Stingerシリーズの無料テーマで一番最近公開された「Stinger Plus2」ですが、非常に良いテーマだと思います。
最低限カスタマイズをするために特にhtmlやcssの知識を必要としません。
そのため、ブログをはじめたての方や、勉強をする暇がない!という方にはとっては、とても便利なテーマでしょう。
そんなStinger Plus2を導入するために必要な手順と、子テーマの導入方法を今回は紹介します。
まずはテーマをダウンロード
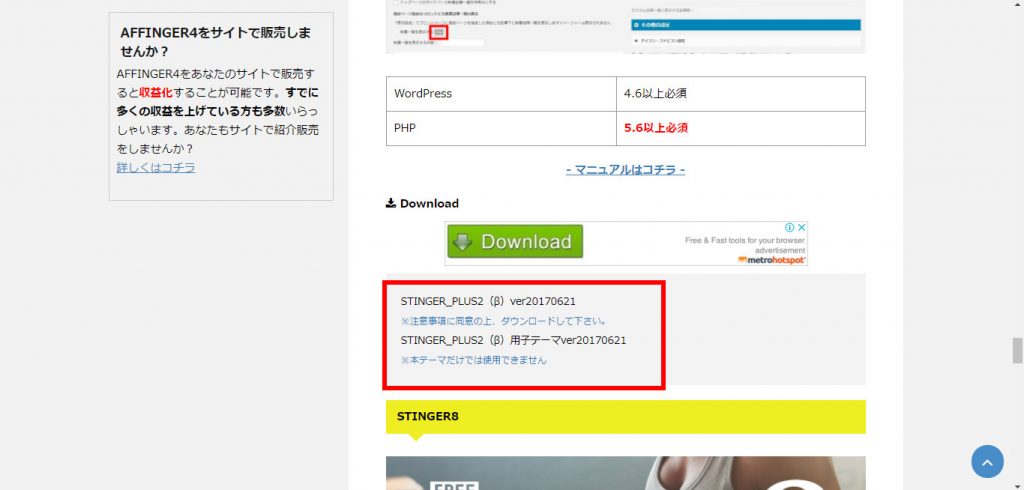
Stinger Plus2を利用するためには、まずダウンロードをします。
公式テーマと異なり、テーマを公開しているサイトからダウンロードします。
以下のページからダウンロードしてください。

http://wp-fun.com/dl/
テーマをダウンロードする際はすぐ下にある子テーマもいっしょにダウンロードしましょう。
子テーマについては以下の記事をご覧下さい。


いまカスタマイズをしなくて、いずれするかもしれませんので、
最初から、子テーマを使用しましょう。
ダウンロードが完了したら、FTPソフトを使用し、「Stinger Plus2」と子テーマをサーバーにアップロードします。
アップロード先は、【public_html/wp-content/themes】です。
thmesのフォルダには最初からインストールされているテーマ、twentyfifteen等があります。
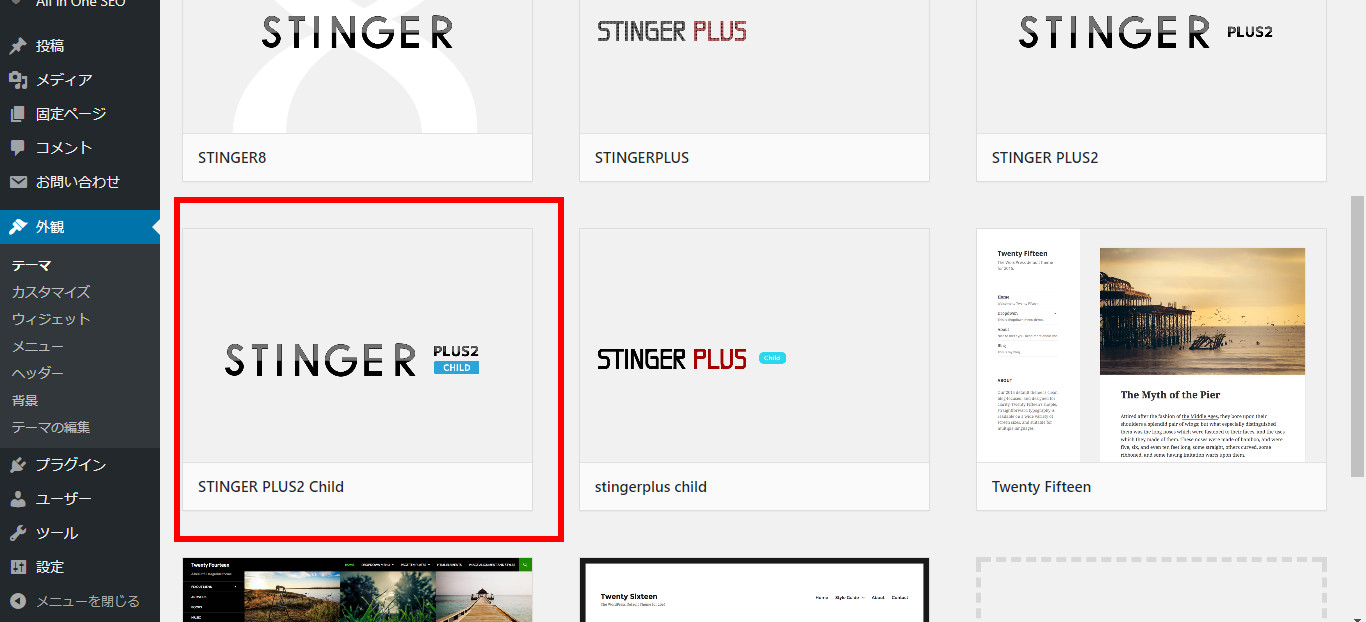
無事にアップロードが済みましたら、WordPressの管理画面にある、【外観>テーマ】にStinger Plus2と子テーマであるStinger Plus2 Childが表示されます。

Stinger Plus2を使用する場合は、「Stinger Plus2 Child」を有効化して下さい。
これで導入が完了しました。
これで、stinger plus2を利用できるので、どんどん記事を書いていきましょう。
だんだんと慣れてきたり、興味が出てきた方は、stinger plus2をカスタマイズして、自分好みのテーマを作成しましょうー




コメント