前回はプロフィールを追加しましたが、
区切る線がないため、メリハリがありません。

今回は、区切り線をつけて、サイドバーにメリハリをつけましょう。
子テーマを使用しましょう!
カスタマイズをする場合は、子テーマを使用したほうが便利です。
子テーマをカスタマイズしていきましょう!
子テーマってなに?という方はこちらをご参考ください。

【WordPress】テーマをカスタマイズをするときは、子テーマを使うべし!
WordPressの機能の一つとして、「子テーマ」というものがあります。ブログを書き始めた方の場合や、WordPressを使い始めた方の場合は、「子テーマ?なんだそれ」とか「親テーマにそのままコードを書けばいいじゃん」と思うかもしれません。...

【WordPress】子テーマの導入方法と使い方を覚えてガンガンカスタマイズする!
前回こちらの記事で、子テーマの重要性について説明しました。今回はその子テーマの導入方法と、使い方についてご説明します。子テーマを導入する!子テーマを導入する方法は2通りあります。1つは親テーマと一緒にダウンロードする!もう1つは自分で子テー...
区切り線はスタイルシートをいじる
区切り線を入れる場合は、7やplusと比較し、classが変わっていますので、
classを変えなければ変化しません。
サイドバーに区切り線を入れる場合は、
以下のコードをstyle.cssに入力します。
.menu_underh2{
margin-bottom:10px;
border-bottom-width: 4px;
border-bottom-style: dotted;
border-bottom-color: #38b48b;
}
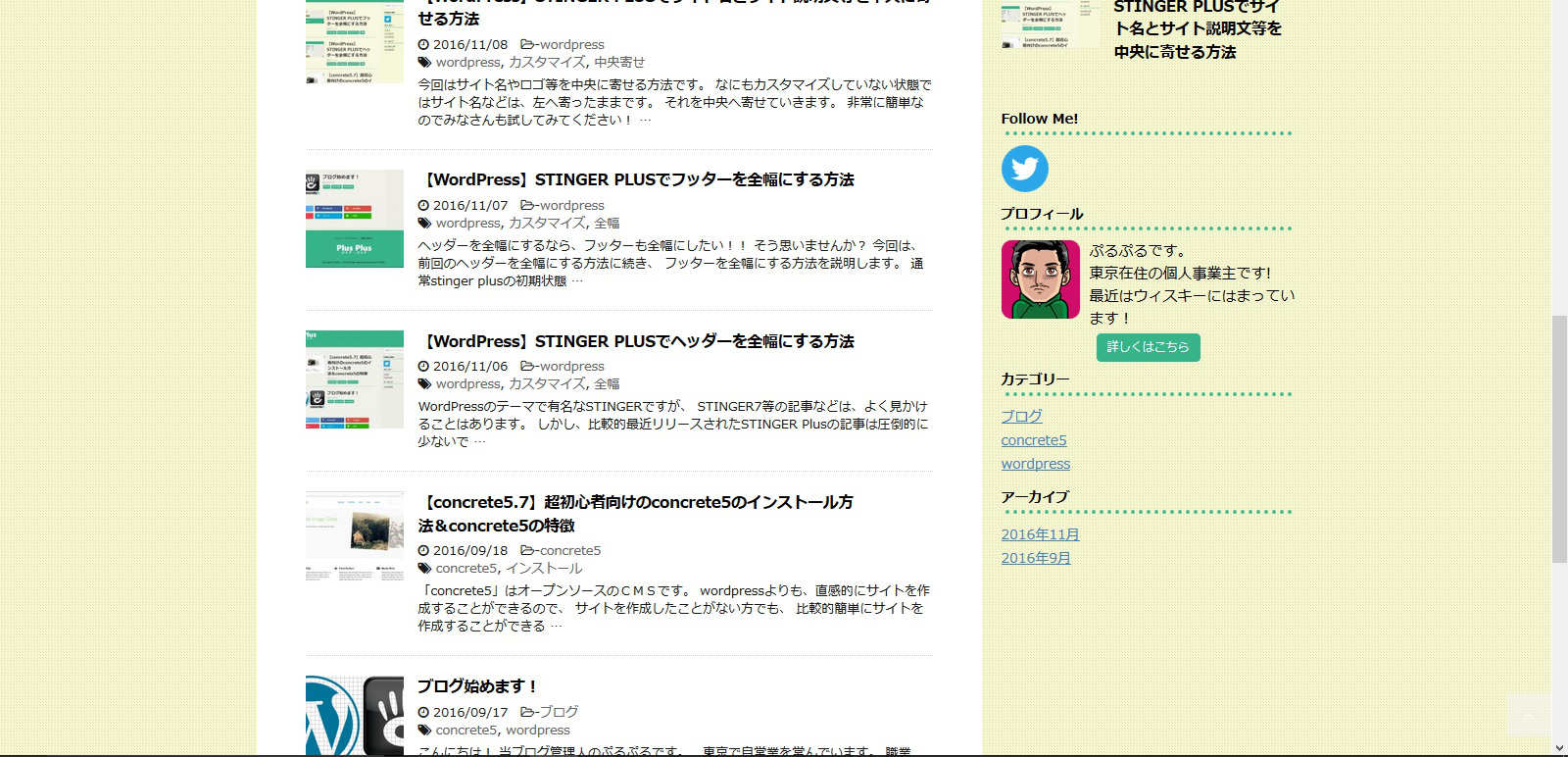
これでだいぶすっきりしました。

Stinger8のカスタマイズ記事まとめはこちら!↓

【プログラミング入門最強の味方】STINGER8カスタマイズまとめ
WordPressのテーマStinger8のカスタマイズ記事が増えてきたので、記事を種類別に分類をしてみました。STINGER8は基本的には、最低限の機能しかないまっさらなテーマです。その分非常にカスタマイズがやりやすく、HTMLやCSS、...
コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント