今まで見ないふりをしていた右下のアレ!
背景色とほとんど同色で、もしかしたらその存在にすら気づいていない方もいるのではないでしょうか?
個人的にはそんなに使わないのですが、面倒くさがらずそろそろ目立つようにしてあげたいと思います。
右下のアレとは?
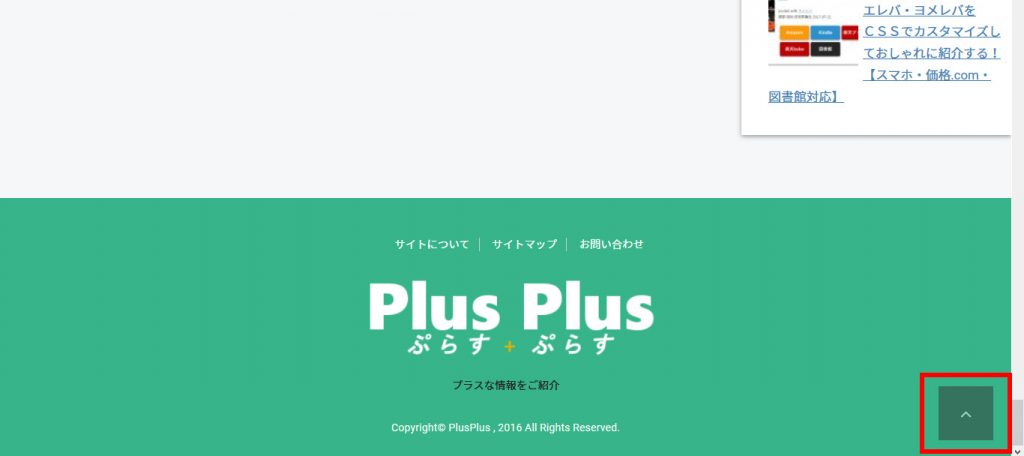
これですよこれ!
右下にあるアレ!
ページの一番下にいてもこれをクリックすれば、一番上まで戻してくれるこれです。

Stinger8だとなぜかこのボタンが白っぽいので、背景色が白と程遠い色じゃない限り、見えなくなっています。
今回はこれを見えやすくし、使いやすくしていきましょう。
単純に色を変える
単に色を変える場合は、以下のコードをstyle.cssに追記します。
#page-top{
right:20px; /*右からの幅*/
}
#page-top a{
background-color:rgb(51,51,51); /*背景色*/
opacity:0.5;/*透明度*/
padding:20px 24px;/*ボタンの大きさ*/
font-size:25px; /*アイコンの大きさ*/
}
これでこのようになります。

色などについては黒以外のどの背景色にも合うような無難な色にしているので、自分好みに変更してみて下さい。
これで終わりですがおまけでいろいろなカスタマイズをしてみましょう。
おまけ
これからご紹介するのはおまけですので、気が向いたらやってみて下さい。
ボタンを丸くする
ボタンを丸くする場合は先程のコード以下のコードを追記してください。
#page-top a{
border-radius:30px;/*丸くする強さ*/
}
このようになります。

ちなみに【border-radius】の数値を高くすることで、だんだんと真円に近づきます。
逆に小さく設定することで、四角の角が取れて丸角になります。
とりあえずここまでで、気が向いたらまた追記します。
何かご要望などがありましたらお気軽にコメントください!
Stinger8のカスタマイズ記事まとめはこちら!↓

【プログラミング入門最強の味方】STINGER8カスタマイズまとめ
WordPressのテーマStinger8のカスタマイズ記事が増えてきたので、記事を種類別に分類をしてみました。STINGER8は基本的には、最低限の機能しかないまっさらなテーマです。その分非常にカスタマイズがやりやすく、HTMLやCSS、...
コピペも良いですが・・・
カスタマイズ記事はコピペできるものもあり、便利ですが、もし分かりずらかったりする場合は、本などを併せて使用すると、理解度が深まりますよ!
私が使用したおすすめの本はこちらです。















コメント