前回こちらの記事で、
子テーマの重要性について説明しました。

今回はその子テーマの導入方法と、
使い方についてご説明します。
子テーマを導入する!
子テーマを導入する方法は2通りあります。
1つは親テーマと一緒にダウンロードする!
もう1つは自分で子テーマを作成する!
親テーマと一緒にダウンロードする!
公式テーマではない、
stingerやSimplicity等の場合は、
そのテーマを作成しているサイトから、
ダウンロードをすることになります。
その場合は、たいてい親テーマとともに、
子テーマも一緒にダウンロードすることができるようになっています。
例として出したstignerシリーズもSimplicityはどちらも、
子テーマを一緒にダウンロードすることができるようになっています。
この場合は簡単に子テーマを導入することができるので、
非常に便利です。
自分で子テーマを作成する
主に公式テーマの場合には、子テーマは用意されていません。
そのため自分で子テーマを作成する必要があります。
また、ダウンロードできる場合であっても自分で作ることができます。
子テーマを導入する場合に必要なものは、
①FTPソフト(File Zilla等)
②テキストエディタ(サクラエディタ等)
最低限これらが必要です。
どちらもフリーソフトでダウンロードすることができるので、
まだインストールしていない場合は、
インストールをしてから作成しましょう。
なおテキストエディタでファイルを編集する際は、
コードが「UTF-8」で改行コードは「LF」にしましょう。
子テーマを作る流れとしましては、
①子テーマのフォルダを作る
②style.cssとfunctions.phpのファイルを作成する
③②のファイルを①のフォルダに格納し、FTPソフトでアップロードする
このようになります。
①子テーマのフォルダを作成する
まずは子テーマのフォルダをパソコン上に作成します。
今回はわかりやすい例として、
「Twenty Fifteen」の子テーマを作成していきます。
Twenty Fifteenの子テーマであるため、
子テーマのフォルダ名は、『twentyfifteen-child』とします。
②style.cssとfunctions.phpのファイルを作成する
twentyfifteen-childのフォルダを作成したら、
次はstyle.cssのファイルを作成します。
テキストエディタにて、
以下のコードを記述します。
/* Template:twentyfifteen Theme Name:twentyfifteen child */
Twenty Fifteenの子テーマを作る場合は、
上記のコードをコピペで構いません。
別のテーマの子テーマを作る場合は、
そのテーマにあった内容を記述してください。
・Template:親テーマのフォルダ名
上記のコードを書き終わったら、
style.cssという名前で保存してください
次はfunction.phpのファイルです。
新たにテキストエディタにて
以下のコードを記述してください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
こちらはコピペで構いません。
それが終わりましたら、
functions.phpという名前で保存してください。
これで準備完了です。
③②のファイルを①のフォルダに格納し、FTPソフトでアップロードする
twentyfifteen-childのフォルダを作成し、
style.cssとfunction.phpのファイルを作成しましたら、
次はstyle.cssとfunctions.phpのファイルをtwentyfifteen-childのフォルダへ格納します。
格納後はこのようになります。

格納後、FTPソフトでサーバーへアップロードします。
アップロード先は、
さまざまなテーマのファイルがある、
「public_html/wp-content/themes」です
無事にアップデートがされると、
WordPressの管理画面にある
外観>テーマにおいて
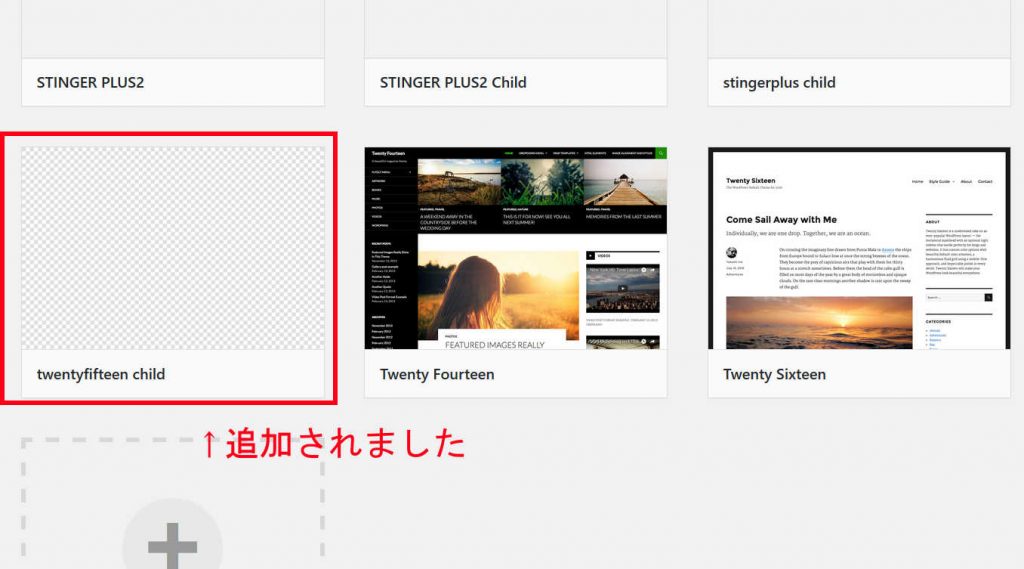
twentyfifteen-childのテーマが追加されているはずです。
このようになります。

こちらを有効化することで、
子テーマを使用することができます。
子テーマの使い方
子テーマの使い方は簡単です。
カスタマイズをしたいファイルを、
親テーマからコピーし、
style.cssやfunctions.phpと同じ階層に保存すれば子テーマとしてカスタマイズすることができます。
たとえば、ヘッダーをカスタマイズしたい場合は、
親テーマからheader.phpのファイルを子テーマにコピーし、
子テーマ上のheader.phpのファイルをカスタマイズすることで、
安全にカスタマイズすることができます。
このような感じで子テーマを使用していきます。
そんなに難しくなく、簡単に子テーマは使えることができるので、
カスタマイズをする際は必ず子テーマを使用しましょう。




コメント