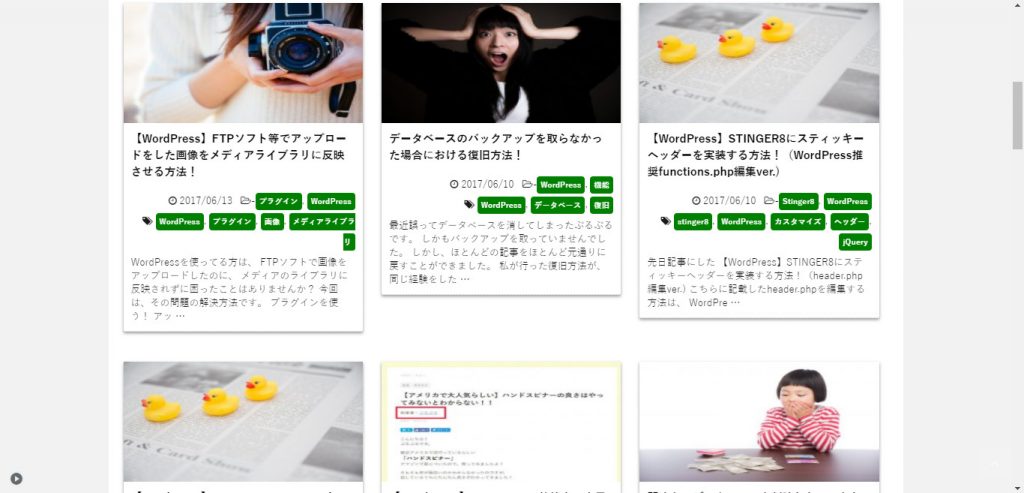
ちなみにこちらでは、新着記事を3カラムにしています。

home.php
<?php get_header(); ?> <div id="content" class="clearfix"> <div id="contentInner"> <div class="st-main"> <article> <div class="st-aside"> <?php get_template_part( 'itiran' ); ?> <?php get_template_part( 'st-pagenavi' ); //ページナビ読み込み ?> </div> <?php get_template_part( 'sns-top' ); //ソーシャルボタン読み込み ?> </article> </div> </div> <!-- /#contentInner --> <?php get_sidebar(); ?> </div> <!-- /#content --> <?php get_footer(); ?>
まずは、home.phpの18行目にある
<?php get_sidebar(); ?>というコードを消すか、コメントアウトします。
子テーマを使用しているので、いっそのこと消しても良いと思います。
single.phpを編集する!
次はsingle.phpです。
<!--ページナビ--> <div class="p-navi clearfix"> <dl> <?php $prev_post = get_previous_post(); if ( !empty( $prev_post ) ): ?> <dt>PREV</dt> <dd> <a href="<?php echo esc_url( get_permalink( $prev_post->ID ) ); ?>"><?php echo $prev_post->post_title; ?></a> </dd> <?php endif; ?> <?php $next_post = get_next_post(); if ( !empty( $next_post ) ): ?> <dt>NEXT</dt> <dd> <a href="<?php echo esc_url( get_permalink( $next_post->ID ) ); ?>"><?php echo $next_post->post_title; ?></a> </dd> <?php endif; ?> </dl> </div> </div><!-- /st-aside --> </div> <!--/post--> </div><!-- /st-main --> </div> <!-- /#contentInner --> <?php get_sidebar(); ?> </div> <!--/#content --> <?php get_footer(); ?>
コチラも同様に、single.phpの下部にある30行目の
<?php get_sidebar(); ?>をコメントアウトするか、消します。
これで準備完了です。
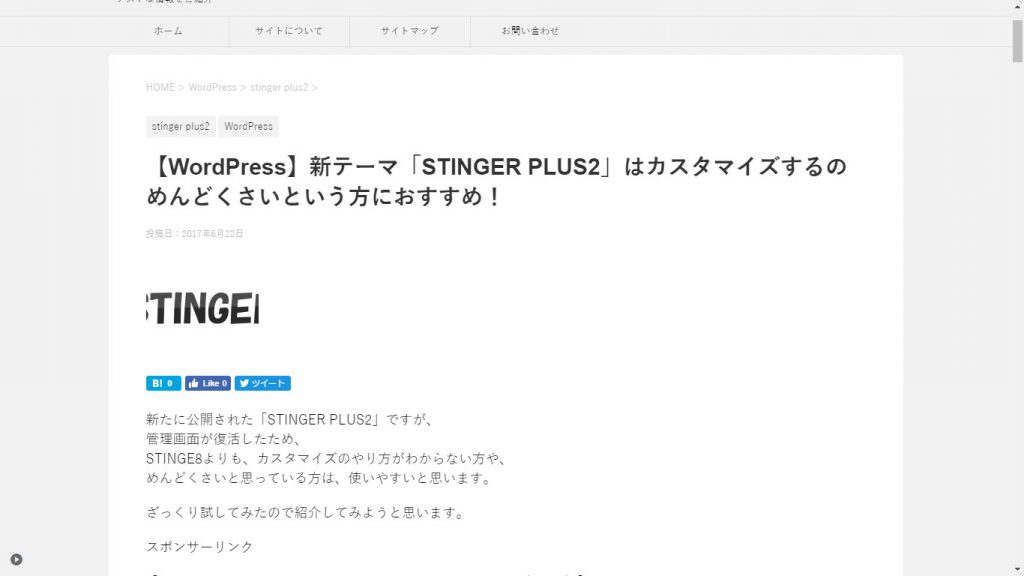
ここまでで、サイドバーがなくなって、こんな感じになっています。

style.php
サイドバーがなくなった後の空間をなくすため、
以下のコードを追記します。
.st-main{
margin-right:0;
}
@media screen and (max-width: 480px) {
.kanren dt img{
width:100%;
}
.kanren dd{
padding:0 5px;
}
}
スマホでの表示は適当に書いたので、
ご自分で調整して下さい。
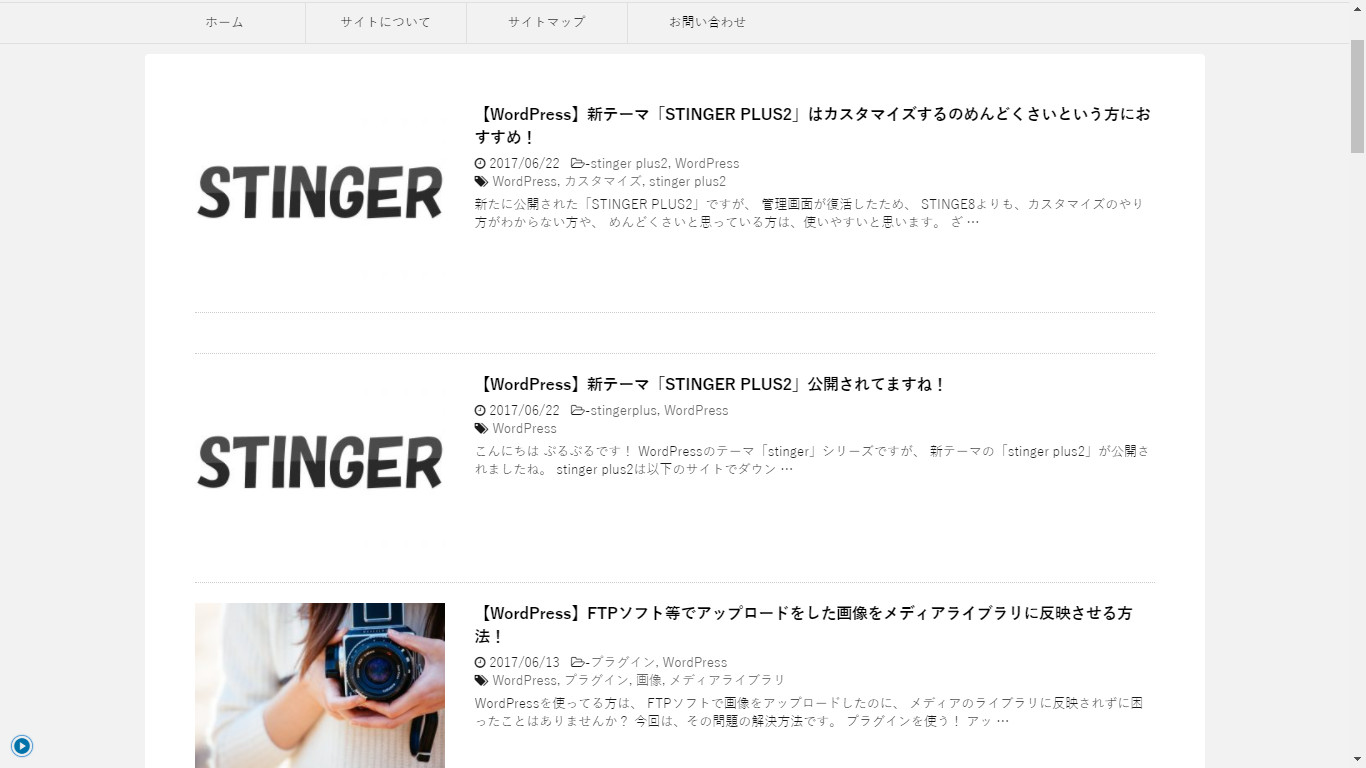
これでこのようになります。
トップページ

記事のページ

おまけ
【WordPress】Stinger8のトップページ記事一覧を3カラム(3列)に変更する!【CSSコピペで可能!】
コチラの記事のようにすると、
こんな感じにもできます。

やり方は様々あると思うので、自分の理想の形にカスタマイズしましょう~
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
カスタマイズ記事はコピペできるものもあり、便利ですが、もし分かりずらかったりする場合は、本などを併せて使用すると、理解度が深まりますよ!
私が使用したおすすめの本はこちらです。















コメント