以前から紹介していたカエレバ・ヨメレバのカスタマイズ記事ですが、間違えてデータベースを消してしまった後に復元しましたが、画像が上手く表示されていないなどの不具合があったため、書き直したいと思います。
見た目はそこまで変わっていませんが、多少修正したので、以前の記事とは少し異なります。
コピペで出来るのでお気軽にお試しください!
なおこちらの記事は単色のカスタマイズとなっております。
カラフルなカスタマイズにしたい場合は、以下のカスタマイズをご利用ください!

【レスポンシブ対応】カエレバ・ヨメレバをCSSでカスタマイズしておしゃれに紹介する!【スマホ・価格.com・図書館対応】
前回の記事では、単色のカスタマイズを紹介しましたが、今回はカラフルバージョンです。一応サイト別のイメージカラーでカスタマイズしました。カラフルな方が良いという方は、こちらのカスタマイズをご利用ください。なおWordPressのテーマ「LIO...
もくじ
カスタマイズをする前に
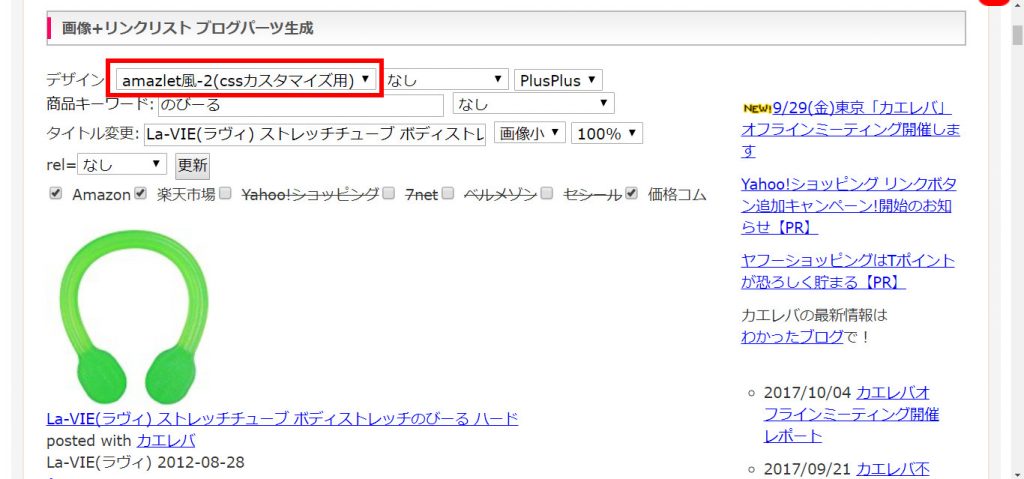
カスタマイズをする場合は、カエレバ・ヨメレバで商品リンクを作る際に、「Amazlet風-2(cssカスタマイズ用)」を選択してください。
選択しないと上手く表示されない場合があります。

完成図
カエレバPC版

カエレバスマホ版

ヨメレバPC版

ヨメレバスマホ版

コード公開
上記のデザインを導入する場合は、以下のコードをstyle.cssに追記してください。
レスポンシブデザインとなっています。
見やすいようにPC版とスマホ版で分けていますので、併せてコピペしてください。
PC版
/*--カエレバ・ヨメレバ--*/
.cstmreba{
border:2px solid #38b48b;
width:80%;
padding:20px;
margin:20px auto;
box-shadow:0 2px 5px #999;
}
.kaerebalink-image img,
.booklink-image img{
float:left;
}
.kaerebalink-info,
.booklink-info{
overflow:hidden;
padding-left:10px;
}
.kaerebalink-powered-date,
.booklink-powered-date
.kaerebalink-detail,
.booklink-detail{
font-size:12px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkrakukobo,
.shoplinkkindle,
.shoplinkkakakucom,
.shoplinktoshokan{
float:left;
width:27%;
margin-left:5px;
margin-bottom:8px;
text-align:center;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkrakukobo a,
.shoplinkkindle a,
.shoplinkkakakucom a,
.shoplinktoshokan a{
background-color:#38b48b;
display:block;
padding:10px 2px;
font-size:15px;
font-weight:bold;
line-height:15px;
border:2px solid #38b48b;
border-radius:4px;
box-shadow:0 2px 5px #999;
color:#fff;
text-decoration: none;
}
.shoplinkamazon a:hover,
.shoplinkrakuten a:hover,
.shoplinkrakukobo a:hover,
.shoplinkkindle a:hover,
.shoplinkkakakucom a:hover,
.shoplinktoshokan a:hover{
background:#fff;
color:#38b48b;
}
/*--ここまで--*/
スマホ版
/*--カエレバ・ヨメレバ--*/
@media screen and (max-width: 480px){
.cstmreba{
margin:10px auto;
padding:10px;
width:90%;
}
.booklink-image img,
.kaerebalink-image img{
float:none;
margin:0 auto;
}
.kaerebalink-name,
.booklink-name{
font-size:14px;
}
.kaerebalink-powered-date,
.booklink-powered-date{
text-align:center;
}
.booklink-detail,
.kaerebalink-detail{
text-align:center;
margin-bottom:20px;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkrakukobo,
.shoplinkkindle,
.shoplinkkakakucom,
.shoplinktoshokan{
float:none;
width:90%;
}
}
補足
カエレバ・ヨメレバの外枠の色を変更したい場合
cssコードのclass「cstmreba」にある「border」の色を好きな色に変更してください。
ショップリンクの色を変更したい場合
class「.shoplinkamazon a,.shoplinkrakuten a,.shoplinkrakukobo a,.shoplinkkindle a」にある
「background-color」の色および「border」の色を好きな色に変更してください。
まとめ
こんなかんじです。
前の記事よりも多少は良くなった気がします。(コード的に)
ちなみに前のカスタマイズ記事にはなかった「価格コム」と「図書館」が追加しました。
カラフルなカスタマイズが良い場合は、以下の記事をご利用ください!

【レスポンシブ対応】カエレバ・ヨメレバをCSSでカスタマイズしておしゃれに紹介する!【スマホ・価格.com・図書館対応】
前回の記事では、単色のカスタマイズを紹介しましたが、今回はカラフルバージョンです。一応サイト別のイメージカラーでカスタマイズしました。カラフルな方が良いという方は、こちらのカスタマイズをご利用ください。なおWordPressのテーマ「LIO...














コメント
このサイトのコードを使わせてもらっているものです!
レスポンシブ対応のストークというテーマを使っているのですが、
どうしてもヨメレバ、カエレバの「amazonで買う」、「kindleで買う」といった部分が潰れてスマホで表示されます。PCではキチンと表示されます。
スマホ版でもキチンと表示するためにどのような対応をすればいいでしょうか??
いかに画像を貼らせていただきます。(ご覧いただけるでしょうか)
また、ウェブサイトのリンクが見ていただきたいスマホだとボタンが潰れているページです。
宜しくお願い致します。
/Users/Yuki/Desktop/S__153681937.jpg
ふんどしつるしベーコン さん
返信遅くなりすみません。
画像は見れませんでしたが、
たった今サイトを拝見しました。
私が確認した状態ですと、
PCでもスマホでもきちんと表示されていませんでした。
既にコードを変更してしまったでしょうか?
スマホだとつぶれて表示されるとの事でしたが、
スマホ用のコードもコピペしていましたでしょうか?
参考にしました!初ヨメレバ使ってみました。
初心者ブログですがこの記事をのせてもいいですか?
rierica さん
コメントありがとうございます。
記事を載せるくらいであれば特に承諾なく載せて構いませんよー
(変な内容でなければ笑)
むしろ紹介していただけるとうれしいです!
よろしくお願いします!