地味な要素ではありますが、文章の読みやすさに直結するのがこの「line-height」
設定する数値については好みが分かれる部分ではありますが、最低限自分の納得できる数値に設定をしたいものです。
今回はline-heightについて細かい説明というかは、なんとなく直感的に分かるような説明や、line-heightの設定についてオススメの方法をご紹介します。
line-heightとは?
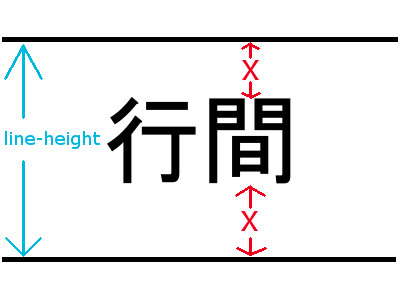
line-heightは文字の上下の幅を設定するプロパティで、通常は行間を設定する際に利用されます。

上図のように、文字の上下「X」の数値によって行間(line-height)が変わります。
Xの部分については、基本的には同様の数値になり、line-heightで設定する単位によって、数値が変わります。
line-heightの単位
わかりやすいline-heightの単位には、
①px
②%
③単位なし
上記の3つ(他にも有る)があります。
一般的におススメされているのは③の「単位なし」です。
ちなみに後で説明しますが「%」と「単位なし」は、仕組み的にほとんど変わりません。
単位を設定しないline-height
paddingやfont-size等では何らかの単位を付けなければ反映されませんが、line-heightの場合はきちんと反映されます。
単位を設定しない場合は、こんな感じでコードを入力します。
line-height:2;
この「2」は何の数字か?
これはfont-sizeの2倍をline-height(行間)という指示になります。
つまり【単位なし=倍】という仕組みになります。
以下のコードで具体的な説明をします。
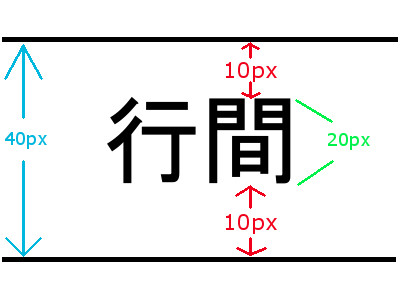
font-size:20px; line-height:2;
この場合のline-heightは40pxになります。

上の画像の通り、上下の余白はそれぞれ10pxとなります
つまりline-heightを【単位なし】で設定した場合は、「font-size」の大きさに比例して、余白の大きさが相対的に変更されます。
これが「単位なし」の強みでもあります。
これがつまりどういうことかというと、font-sizeの数値を変更した場合、line-heightの数値がそのままであれば、「文字が大きくなるにつれて、行間も大きくなる」ということです。
仮に単位を「px」で設定した場合は、基本的に行間は固定されます。
そのため、文字が大きくても小さくても行間はそのままなので、文字の大きさごとにline-heightを設定しなければ、文章が読みにくくて仕方がありません。
(基本的に文字の大きさを頻繁に変更することはないと思いますが・・・)
「単位なし」の場合には、文字の大きさによって、line-heightの数値が同じ割合で変更されるため、そのたびに変更する必要がなく、大きい文字でも、小さい文字でもほとんど同じような間隔の行間で表示されます。
なお、「単位なし」の設定は基本的に「%」で設定する場合と考え方は同じです。
単位なしの【2】=200%
単位なしの【1.5】=150%となります。
いちいち「%」と入力する手間が省けるので、「単位なし」が一般的にオススメされているものと思われます。
オススメなline-heightの数値
line-heightの数値が小さすぎると、行間が狭く、文章がぎっちぎちに表示されているため、読みにくくなります。
かといって、数値が大きすぎると行間が広すぎて、文章がスッカスカに表示されてしまうため、これもまた読みにくくなります。
ブログを運営するうえで、個人的に思うオススメのline-heightの数値は、
【1.6~1.8】です。
この間の数値が個人的には読みやすく、実用的な数値なのではないかと考えます。
【1.5~2】でも良いとは思いますが、「1.5」は狭すぎて、「2」はちょっと幅が広く感じます。
ただこれは個人の好みの問題でもあると思うので、自分の納得できるline-heightの数値を試してみて、考えてみましょ~!











コメント