多機能であるLION MEDIAで、広告も比較的簡単に設置できますが、個人的にほしい機能がありませんでした。
それは「最初のh2見出し前にアドセンスを自動挿入すること」です!
もしやってみたいなーと思う方はコピペで簡単にできますので、今回紹介する方法をお試しください。
子テーマを使いましょう
カスタマイズなので、子テーマを使用しましょう。
特に今回はfunctions.phpというちょっと編集を間違えるとサイト自体が表示されなくなってしまう恐れがあるファイルを編集するので、子テーマじゃないと危ないかもしれないです。
functions.phpを編集する
それではカスタマイズしていきましょう。
ちなみに完成はこんな感じ。

目次を表示させている場合は、その上に表示されます。
本当は目次の下に表示させたかったですが、ちょっと技術的・・・
分かり次第直します!
h2見出し前に表示させる場合は、functions.phpのファイルに以下のコードを追記します。
function add_ad_before_h2_for_3times($the_content) {
$ad1 = <<< EOF
<div class="adPost">
<div class="ad-h2">
【ここに広告コードを挿入(この一行は削除してください)】
<span class="adPost__title">Advertisement</span>
</div>
</div>
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^.+?<\/h2>$/im';//見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//見出しが本文中にあるかどうか
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {//1番目の見出し手前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
5行目の【ここに広告コードを挿入(この一行は削除してください)】にGoogle Adsense等の広告コードを挿入します。
これでちゃんと記事が表示されれば完成です。
もし失敗している場合は、広告が表示されないか、そもそもページそのものがエラーで表示されなくなります。
ただほぼコピペでことが済むので、問題ないとは思いますが・・・
記事の一番上または下に広告を表示させる場合
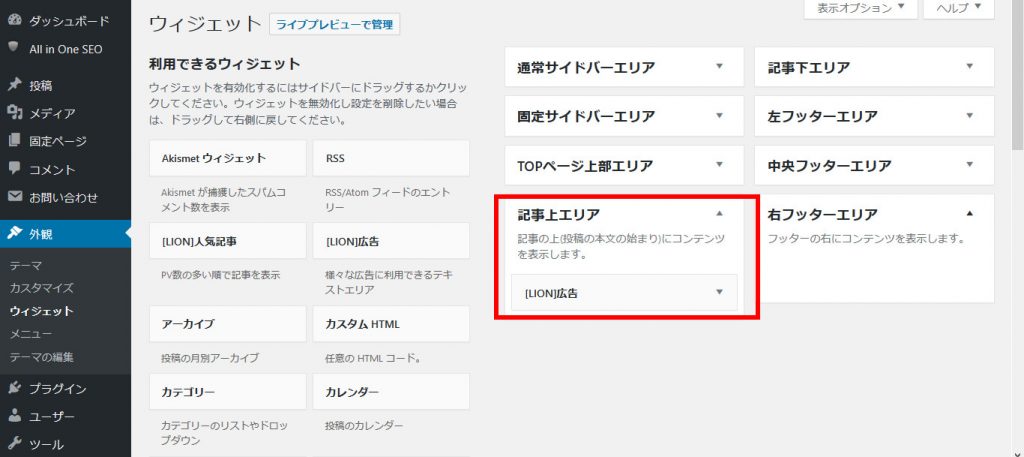
LION MEDIAで記事の一番上または下に広告や画像を表示させる場合には、ウィジェットから編集することが出来ます。
画像のようにウィジェットの設定をすると記事の一番上に広告を表示させることが出来ます。

お好みでお試しください~
まとめ
アドセンスは最近、広告の設置数制限がなくなりましたが、あまりにも記事が広告だらけになってしまうと、閲覧している人にとってはただただ邪魔なものになってしまします。
難しい所ですが、広告の設置方法や、数は適度に考えて設置するように努めましょう~
あとこのh2見出し前の自動挿入のコードですが、どこかのサイトを参考にさせていただきましたが、それがどのサイトかわからなくなってしまいました。
もし、自分の記事っぽいと思った方は、申し訳ないですが、参考サイトとして紹介させていただきますので、その記事のURLとともにコメントをお願いします!
カスタマイズについて
カスタマイズをするにあたっては、全て自己責任でお願いします。
カスタマイズをする場合に、当サイトの記事を参考にして頂けると、
大変うれしいのですが、ただコピペをするだけよりも、
本などで知識を蓄えてからカスタマイズするのでは、全然違います。
応用することもできますしね。
私が使用したおすすめの本はこちらです。






コメント