今回は、サイドバーある新着一覧をトップページだけ非表示にする方法です。
stingerplus等では、stingerの管理画面から、非表示にすることができましたが、
stinger8では管理画面がそもそもないので、自分でコードをいじって変更するしかありません。
面倒くさいと思いますが、良い勉強の機会でもありますね。
それではやってみましょう。
sidebar.phpをいじる
今回ももちろん子テーマを使用してください。
まず、子テーマのフォルダに「sidebar.php」を入れてない方は、
FTPソフトなどを使用して、stinger8のフォルダから「sidebar.php」のファイルを、
子テーマにコピーしてください。
そしてsidebar.phpの編集です。
以下、sidebar.phpの上部です。
<div id="side">
<div class="st-aside">
<?php if ( is_active_sidebar( 10 ) ) { ?>
<div class="side-topad">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 10 ) ) : else : //サイドバートップのみのウィジェット ?>
<?php endif; ?>
</div>
<?php } ?>
<?php get_template_part( 'newpost' ); //最近のエントリ ?>
<?php if ( is_active_sidebar( 1 ) ) { ?>
<div id="mybox">
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 1 ) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<?php } ?>
<!-- 追尾広告エリア -->
sidebar.phpの11行目あたりにある、「最近のエントリ」というコメントを見つけてください。
<?php get_template_part( 'newpost' ); //最近のエントリ ?>
この1行を以下の様に変更します。
<?php if ( !is_home() ) : ?> <?php get_template_part( 'newpost' ); //最近のエントリ ?> <?php endif; ?>
これで、トップページのサイドバーに新着一覧が表示されなくなったと思います。
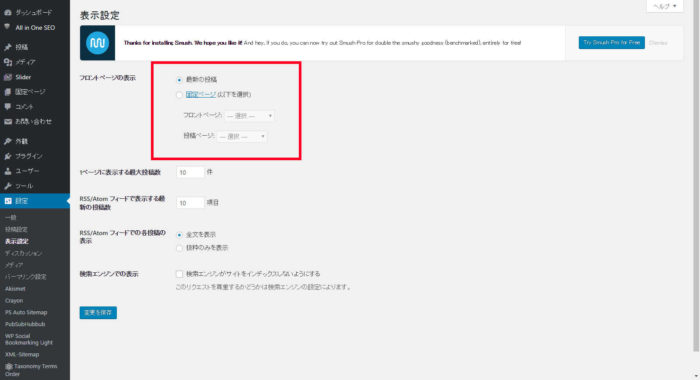
フロントページの設定

設定>表示設定>フロントページの表示で、
設定を「フロントページ」にしている場合は、
説明したコードでは非表示にすることができません。
フロントページにしている場合は、
先程説明したコードにある「is_home」を「is_front_page」に変更する必要があるので、
ご注意ください。
おまけ
逆に、トップページのサイドバーにのみ新着一覧を表示させたい場合は、
「is_home」の前についている「!」を削除してみてください。
すると、トップページにのみ新着一覧が表示されます。
この「!」がついていると、「それ以外」という指定になるんですね。
日々勉強です!
トップページの記事エリアに新着一覧が表示されていることが多いと思うので、
サイドバーに新着一覧は意味がないと思いますが、
これは色々なところで応用がきくと思うので、いろいろ試してください。
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント