今回はブログを作成するために非常に便利なツール
『Font Awesome』をご紹介します!!
Font Awesomeとは?
Font Awesomeは、ネット上で公開されている様々なアイコンを、
Webフォントとして利用することができるものです。
アイコンを画像としてではなく、フォントとして使えるため、
CSSで調整することで、簡単に色や大きさを変更することができます。
Font Awesomeのメリット・デメリット
Font Awesomeのメリットとデメリットを紹介します。
メリットのほうが圧倒的に多いと個人的には思うので、
非常におすすめです。
(例として、一部だけ色を変えるなど)
使用方法の種類
Font Awesomeを使用する場合は、
「CDNというインタネット上のデータを使用する方法」 と「必要なファイルをダウンロードする方法」の2つがあります。
今回はCDNの方法をご紹介します。
使用方法
Font Awesomeを使用する前に準備が必要です。
header.phpにコードを追記
header.phpに下記のコードを追記します。
なお、カスタマイズになるので、子テーマを使用しましょう。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet">
こちらを追記出来たら準備は完了です。
Font AwesomeのサイトへGO!
いよいよサイトへGoです!
以下のサイトへアクセスしてください!
Font Awesome
サイトへ飛んだら、サイト上部にある「icons」をクリックしてください。
赤い四角で囲っている箇所です。

するとこんな感じでずらっとアイコンが出てきます。

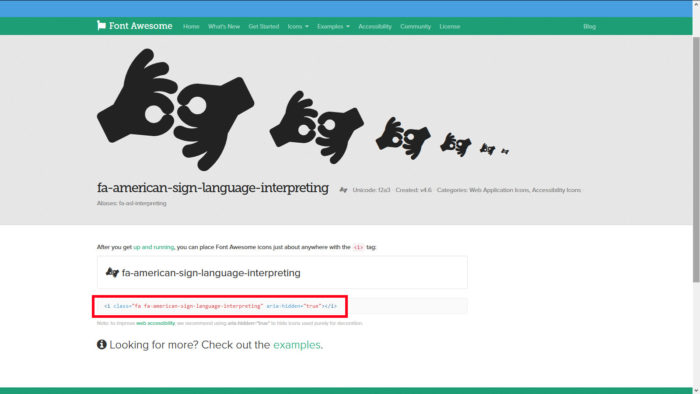
この中から好きなアイコンをクリックするとこんな感じのページになります。

そして赤く囲ってある箇所に以下のコードがあります。
こちらのコードを、ブログの記事などのテキストボックスにコピペすると、
以下の様に、アイコンが表示されます。
<p><i class="fa fa-american-sign-language-interpreting"></i> ←これです!</p>
←これです!
スタイルが用意されている!!
大きさに関してはCSSで調整をしなくても、
設定する方法があります。
すでにFont Awesomeで用意されているスタイル等があるため、
classを入力するだけで、大きさなどを変えることができます。
例として大きさを変える場合は、
<p><i class="fa fa-american-sign-language-interpreting fa-lg"></i>fa-lg</p> <p><i class="fa fa-american-sign-language-interpreting fa-2x"></i>fa-2x</p> <p><i class="fa fa-american-sign-language-interpreting fa-3x"></i>fa-3x</p> <p><i class="fa fa-american-sign-language-interpreting fa-4x"></i>fa-4x</p> <p><i class="fa fa-american-sign-language-interpreting fa-5x"></i>fa-5x</p>
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
アイコン同士を重ねることができる!
非常に面白いのが、Font Awesomeにあるアイコン同士を重ねることができます。
たとえば先ほどのアイコンと、丸のアイコンの場合だとどうなるか?
<p> <span class="fa-stack fa-lg"> <i class="fa fa-american-sign-language-interpreting fa-stack-1x" aria-hidden="true"></i> <i class="fa fa-circle-thin fa-stack-2x" aria-hidden="true"></i> </span>fa-american-sign-language-interpreting とfa-circle-thin </p>
fa-american-sign-language-interpreting とfa-circle-thin
このようにCSSで調整することなく、大きさを変えたり、
アイコン同士を重ねることができます。
他にも下記のFont Awesomeサイトにおいて、CSSなしでできることが記載されているので、
興味のある方は、確認してみてください。(英語です)
http://fontawesome.io/examples/
Font Awesomeを利用すればアイディア次第で、
色々なことができそうですね。
皆さんもお試しください。
以上、ぷるぷるでした~













コメント
突然すみません。
今月LIONblogでブログを始めた「えいと」と申します。
LIONblogでFont Awesome 5を利用したいのですが設定方法が誤っているのか、アイコンが全て□で表示されてしまいます。
原因が分かればご教示いただけないでしょうか。
1. 親テーマから子テーマにheader.phpをコピー
2.子テーマのheader.php内のとの間にFont Awesome 5の最新バージョンv.5.8.1をコピペ
3.カスタマイズの追加 CSSで.○○:before{の中に
[font-family: “Font Awesome 5 Free”;
contet: “\f24a あわせて読みたい”;
font-weight: 900;]
を入力しても「□あわせて読みたい」になってしまいます。
カスタマイズの高度な設定[LION用]の【直上の自由入力エリア】にFont Awesomeのリンクをコピペしてもダメでした。
ブログを始めたばかりで何が間違っているかわからず困っています。
大変恐縮ですがアドバイスいただけますと幸いです。
以上
よろしくお願いいたします。
えいと
えいと さん
コメントありがとうございます。
書いていただいた以下のコードで試してみましたが、一応私の環境ではちゃんと表示されました。
ただ、「\f24a」というコードでは表示されなかったです。
「\f007」というunicodeであれば表示されたので、こちらで試してみてください。
もし可能であれば、fontawesome上の「\f24a」のアイコンページを教えてもらえますでしょうか?
また解決しないようであれば、旧バージョンのfont awesome4.7にしたほうが良いかもしれないです。