STINGERのデフォルト状態だと記事エリアの幅が少し狭いとは思いませんか?
今回は記事エリアを広げる方法です。
今まではいろいろなところを調整しながらやらなければならなかった記事エリアの横幅の変更ですが、
STINGER8では簡単に変更することができます。
それではやってみましょう~
【2017年7月1日追記】
当記事は新テーマ「STINGER PLUS2」にも対応しております。
スタイルシートの変更のみ
記事エリアの幅を調整は、スタイルシートでの作業で済みます。
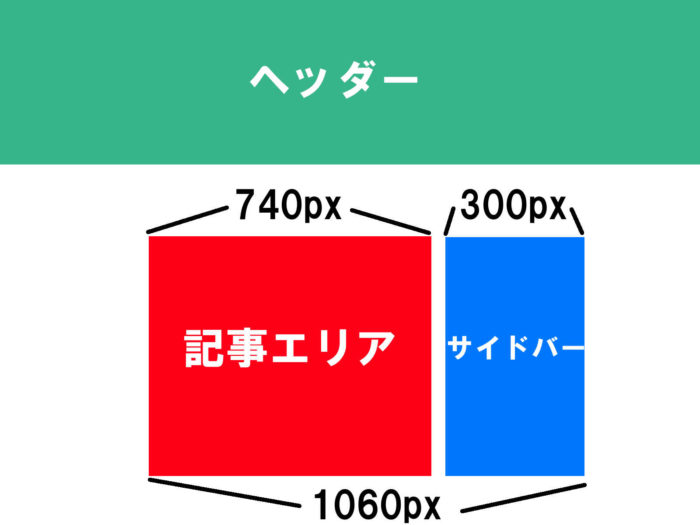
デフォルトの状態の各横幅は、以下の画像の様になっています。

デフォルトの場合は、
記事エリアが740px
サイドバーが300px
全体では1060pxとなっています。
今回調整するのは、全体の横幅です。
横幅を広げる場合は、以下のコードを入力します。
#content{
max-width:1110px;
}
このコードで、全体の横幅を1060pxから1110pxに変更をしました。
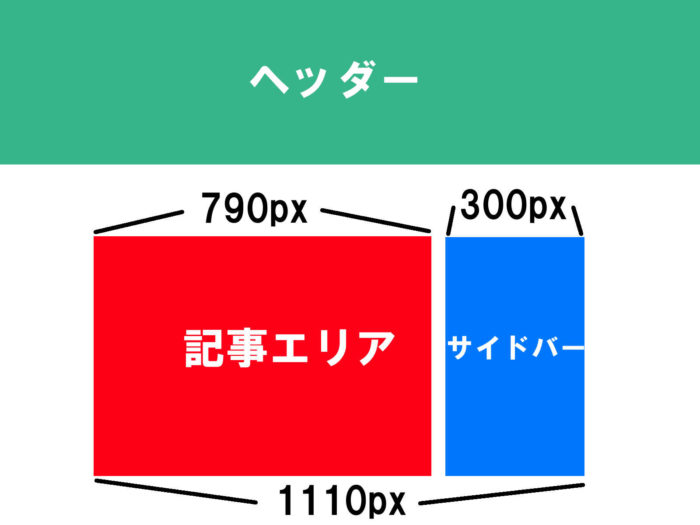
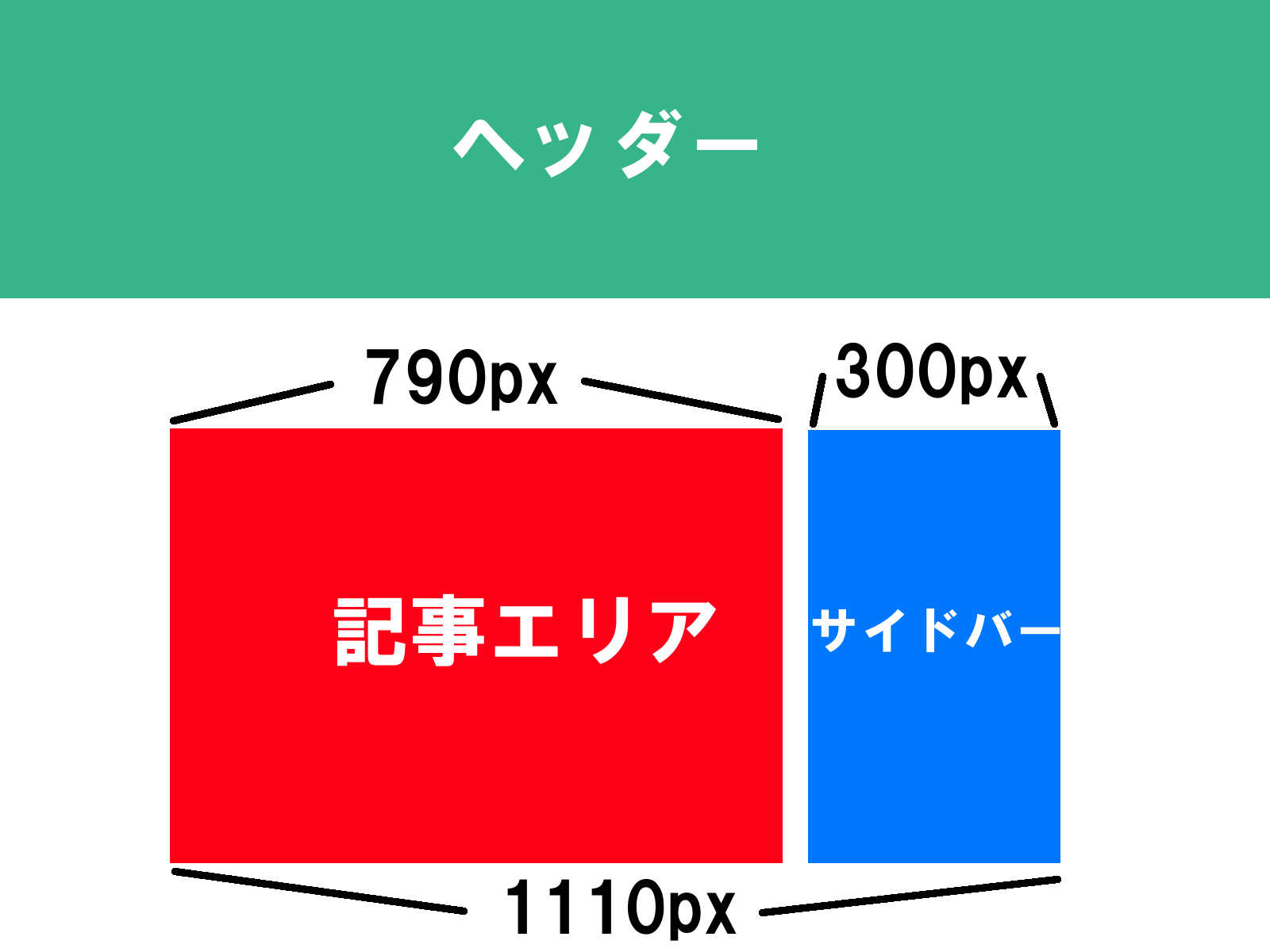
すると、記事エリアの横幅のみ少し広がりました。
ちなみに以下のようになっています。

記事エリアが790px
サイドバーが300px全体の横幅が1110pxになりました。
つまり全体の横幅を少し広げると、サイドバーの幅は変更されず、
記事エリアの幅のみ広がります。
記事エリアの横幅を広げたことで可能になったこと
記事エリアを広げた効果として以下のようなことがあります。
無理やり考えたので、駄文すみません。
①記事エリアを広く使える。
記事エリアを広くしたことで、画面上の余白が少なくなり、
記事エリアを大きく使うことができるようになりました。
一行に書くことができる文字数も増えたので、
多くの情報を一行に欠くことができます。
(PCだけですが・・・)
②記事下のアドセンスに余裕ができた!
記事下に設置してある2つのアドセンス間に隙間を作ることが可能になりました。
広げる前の状態で、アドセンス間に隙間を作ると幅が足りず、
改行され縦に並んでしまいました。
記事エリアを広げることで、
ぴったりくっついていた2つのアドセンスに隙間を作ることができました。
ただし、今回設定したmax-widthが1110pxだと、
隙間を作ることがまだできないと思うので、
もう少し横幅を広げる必要があると思います。
なお、この記事を書いている現在のmax-widthは1200pxに設定しております。
ご参考にしてください。
STINGER8は記事エリアの横幅設定が簡単!
記事エリアの横幅の設定は、サイドバーの幅との兼ね合いなどで、
色々調整しなければならない場合もありますが、
STINGER8の場合はmax-widthを調整するだけなので簡単ですね。
今回は1110pxで設定しましたが、
簡単に設定できるので、
お好みのサイズにしてみてください。
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント
初めまして。
1点ご相談させてください。
STINGER PLUS2(無料)で上記のように記事エリアの幅を広げようとしましたが、
とうしでも上手く出来ません。
style.cssのどの辺りに以下のコードを入力したら宜しいのでしょうか?
#content{
max-width:1110px;
ご多忙の中、大変恐縮ではございますがご教授頂けますと幸いです。
何卒宜しくお願い申し上げます。
私は↓のように入力致しました。
====この辺りです======
/*
* 管理画面の設定で変化するcssはst-kanricss.php
* カスタマイザーのCSSはst-themecss.php
}
よっさん さん
ご相談ありがとうございます。
style.cssのコード入力箇所ですが、
前提として、子テーマを使用しておりますでしょうか?
>>* 管理画面の設定で変化するcssはst-kanricss.php
>>* カスタマイザーのCSSはst-themecss.php
上記の記述があるstyle.cssは子テーマではなく、
stingerplus2の親テーマのファイルになるので、
もし子テーマを使用している場合は、親テーマのstyle.cssにコードを入力しても、
別のコードに邪魔をされて、うまく適用されない場合があります。
この場合は、子テーマ側のstyle.cssにコードを記述してください。
また、子テーマを使用していない場合は、
子テーマを使用することをお勧め致します。
カスタマイズをする場合は、子テーマを使用した方が、
修正をする場合など非常に便利です。
子テーマに関しては、自分で作ることもできますし、
stingerplus2をダウンロードした同じページで無料でダウンロードすることもできます。
子テーマの使用状況についてはどちらでしょうか?
ご返信頂き有難うございます。
子テーマの存在を全く知りませんでしたので、早速ダウンロードさせて頂きました。
子テーマをテーマで有効化し『外観』『テーマの編集』でstyle.cssに上記コードを入力致しましたが、親テーマに記事エリアの幅が反映されていませんでした。。
入力場所などはありますのでしょうか?
何度も大変申し訳御座いません。
よっさん さん
子テーマを使用してなかったのですね。
ちなみに子テーマのstyle.cssにコードを入力しても、
親テーマには反映されません。
反映されるのは、子テーマ上の記事幅のみです。
そのため、子テーマの記事幅を広げた場合は、
子テーマを有効化した場合にのみ記事幅が広がります。
子テーマのstyle.cssにコードを入力したとのことですので、
おそらく子テーマ上では記事幅は広がっていると思います。
ちなみに入力箇所ですが、
なにも書いていない一番下に入力するのがわかりやすいかもしれません。
子テーマについて説明するためには、
相当な文章量になってしまうので、
もしお時間があれば、「子テーマ」と検索していただいて、
概要を確認していただけると、理解が深まると思います。
ぷるぷるさん
ご丁寧なメールを頂き有難うございます。
子テーマを勉強させて頂きます。
ご多忙の中、レクチャー頂き誠に有難うございました。
今後とも宜しくお願い致します。
子テーマに追加しましたけど幅が変わりません。
なにか解決方法はありませんか?
トッティさん
コメントありがとうございます。
幅が変わらないことに対する解決方法ですが、
何も情報がない状態では解決方法について考えることもできません。
もしサイトを直接拝見すればわかるかもしれないですが・・・