前回ご紹介したFont Awesomeを使用して、
h2,h3タグにアイコンを表示させる方法を紹介します。
Font Awesomeの導入・使い方
Font Awesomeの導入・使い方は、下記の記事で紹介していますので、
こちらの記事を参考にしてください。

h2,h3にアイコンを表示させる!
Font Awesomeの導入が終わったら準備完了です。
前回、Font Awesomeをご紹介した時は、
<i></i>
このiのタグを使用して、アイコンを表示させていました。
h2、h3タグにFont Awesomeを表示させる場合は、
iのタグを使用しません。
表示させる場合は、style.cssをカスタマイズします。
そのため、子テーマを使用するようにしてください。
『unicode』を調べる!!
スタイルシートを使用する場合は、
アイコンの「unicode」を使用します。
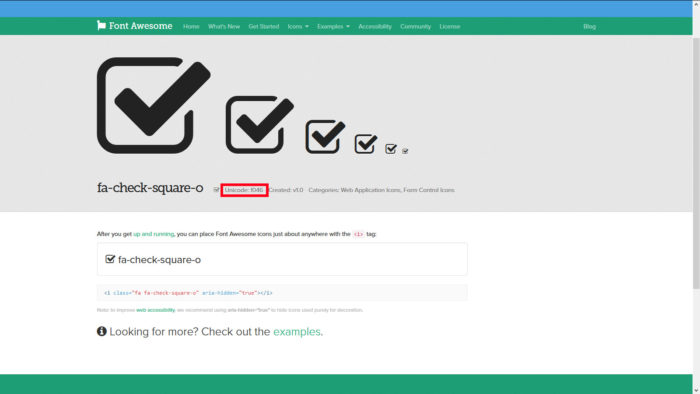
今回例として「fa-check-square-o」のアイコンを使用します。
試してみる際は、自分が使用してみたいアイコンでやってみてください。
「unicode」を調べるためには、
Font Awesomeのアイコンページへ飛びます。

上の画像で、四角く囲ってある箇所が「Unicode」です!
「fa-check-square-o」の「unicode」は『f046』でした。
こちらのコードを使用します。
style.cssをカスタマイズ
今回は当サイトでアイコンを使用しているのがh3タグなので、
h3タグで説明いたします。
h2タグでやりたい場合は、
スタイルシートをカスタマイズする際の、
class名を、「.post h3」を「h2」にし、
「.post h3:before」を「h2:before」に置き換えてください。
h3タグの場合
アイコンなどを使用してない状態がこちらです。
.post h3 {
border-top: 2px #38b48b dotted;
border-bottom: 2px #38b48b dotted;
}

unicodeを使用する
先ほどの「unicode」を使用してアイコンを付ける場合は、以下のようにします。
unicodeを使用する場合は、必ずunicodeの前に\(バックスラッシュ)を付けてください。
.post h3 {
border-top: 2px #38b48b dotted;
border-bottom: 2px #38b48b dotted;
}
.post h3:before{
font-family:"FontAwesome";
content:"\f046";
}

これで、アイコンが表示されました。
色とか大きさを変更する
次は細かいところを調整します。
色を変えたい場合は、「color」
大きさを変えたい場合は、「font-size」
これらに加えて、個人的にはアイコンと文字の間に、
もう少し隙間がほしいので、「margin-right」
これらを追記します。
.post h3 {
border-top: 2px #38b48b dotted;
border-bottom: 2px #38b48b dotted;
}
.post h3:before{
font-family:"FontAwesome";
content:"\f046";
font-size:24px;
color:blue;
margin-right:10px;
}

このようになります。
一度カスタマイズをすれば、
違うアイコンに変更することが容易なので、画像を使用するよりも個人的には簡単でよいと思います。
以上、ぷるぷるでした!
Stinger8のカスタマイズ記事まとめはこちら!↓

コピペも良いですが・・・
テーマによってはカスタマイズなんて必要ないかもしれませんが、HTMLやCSSの知識あるとないとでは、トラブルがあった時に大きく違ってきます。
コピペも便利ですが、専門の本などを併せて使用すると、理解度がぐっと深まりますよ!
私が使用したおすすめの本はこちらです。













コメント