今回はCocoonのカスタマイズ記事です。
(カスタマイズというよりは設定方法です)
Google Adsenseの関連コンテンツを設置する方法ですが、通常であればsingele.php等のファイルを編集して、コードを入力して・・・
というような作業が必要ですが、無料テーマCocoonであればそんなに面倒な作業を必要としません。
そんなCocoonならではの簡単な関連コンテンツの設定方法をご紹介します。
関連コンテンツとは?
関連コンテンツはネイティブ広告と呼ばれるもので、ブログのコンテンツの中にさりげなく溶け込んで表示する広告です。
関連コンテンツは一定のPV数等が一定程度ある、特定のブログにのみ解放されているアドセンスの広告で、だれでも使えるわけはありません。
関連コンテンツの効果については以下の記事で紹介しています。

関連コンテンツの設定方法
関連コンテンツは自分の好きな場所に設定することが出来ますが、Googleが推奨している設置場所は、記事の真下か、サイドバーです。
多くの人が関連コンテンツを設置している場所は、「記事の真下」な気がしますね。
通常関連コンテンツを設定させる場合は、子テーマにSingle.php等のファイルを子テーマにFTPソフトなどを使いアップロードし、そのSingle.phpのファイルを編集してアドセンスコードを入力します。
初心者にとってはこの手間がなかなか大変なのではないでしょうか?
また、初心者じゃなくても、結構面倒くさい作業ではないでしょうか?
しかしCocoonであればこんな面倒な作業は必要ありません。
ウィジェットを使う!
Cocoonの場合はウィジェットで用が済みます。
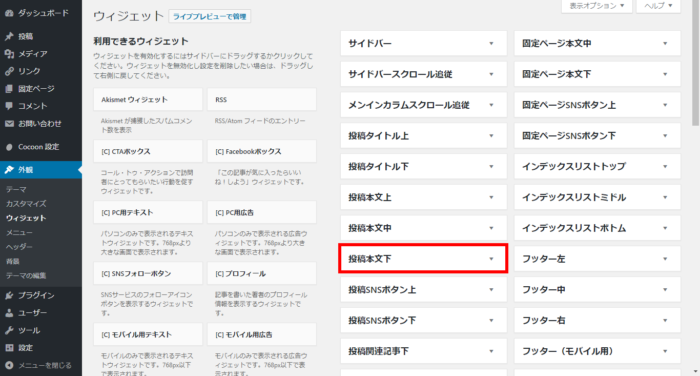
Cocoonにはこんなにもウィジェットの設置場所があります。

今回使用するのは【投稿本文下】です!
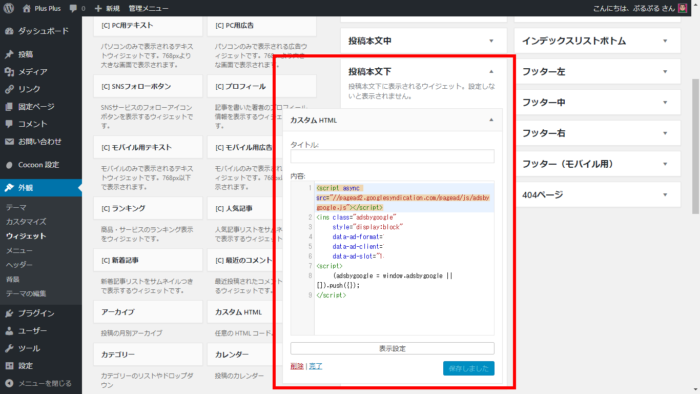
こちらに『カスタムHTML』のウィジェットを設置します。

そしてこちらにGoogle Adsenseの関連コンテンツユニットの広告コードをコピーし、『カスタムHTML』に入力するだけです。
これだけで設置が完了です。
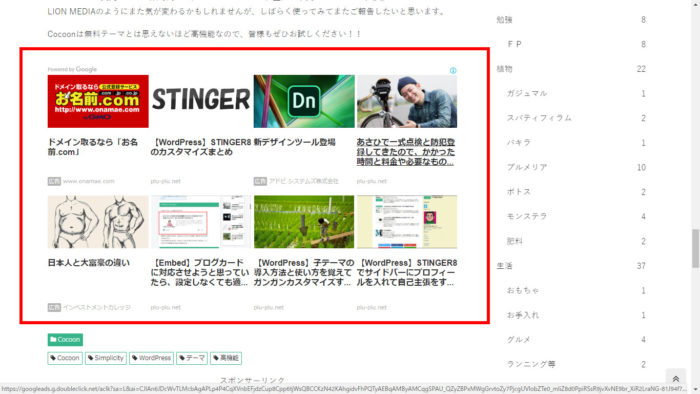
ちなみにこの方法で、以下の場所に関連コンテンツが表示されます。

記事最後の文字の下にあるカテゴリーとタグの上あたりです!
まとめ
多機能な無料テーマCocoonですが、機能が多すぎて全ての機能について把握するにはなかなか時間がかかります。
そのため直前に使っていた慣れたテーマと同じ感覚で設定していると、無駄な作業をしていたり、後からこんな機能があったのかーというようなことが場合があったりします。
Cocoonにテーマを変更してからまだ1週間もたっていないので、まだまだすべての機能を把握できてはいませんが、宝の持ち腐れにならないように少しずつ理解していきたいです!
理解するためにも、少しずつカスタマイズ記事を書いていこうと思います~
コピペも良いですが・・・
Cocoonは高機能で人によってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。
















コメント
はじめまして!
コクーン使っているので記事に辿り着きました。
アドセンスの関連コンテンツなのですが、ご紹介していただいた方法で試したところPCでは記事とごちゃ混ぜに表示されますが、スマホだと広告だけが並んでしまっている状態です。
スマホではごちゃ混ぜにはできませんか?
えりんぎ さん
コメントありがとうございます。
関連コンテンツでスマホだと広告だけが表示されるということですが、
当サイトをスマホで確認したところ広告と記事ごちゃまぜで表示されています。
特に設定等はしていないので、アドセンスが勝手に表示させているのだと思います。
そのため、申し訳ないですがこれといった解決方法は見当たらないです…